Xu hướng thiết kế website năm 2025 không chỉ dừng lại ở sáng tạo mà còn đặt trọng tâm vào trải nghiệm người dùng và ứng dụng công nghệ tiên tiến. Từ Parallax Scrolling, Dark Mode đến cá nhân hóa bằng AI và giao diện giọng nói, các xu hướng mới không chỉ mang đến trải nghiệm người dùng ấn tượng mà còn nâng tầm thương hiệu.
Trong bài viết này, hãy cùng Sao Kim Branding khám phá 14 xu hướng thiết kế website nổi bật, nơi công nghệ hiện đại giao thoa với sự sáng tạo, và tìm ra chìa khóa để chinh phục khách hàng trong kỷ nguyên số!
1. Tầm quan trọng của thiết kế website trong năm 2025
Trong thời đại kỹ thuật số, website không chỉ là kênh thông tin mà còn là bộ mặt trực tuyến của mỗi doanh nghiệp. Với sự phát triển không ngừng của công nghệ và thay đổi trong hành vi người dùng, thiết kế website đóng vai trò cốt lõi trong việc xây dựng thương hiệu, tăng tương tác và thúc đẩy doanh số.
Năm 2025, thiết kế website không chỉ đơn thuần là việc trình bày thông tin mà còn là cách để tạo ra trải nghiệm đáng nhớ, kết nối cảm xúc với khách hàng và khẳng định vị thế của doanh nghiệp trong thị trường đầy cạnh tranh.
2. Các yếu tố ảnh hưởng đến xu hướng thiết kế web
Xu hướng thiết kế website luôn chịu ảnh hưởng từ nhiều yếu tố, bao gồm:
- Công nghệ mới: Sự phát triển của trí tuệ nhân tạo (AI), thực tế ảo (VR), thực tế tăng cường (AR) và các công nghệ tiên tiến khác mang đến những công cụ mạnh mẽ để nâng cao trải nghiệm người dùng.
- Trải nghiệm người dùng (UX): Người dùng ngày càng ưu tiên giao diện dễ sử dụng, tốc độ tải nhanh và nội dung tương tác. Do đó, thiết kế website cần đáp ứng nhu cầu ngày càng cao về tính cá nhân hóa và tiện lợi.
- Tối ưu hóa thương hiệu: Website không chỉ là nơi cung cấp thông tin mà còn là công cụ quan trọng để thể hiện giá trị, phong cách và thông điệp thương hiệu.
3. Lý do cần cập nhật xu hướng thiết kế mới
Việc theo kịp các xu hướng thiết kế web không chỉ giúp doanh nghiệp nổi bật hơn trong mắt khách hàng mà còn mang lại nhiều lợi ích quan trọng:
- Nâng cao trải nghiệm khách hàng: Thiết kế hiện đại, tối ưu giúp khách hàng dễ dàng tiếp cận thông tin, từ đó tăng mức độ hài lòng và giữ chân họ lâu hơn trên website.
- Tăng khả năng cạnh tranh: Website sử dụng các xu hướng mới như AI, thiết kế tối giản, hay hiệu ứng 3D không chỉ tạo sự khác biệt mà còn giúp doanh nghiệp khẳng định vị thế trong ngành.
- Tối ưu hóa SEO và hiệu suất: Các thiết kế tối ưu về tốc độ, trải nghiệm trên di động và tính năng đáp ứng sẽ cải thiện thứ hạng trên công cụ tìm kiếm, tăng khả năng tiếp cận khách hàng mục tiêu.
- Thích nghi với hành vi người dùng: Khi người dùng chuyển dần sang truy cập qua thiết bị di động và tìm kiếm trải nghiệm liền mạch, thiết kế website cần linh hoạt và đáp ứng tốt mọi nền tảng.
4. 14 Xu hướng thiết kế website nổi bật năm 2025
4.1. Xu hướng 1: Cuộn song song (Parallax Scrolling)
4.1.1. Khái niệm cuộn song song (Parallax Scrolling)

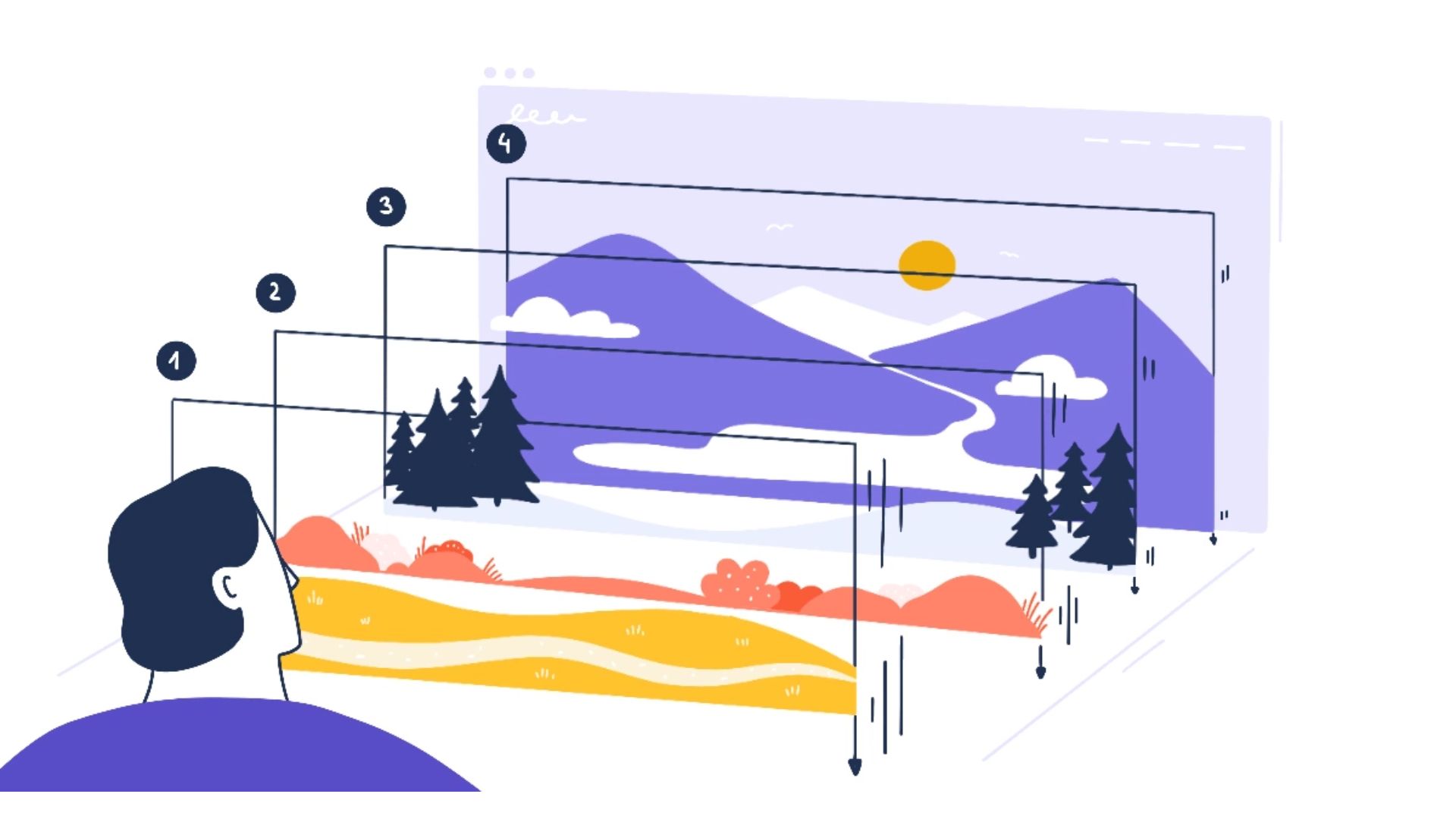
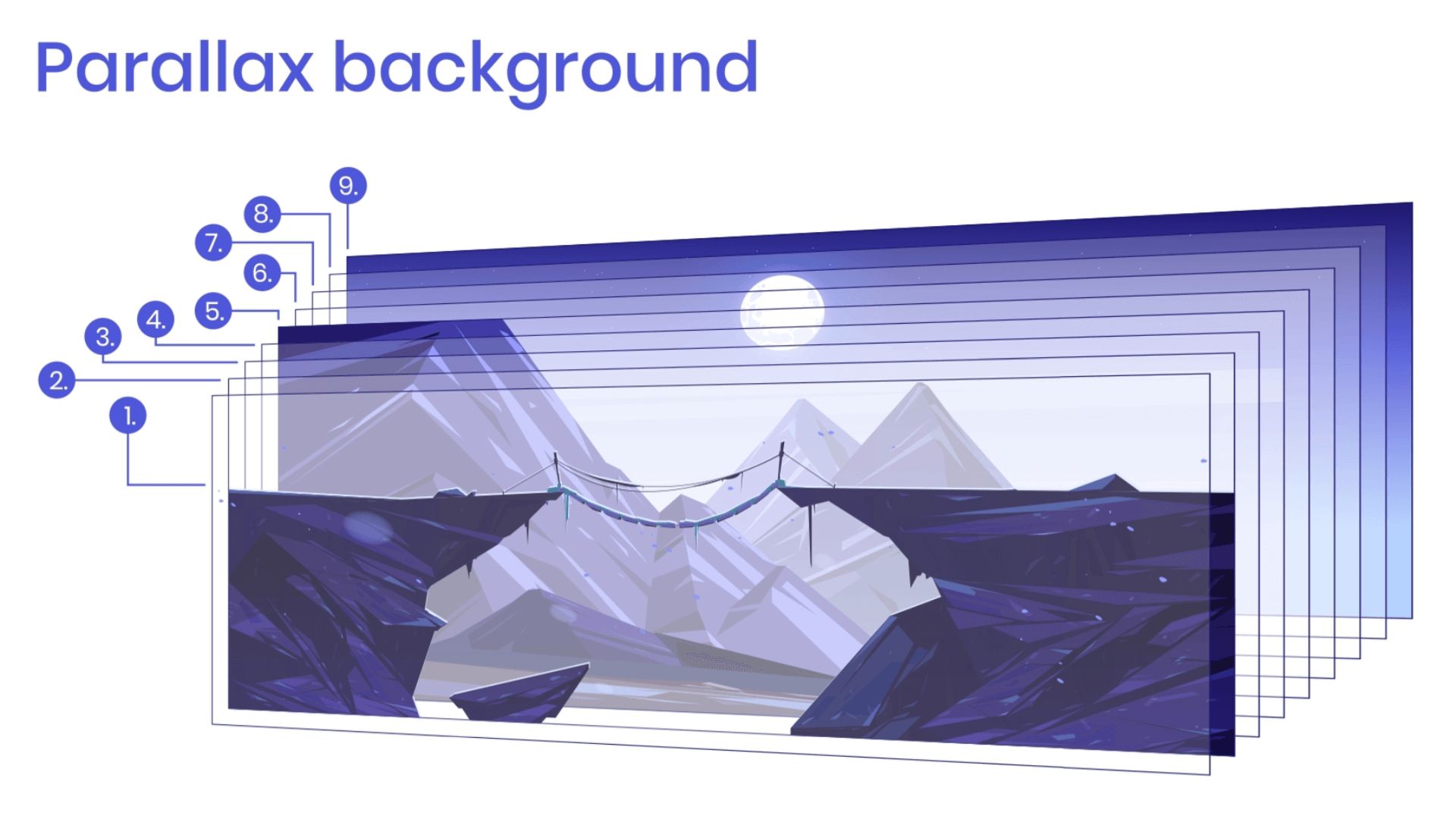
Cuộn song song là một kỹ thuật thiết kế web mang lại hiệu ứng chiều sâu và chuyển động bằng cách tạo ra sự khác biệt trong tốc độ di chuyển của các phần tử trên trang khi người dùng cuộn. Cụ thể, các phần tử nền di chuyển chậm hơn so với các phần tử tiền cảnh, tạo cảm giác trang web có chiều sâu và sống động như ba chiều.
4.1.2. Cách hoạt động của xu hướng
Nguyên tắc cơ bản: Các lớp nội dung được chia thành nhiều tầng với tốc độ di chuyển khác nhau khi người dùng cuộn trang. Điều này giúp làm nổi bật các lớp phía trước và tạo hiệu ứng nổi bật.
Cơ chế thực thi: Các nhà phát triển sử dụng CSS hoặc JavaScript để điều chỉnh tốc độ di chuyển của từng lớp nội dung, đảm bảo hiệu ứng mượt mà và nhất quán.
Ứng dụng thực tế:
- Tạo trải nghiệm duyệt web mượt mà và cuốn hút.
- Nhấn mạnh các yếu tố quan trọng hoặc câu chuyện mà website muốn truyền tải.
- Gợi mở sự tương tác và dẫn dắt người dùng khám phá nội dung theo cách thú vị.
4.1.3. Lợi ích nổi bật

- Tăng tính hấp dẫn: Hiệu ứng cuộn song song làm website trở nên sinh động, thu hút người dùng, từ đó tăng thời gian họ trải nghiệm trên trang.
- Nâng cao trải nghiệm người dùng: Mang lại cảm giác duyệt web thú vị, giúp nội dung dễ hiểu và dễ tiếp cận hơn.
- Nhấn mạnh nội dung quan trọng: Giúp dẫn dắt ánh nhìn và tập trung vào những yếu tố cần truyền tải.
- Tạo ấn tượng chuyên nghiệp: Làm tăng tính hiện đại và sự độc đáo cho thương hiệu khi được ứng dụng hợp lý.
4.1.4. Lưu ý khi thiết kế kiểu Parallax Scrolling
Mặc dù cuộn song song là một xu hướng hấp dẫn, việc lạm dụng có thể gây xao nhãng hoặc ảnh hưởng đến hiệu suất website. Để hiệu ứng này phát huy tối đa giá trị, các nhà thiết kế cần cân nhắc sử dụng sao cho phù hợp với mục tiêu và nội dung của trang web.
Tóm lại, cuộn song song không chỉ là một xu hướng thiết kế web hiện đại mà còn là công cụ mạnh mẽ để tạo ra trải nghiệm duyệt web độc đáo và thú vị. Khi được áp dụng một cách chiến lược, nó giúp website trở thành công cụ truyền tải thông điệp đầy ấn tượng và khác biệt.
4.2. Xu hướng 2: Trải nghiệm nhập vai (Immersive Experiences)
4.2.1. Trải nghiệm nhập vai là gì?
Trải nghiệm nhập vai trong thiết kế website sử dụng công nghệ Thực tế ảo (VR) và Thực tế tăng cường (AR) để tạo ra các trang web tương tác, sống động và thu hút. Với VR và AR, người dùng không chỉ xem nội dung mà còn có thể tham gia trực tiếp, khám phá không gian ảo hoặc tương tác với các yếu tố số hóa trong thế giới thực.
4.2.2. Cách thức hoạt động của thiết kế trải nghiệm nhập vai

Thực tế ảo (VR): Công nghệ này mang đến một môi trường hoàn toàn ảo, nơi người dùng di chuyển và tương tác qua các thiết bị chuyên dụng như kính VR. Trên website, VR thường được tích hợp để:
- Mô phỏng không gian 3D, cho phép người dùng tham quan các địa điểm, sản phẩm hoặc trải nghiệm các hoạt động thực tế.
- Tạo các hiệu ứng như đang tham gia vào thế giới ảo một cách tự nhiên.
Thực tế tăng cường (AR): Với sAR, các yếu tố ảo được lồng ghép lên thế giới thực qua màn hình thiết bị di động. Một số ứng dụng phổ biến của AR trong website:
- Cung cấp tính năng “dùng thử” sản phẩm, như xem đồ nội thất ảo trong không gian sống.
- Bổ sung các thông tin trực quan hoặc mô phỏng các tình huống trong đời thực.
4.2.3. Ứng dụng nổi bật trong các lĩnh vực
Thương mại điện tử: Biến trải nghiệm mua sắm thành hành trình thú vị bằng cách cho phép người dùng tương tác trực tiếp với sản phẩm, chẳng hạn thử quần áo hoặc đặt đồ nội thất trong nhà.
Giáo dục: Tạo không gian học tập hấp dẫn qua các mô hình 3D hoặc khám phá các địa điểm lịch sử.
Du lịch: Đưa khách hàng đến các điểm đến mơ ước thông qua chuyến tham quan ảo.
Bất động sản: Mang lại khả năng khám phá ngôi nhà mà không cần đến tận nơi.
Giải trí: Cung cấp các trò chơi trực tuyến hoặc trải nghiệm điện ảnh chân thực, giữ chân người dùng lâu hơn.
4.2.4. Lợi ích khi áp dụng công nghệ nhập vai
- Tăng sức hút: Các website tích hợp VR và AR thường thu hút sự chú ý nhờ tính sáng tạo và tương tác cao.
- Cải thiện trải nghiệm người dùng: Người dùng có thể trực tiếp cảm nhận, tương tác với sản phẩm hoặc dịch vụ mà không cần phải tưởng tượng.
- Tạo dấu ấn: Những trải nghiệm thực tế ảo giúp website nổi bật hơn giữa hàng ngàn đối thủ cạnh tranh.
- Mở rộng đối tượng khách hàng: Đáp ứng nhu cầu của những người tìm kiếm các công nghệ mới và trải nghiệm độc đáo.
4.2.5. Thách thức và lưu ý:
Mặc dù VR và AR mang lại nhiều giá trị, nhưng việc triển khai không hề đơn giản. Các vấn đề thường gặp bao gồm:
- Chi phí cao: Việc xây dựng nội dung và tích hợp công nghệ VR, AR đòi hỏi ngân sách lớn.
- Tính khả dụng: Không phải người dùng nào cũng sở hữu thiết bị hỗ trợ.
- Tối ưu hóa hiệu suất: Các website cần được tối ưu hóa để đảm bảo tốc độ tải nhanh và hiệu ứng mượt mà, tránh gây khó chịu cho người dùng.
Trải nghiệm nhập vai không chỉ là xu hướng mà còn là tương lai của thiết kế website. Với khả năng nâng cao trải nghiệm người dùng, VR và AR hứa hẹn mang lại giá trị vượt trội nếu được triển khai một cách hợp lý. Đây là cơ hội lớn để các thương hiệu định hình phong cách riêng, tạo dấu ấn trong lòng khách hàng và dẫn đầu xu thế công nghệ.
4.3. Xu hướng 3: Thiết kế tối giản và sạch
4.3.1. Khái niệm về thiết kế tối giản và sạch
Thiết kế tối giản là nghệ thuật tinh gọn, chỉ giữ lại những yếu tố cốt lõi cần thiết để truyền tải thông điệp một cách rõ ràng và hiệu quả. Kết hợp với thiết kế sạch, phong cách này nhấn mạnh vào sự gọn gàng, không gian thoáng đãng và tính nhất quán. Điểm nhấn chính nằm ở khả năng loại bỏ mọi yếu tố dư thừa để tập trung vào nội dung và chức năng.

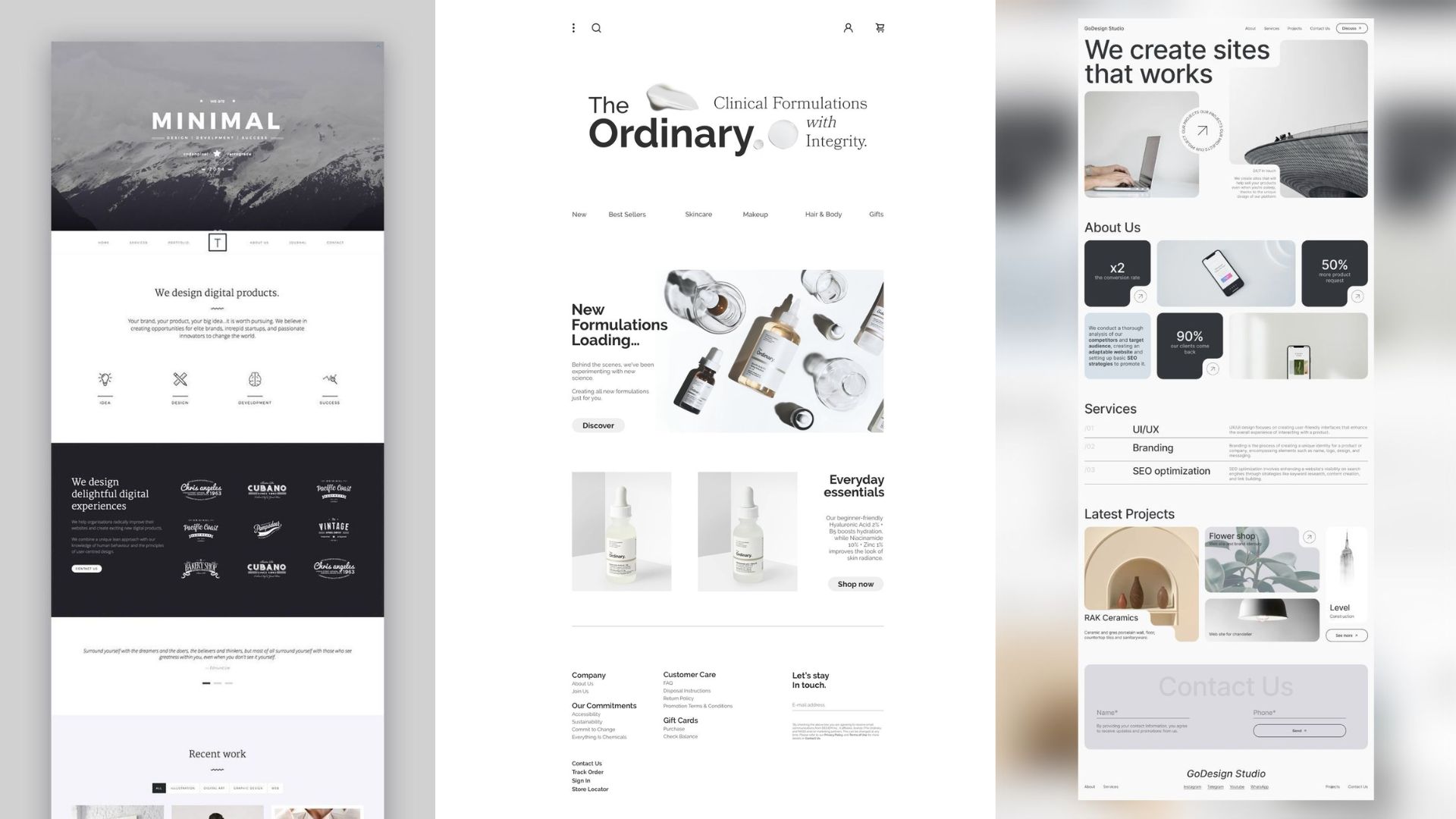
Phong cách thiết kế website minimalism với việc sử dụng nhiều không gian trắng
4.3.2. Đặc trưng nổi bật của phong cách thiết kế này
- Không gian trắng: Các khoảng trống được sử dụng khéo léo để nhấn mạnh nội dung và tạo cảm giác cân bằng thị giác.
- Bố cục đơn giản: Đường nét rõ ràng, bố cục có tổ chức giúp nội dung được trình bày một cách mạch lạc.
- Màu sắc hài hòa: Gam màu tối giản, trung tính hoặc đơn sắc tạo nên sự đồng nhất và chuyên nghiệp.
- Font chữ tinh tế: Sử dụng các kiểu chữ dễ đọc, không cầu kỳ nhưng vẫn tạo ấn tượng mạnh mẽ.
- Điều hướng trực quan: Menu và cấu trúc điều hướng đơn giản nhưng hiệu quả, giúp người dùng dễ dàng tìm kiếm thông tin.
4.3.3. Lợi ích của phong cách tối giản và sạch
- Trải nghiệm trực quan: Thiết kế tối giản giảm thiểu sự phức tạp, cho phép người dùng nhanh chóng tiếp cận thông tin cần thiết mà không bị xao nhãng.
- Hiệu suất cao hơn: Với ít yếu tố đồ họa, các website tối giản thường có tốc độ tải trang nhanh, cải thiện hiệu quả sử dụng.
- Tăng độ tin cậy: Giao diện gọn gàng tạo cảm giác chuyên nghiệp, từ đó nâng cao niềm tin của người dùng.
- Thích ứng linh hoạt: Dễ dàng tối ưu hóa trên các thiết bị khác nhau, từ màn hình lớn đến di động.
- Bảo trì dễ dàng: Nhờ thiết kế gọn gàng, việc cập nhật nội dung hay bảo trì hệ thống trở nên nhanh chóng và đơn giản.
4.3.4. Những điểm cần lưu ý
Việc áp dụng phong cách tối giản đòi hỏi sự tỉ mỉ trong từng chi tiết. Bất kỳ yếu tố nào xuất hiện trên trang web đều phải có mục đích rõ ràng. Đồng thời, cần tránh biến sự đơn giản thành nhàm chán bằng cách khéo léo lồng ghép sáng tạo trong màu sắc, hình ảnh và không gian.
Thiết kế tối giản và sạch không chỉ là một xu hướng mà còn là giải pháp lâu dài cho các thương hiệu muốn tập trung vào tính hiệu quả và trải nghiệm người dùng. Sự tinh tế trong phong cách này giúp website không chỉ trở nên hiện đại, dễ sử dụng mà còn để lại ấn tượng sâu sắc trong lòng khách truy cập.
4.4. Xu hướng 4: Chế độ tối và trải nghiệm người dùng ánh sáng yếu
4.4.1. Khái niệm về Dark mode và Low Light UX
- Chế độ tối (Dark mode) là một tùy chọn thiết kế đảo ngược màu sắc thông thường của trang web, thay vì nền sáng và chữ tối, chế độ tối sử dụng nền tối và chữ sáng.
- Trải nghiệm người dùng ánh sáng yếu (Low Light UX) đề cập đến việc thiết kế giao diện sao cho dễ nhìn và thoải mái khi sử dụng trong điều kiện ánh sáng yếu. Chế độ tối là một phần quan trọng của trải nghiệm này.

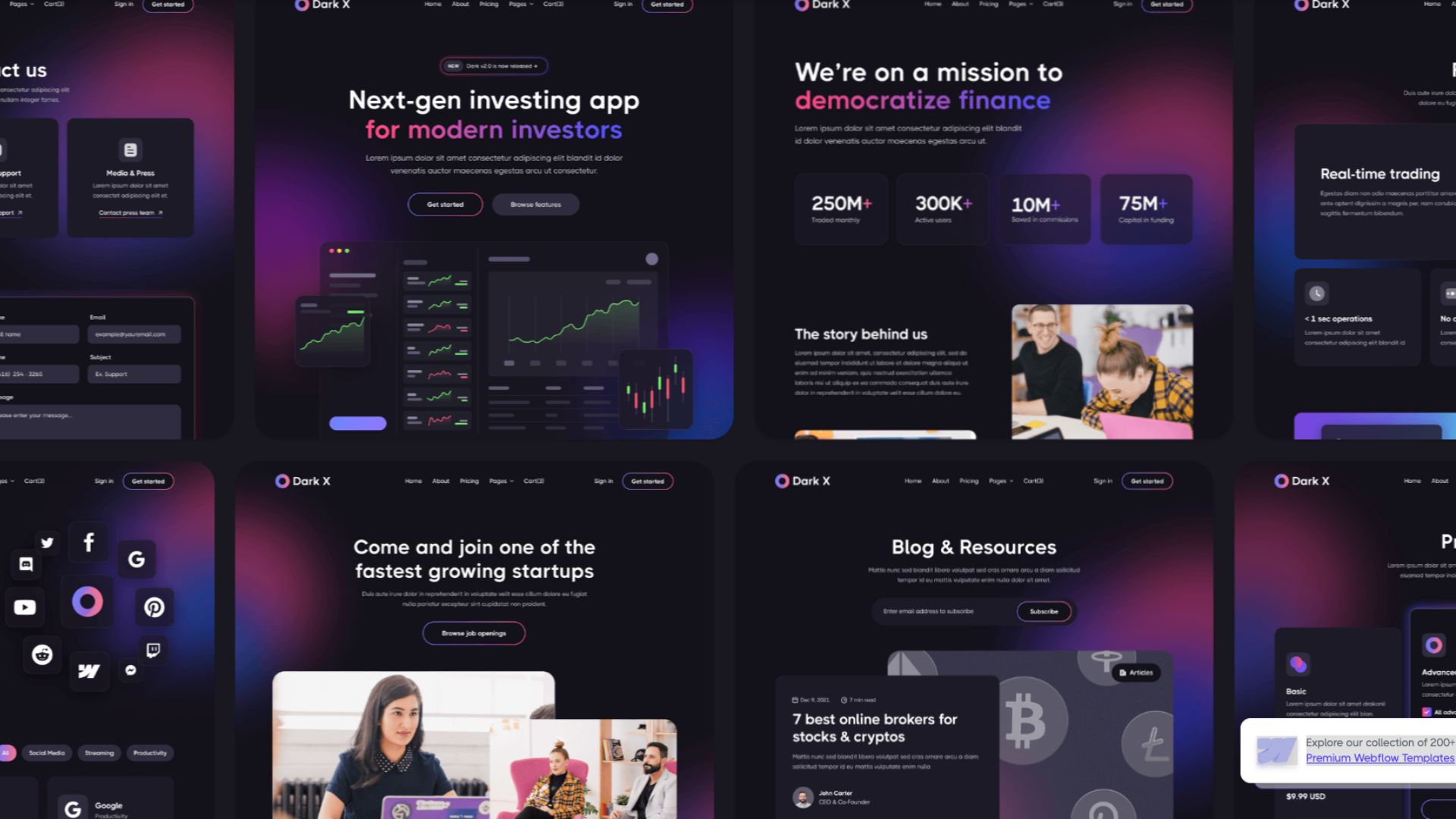
Website được thiết kế dark mode tạo cảm giác dễ chịu cho người xem
4.4.2. Chi tiết, cách xu hướng hoạt động
Nguyên tắc hoạt động:
- Đảo ngược màu sắc: Thay vì nền trắng hoặc sáng, chế độ tối sử dụng nền đen hoặc các màu tối khác, với chữ và các yếu tố khác có màu sáng.
- Giảm độ sáng: Giảm độ sáng tổng thể của trang web để giảm thiểu sự mỏi mắt trong điều kiện ánh sáng yếu.
- Tăng độ tương phản: Tăng độ tương phản giữa chữ và nền để cải thiện khả năng đọc trong điều kiện ánh sáng yếu.
- Sử dụng màu sắc dịu: Sử dụng các màu sắc dịu và không quá chói để không gây khó chịu cho mắt.
Cơ chế hoạt động:
- Chế độ tối thường được cung cấp dưới dạng một tùy chọn mà người dùng có thể bật hoặc tắt tùy theo sở thích và điều kiện ánh sáng.
- Các nhà thiết kế web có thể sử dụng CSS hoặc các công nghệ khác để tạo ra các giao diện chế độ tối có thể chuyển đổi linh hoạt.
- Trang web có thể tự động phát hiện cài đặt chế độ tối của hệ điều hành và áp dụng nó cho trang web.
4.4.3. Lợi ích mà xu hướng này đem lại
- Giảm mỏi mắt: Chế độ tối giảm độ chói của màn hình, giúp giảm mỏi mắt, đặc biệt là khi sử dụng vào ban đêm hoặc trong điều kiện ánh sáng yếu.
- Tiết kiệm pin: Chế độ tối có thể giúp tiết kiệm pin trên các thiết bị có màn hình OLED hoặc AMOLED.
- Tăng tính thẩm mỹ: Chế độ tối mang lại vẻ ngoài hiện đại và tinh tế cho trang web, tạo sự khác biệt và thu hút người dùng.
- Cải thiện trải nghiệm người dùng: Chế độ tối cho phép người dùng tùy chỉnh giao diện theo sở thích và điều kiện sử dụng, tạo cảm giác thoải mái và dễ chịu hơn.
- Phù hợp với xu hướng: Việc cung cấp tùy chọn chế độ tối thể hiện sự quan tâm đến người dùng và bắt kịp xu hướng thiết kế web hiện đại.
4.4.4. Một số lưu ý khi sử dụng phong cách thiết kế website này
- Không phải tất cả người dùng đều thích chế độ tối. Do đó, cần cung cấp tùy chọn để người dùng có thể lựa chọn chế độ hiển thị phù hợp.
- Cần đảm bảo rằng chế độ tối vẫn dễ đọc và dễ sử dụng, không làm ảnh hưởng đến trải nghiệm người dùng.
- Màu sắc và độ tương phản cần được lựa chọn cẩn thận để đảm bảo rằng nội dung vẫn hiển thị rõ ràng trong cả chế độ sáng và chế độ tối.
Có thể thấy chế độ tối và trải nghiệm người dùng ánh sáng yếu là một xu hướng thiết kế web quan trọng, tập trung vào sự thoải mái và tiện lợi của người dùng. Xu hướng này không chỉ giúp giảm mỏi mắt và tiết kiệm pin mà còn mang lại vẻ ngoài hiện đại và chuyên nghiệp cho trang web. Việc cung cấp tùy chọn chế độ tối là một cách để thể hiện sự quan tâm đến trải nghiệm người dùng và bắt kịp xu hướng thiết kế web hiện đại.
4.5. Xu hướng 5: AI và cá nhân hóa
4.5.1. Hiểu về AI và cá nhân hóa trong thiết kế web
Trí tuệ nhân tạo (AI) và cá nhân hóa đã trở thành trọng tâm trong thiết kế website hiện đại. AI không chỉ hỗ trợ phân tích hành vi người dùng mà còn cung cấp các giải pháp tùy chỉnh nội dung phù hợp với từng cá nhân. Từ việc đề xuất sản phẩm đến thiết kế giao diện, cá nhân hóa là cách tạo ra trải nghiệm độc đáo và đáp ứng nhu cầu cụ thể của từng người dùng.

Midjourney là một nền tảng cho phép sử dụng AI để tạo ra các website
AI và cá nhân hóa hoạt động như thế nào?
- Thu thập và phân tích dữ liệu: AI sử dụng dữ liệu về hành vi, sở thích, và lịch sử truy cập để xác định nhu cầu của từng người dùng.
- Đưa ra gợi ý thông minh: Các thuật toán AI giúp tạo ra các đề xuất chính xác, từ sản phẩm, dịch vụ đến nội dung bài viết, làm tăng khả năng tương tác và chuyển đổi.
- Tùy chỉnh giao diện: Trang web có thể tự động thay đổi hiển thị, bố cục hoặc chức năng dựa trên thói quen và ưu tiên của từng người dùng.
- Chatbot thông minh: AI giúp tạo ra các chatbot có khả năng giao tiếp linh hoạt, hỗ trợ giải đáp thắc mắc hoặc cung cấp thông tin chi tiết trong thời gian thực.
4.5.2. Điểm nổi bật của cá nhân hóa qua AI
- Tăng tính tương tác: Người dùng cảm thấy được hiểu và quan tâm khi nội dung hiển thị phù hợp với sở thích cá nhân.
- Cải thiện trải nghiệm khách hàng: Tùy chỉnh nội dung và giao diện giúp người dùng dễ dàng tìm thấy thông tin họ cần mà không mất thời gian tìm kiếm.
- Tối ưu hóa tỷ lệ chuyển đổi: Các đề xuất cá nhân hóa giúp thúc đẩy quyết định mua hàng hoặc thực hiện hành động nhanh hơn.
- Phản hồi theo thời gian thực: AI giúp trang web phản hồi ngay lập tức với từng thao tác của người dùng, mang lại trải nghiệm liền mạch.
Ứng dụng nổi bật trong thực tế
- Thương mại điện tử: Đề xuất sản phẩm dựa trên sở thích hoặc lịch sử mua sắm.
- Giáo dục trực tuyến: Tùy chỉnh nội dung học tập theo trình độ và mục tiêu cá nhân của học viên.
- Du lịch: Gợi ý điểm đến, chỗ ở hoặc hoạt động phù hợp với phong cách du lịch của từng người.
- Truyền thông và giải trí: Đề xuất nội dung như video, bài hát hoặc bài viết dựa trên sở thích cá nhân.
4.5.3. Lợi ích lớn mà xu hướng mang lại
Sử dụng AI và cá nhân hóa không chỉ tăng sự hài lòng của người dùng mà còn giúp doanh nghiệp hiểu rõ hơn về khách hàng của mình. Điều này không chỉ thúc đẩy sự gắn kết mà còn mang lại lợi thế cạnh tranh trong việc xây dựng lòng trung thành và tối ưu hóa doanh thu.
Cần lưu ý điều gì?
- Tính minh bạch về dữ liệu: Người dùng cần được thông báo rõ ràng về cách dữ liệu của họ được thu thập và sử dụng.
- Cân bằng giữa cá nhân hóa và quyền riêng tư: Cá nhân hóa cần đảm bảo không xâm phạm đến sự riêng tư của người dùng.
- Đảm bảo hiệu quả: AI và các giải pháp cá nhân hóa cần được triển khai một cách tinh tế, tránh gây cảm giác áp đặt hay làm phiền.
AI và cá nhân hóa không chỉ là một xu hướng mà đã trở thành yếu tố cốt lõi trong việc nâng cao trải nghiệm người dùng trên website. Bằng cách kết hợp thông minh dữ liệu và công nghệ, các doanh nghiệp có thể tạo ra những trải nghiệm khác biệt, độc đáo và dễ dàng chinh phục khách hàng trong môi trường kỹ thuật số đầy cạnh tranh.
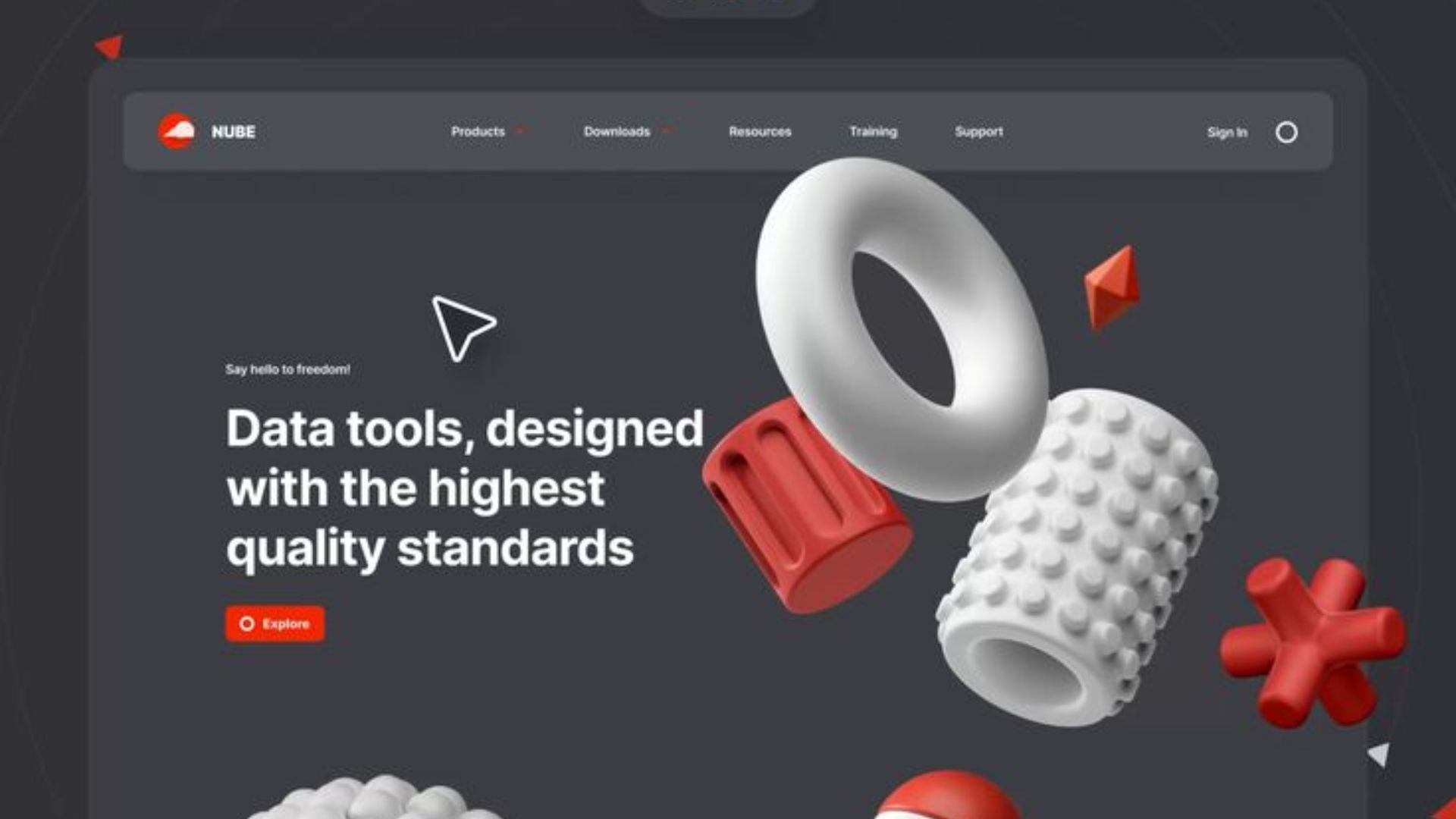
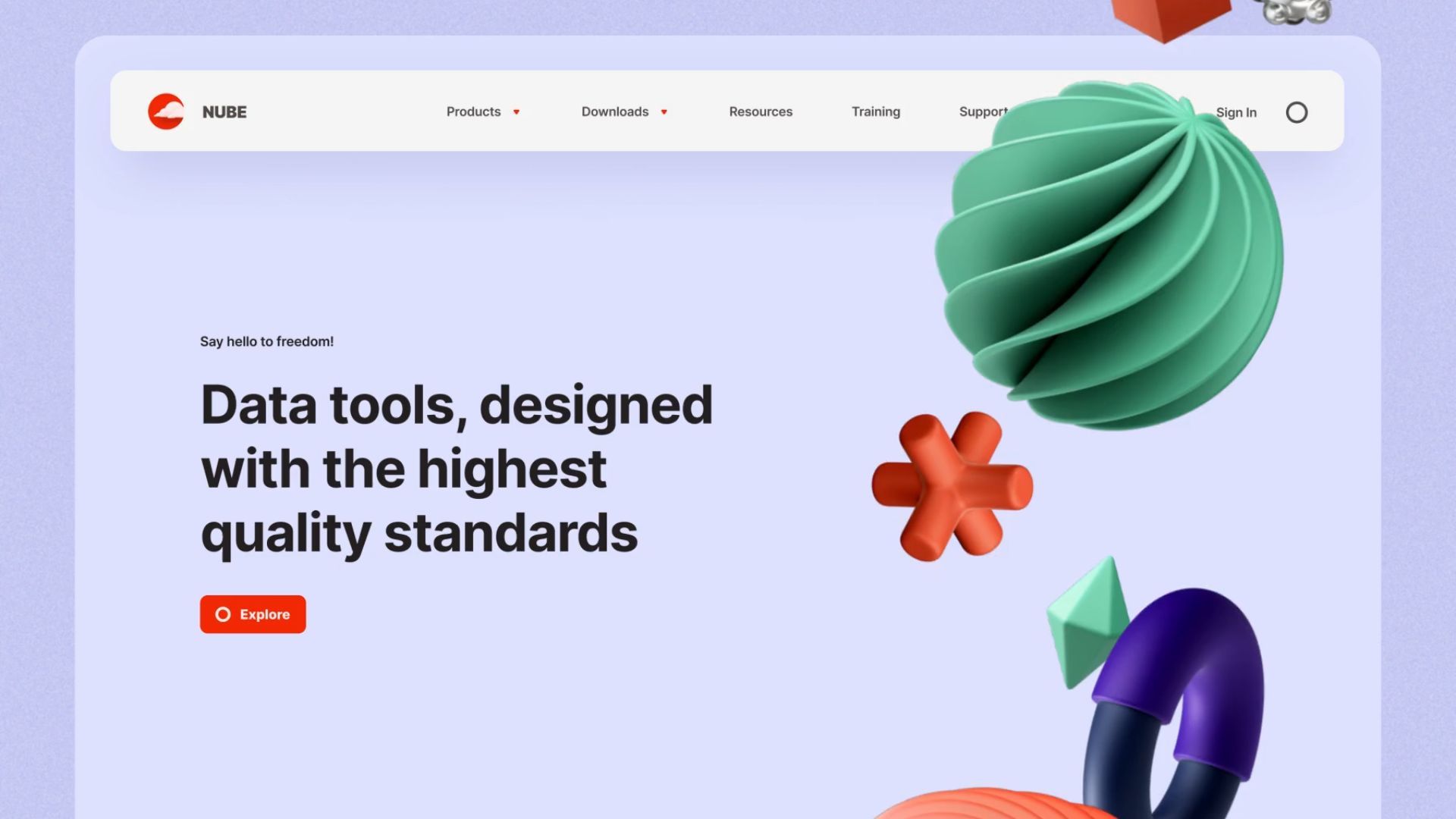
4.6. Xu hướng 6: Yếu tố 3D và hoạt ảnh tương tác
4.6.1. Định nghĩa và tầm quan trọng của xu hướng yếu tố 3D
Các yếu tố 3D và hoạt ảnh tương tác đang trở thành xu hướng nổi bật trong thiết kế web hiện đại. Yếu tố 3D không chỉ mang lại cảm giác sống động và chân thực hơn cho giao diện, mà còn giúp tạo chiều sâu, thu hút sự chú ý. Hoạt ảnh tương tác, mặt khác, giúp người dùng cảm nhận được phản hồi từ các hành động của mình trên trang web, nâng cao mức độ tham gia và tạo ra trải nghiệm đáng nhớ.

Phong cách thiết kế 3D tạo sự sống động hơn cho website
4.6.2. Điểm nhấn của xu hướng
- Tạo chiều sâu: Đồ họa 3D biến các thiết kế phẳng trở nên có hồn hơn, mang lại cảm giác trực quan sinh động.
- Khuyến khích tương tác: Hoạt ảnh tương tác như hiệu ứng chuyển động, phản hồi trực quan giúp tăng sự gắn bó của người dùng với nội dung trên trang web.
- Đơn giản hóa thông điệp: Các mô hình 3D và hoạt ảnh có thể chuyển tải những thông tin phức tạp một cách dễ dàng và hấp dẫn hơn.
4.6.3. Ứng dụng thực tiễn
- Giới thiệu sản phẩm: Hình ảnh 3D chi tiết có thể mô phỏng sản phẩm, giúp người dùng khám phá thông số và tính năng mà không cần đến trực tiếp.
- Chuyển tiếp mượt mà: Các hoạt ảnh chuyển trang tinh tế giữ cho người dùng luôn tập trung vào hành trình trải nghiệm.
- Tăng tính tương tác: Cho phép người dùng xoay, phóng to hoặc tương tác với các đối tượng 3D ngay trên website.
4.6.4. Lợi ích vượt trội:

- Thu hút sự chú ý: Thiết kế 3D và hoạt ảnh tạo ra điểm nhấn trực quan, khiến người dùng khó rời mắt.
- Tăng sự tham gia: Những hiệu ứng tương tác khuyến khích người dùng khám phá, giữ họ ở lại trang lâu hơn.
- Tạo dấu ấn riêng: Website sử dụng yếu tố 3D và hoạt ảnh sáng tạo dễ dàng nổi bật trong một thị trường cạnh tranh.
- Truyền tải thông tin hiệu quả: Với cách trình bày trực quan, thông tin trở nên dễ hiểu và hấp dẫn hơn.
4.6.5. Thách thức và lưu ý:
- Tối ưu hóa hiệu suất: Các yếu tố 3D có thể ảnh hưởng đến tốc độ tải trang, do đó cần được tối ưu để đảm bảo trải nghiệm mượt mà trên mọi thiết bị.
- Sử dụng hợp lý: Không nên lạm dụng, tránh làm mất tập trung hoặc gây cảm giác quá tải cho người dùng.
- Đảm bảo tính tương thích: Thiết kế cần được kiểm tra để hoạt động tốt trên đa nền tảng và thiết bị, đồng thời thân thiện với các công cụ hỗ trợ người khuyết tật.
Xu hướng sử dụng yếu tố 3D và hoạt ảnh tương tác không chỉ mang lại trải nghiệm thị giác ấn tượng mà còn tạo sự kết nối sâu sắc hơn giữa người dùng và thương hiệu. Khi được triển khai một cách khéo léo và có chiến lược, đây sẽ là công cụ mạnh mẽ để xây dựng website nổi bật và cuốn hút trong năm 2025.
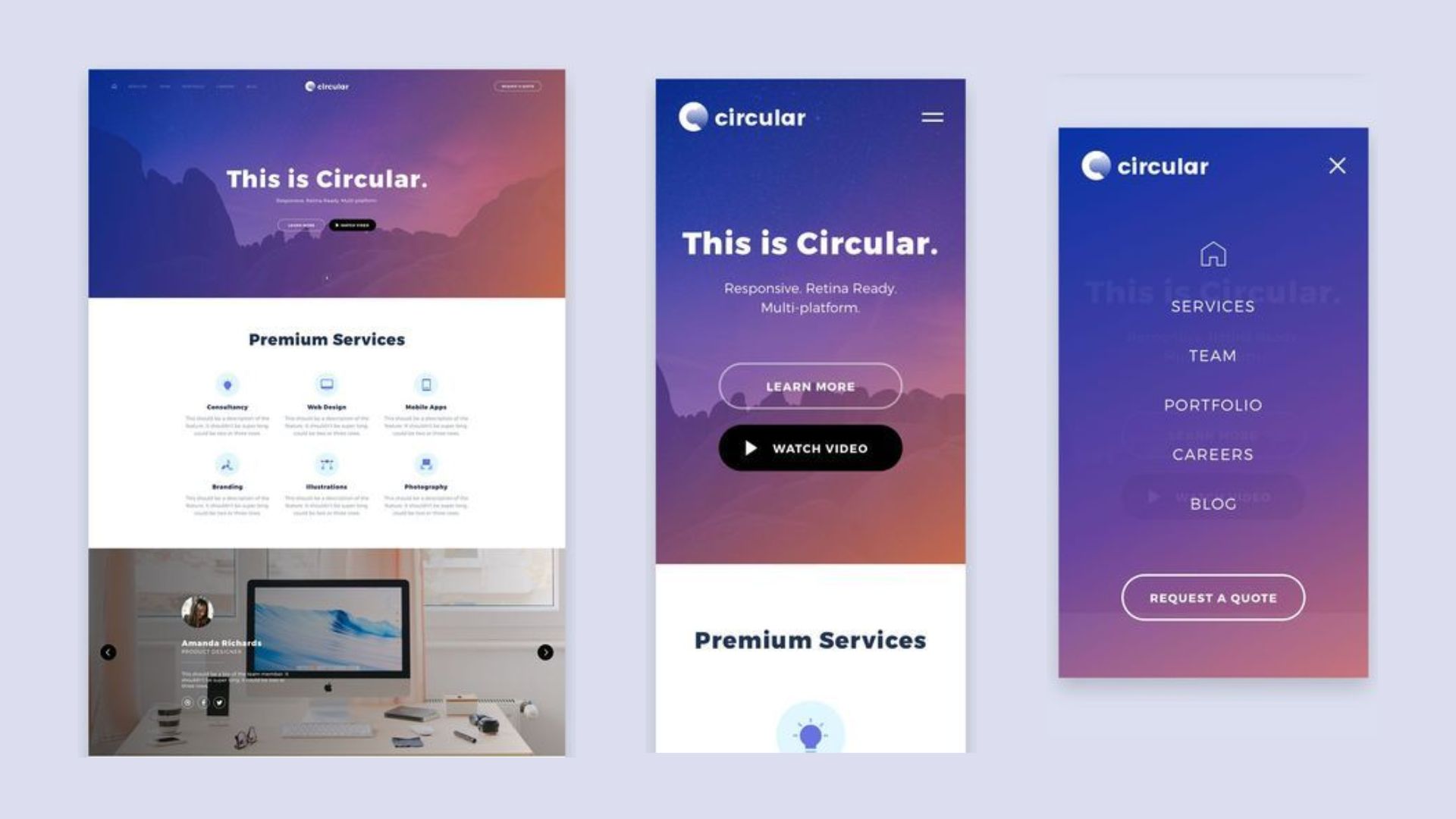
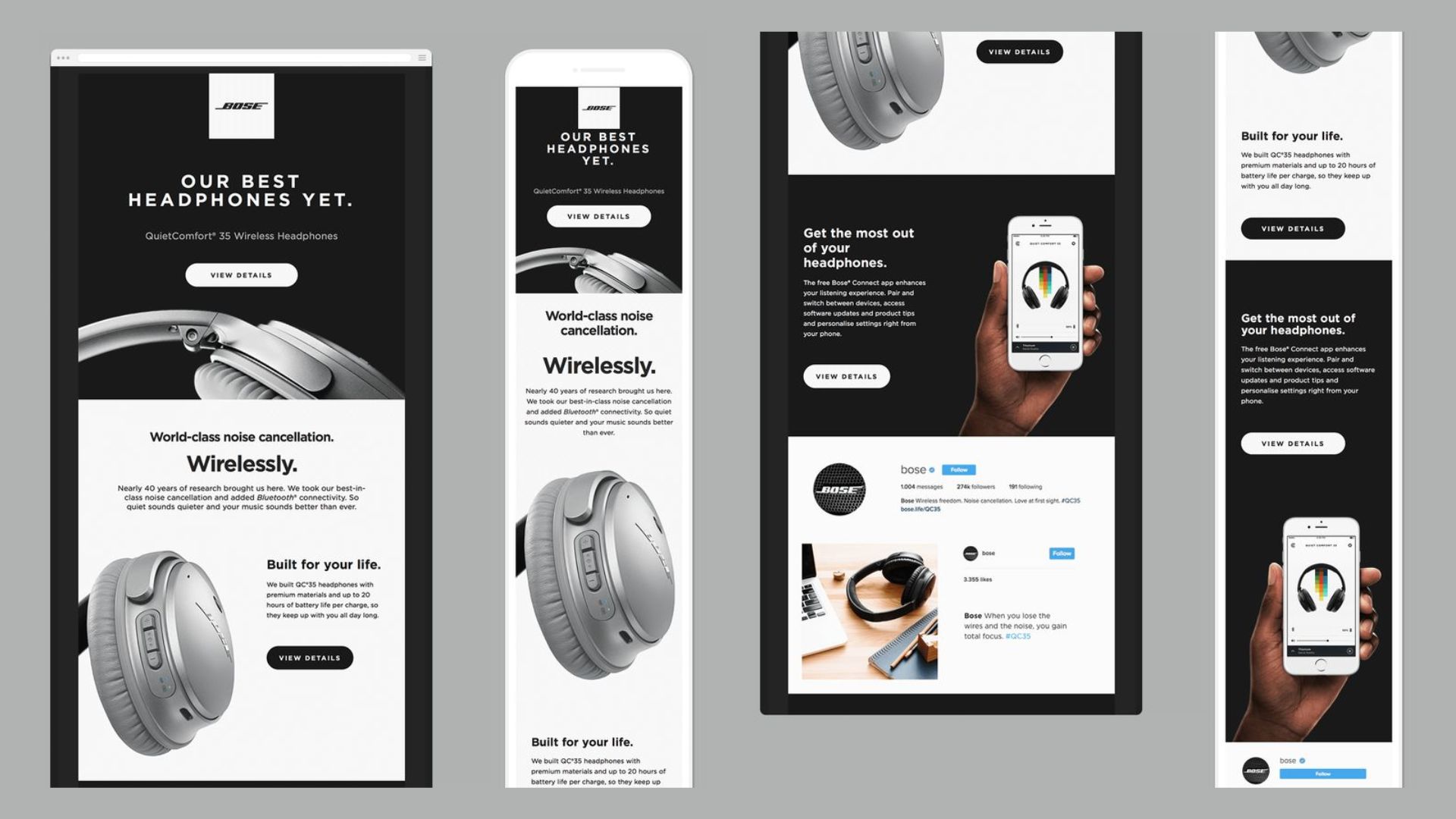
4.7. Xu hướng 7: Ưu tiên thiết kế cho di động và thiết kế đáp ứng
4.7.1. Thiết kế ưu tiên thiết bị di động là gì?
Trong thời đại mà phần lớn người dùng truy cập internet thông qua điện thoại di động, thiết kế ưu tiên thiết bị di động đã trở thành tiêu chuẩn. Đây là cách tiếp cận thiết kế bắt đầu từ phiên bản dành cho điện thoại, tập trung vào các yếu tố cốt lõi, sau đó mở rộng sang các thiết bị có màn hình lớn hơn như máy tính bảng và máy tính để bàn.
Thiết kế đáp ứng bổ trợ bằng cách đảm bảo rằng mọi bố cục và thành phần trên website sẽ tự động điều chỉnh linh hoạt, mang lại trải nghiệm nhất quán trên mọi loại thiết bị.

Thiết kế website giờ đây không chỉ tối ưu trên máy tính mà còn cần phải tối ưu trên các thiết bị di động như điện thoại, máy tính bảnh
4.7.2. Đặc điểm nổi bật của xu hướng này
- Tối ưu hóa cho di động: Giao diện được thiết kế đầu tiên dành cho màn hình nhỏ, với nội dung súc tích, dễ đọc và các nút tương tác tiện lợi.
- Thích nghi với mọi kích thước: Giao diện tự động co giãn để phù hợp với kích thước màn hình khác nhau, từ điện thoại thông minh đến màn hình máy tính lớn.
- Truy cập nhanh và mượt mà: Các yếu tố như tốc độ tải trang, hình ảnh nhẹ và điều hướng rõ ràng được ưu tiên hàng đầu để đáp ứng nhu cầu của người dùng di động.
4.7.3. Ứng dụng trong thực tế
- Bố cục linh hoạt: Website có thể hiển thị dưới dạng cột đơn trên điện thoại, nhưng mở rộng thành nhiều cột trên các thiết bị lớn hơn.
- Hình ảnh tự động điều chỉnh: Hình ảnh được tải ở kích thước phù hợp nhất với màn hình thiết bị, tiết kiệm dữ liệu và đảm bảo chất lượng hiển thị.
- Menu tối giản: Điều hướng được thiết kế gọn gàng trên di động để dễ dàng thao tác bằng tay.
4.7.4. Lợi ích của Mobile-first và Responsive Design
- Trải nghiệm tốt hơn: Người dùng được cung cấp một giao diện dễ tiếp cận và sử dụng, bất kể họ đang dùng thiết bị nào.
- Thân thiện với SEO: Các công cụ tìm kiếm, đặc biệt là Google, đánh giá cao các website có thiết kế tối ưu cho thiết bị di động, giúp cải thiện thứ hạng tìm kiếm.
- Phù hợp với xu hướng sử dụng: Khi việc truy cập bằng di động ngày càng tăng, thiết kế đáp ứng giúp doanh nghiệp tiếp cận được lượng người dùng lớn hơn.
- Tiết kiệm chi phí: Không cần phát triển các phiên bản riêng biệt cho từng thiết bị, giảm thiểu chi phí bảo trì và cập nhật.

4.7.5. Những điều cần lưu ý
- Kiểm thử toàn diện: Website cần được thử nghiệm trên nhiều thiết bị, kích thước màn hình và trình duyệt để đảm bảo tính tương thích.
- Tối ưu hiệu suất: Giảm kích thước file, rút ngắn thời gian tải để đáp ứng tốc độ truy cập của người dùng trong điều kiện kết nối kém.
- Luôn cập nhật: Đảm bảo theo kịp các tiêu chuẩn và công nghệ mới để đáp ứng kỳ vọng của người dùng ngày càng cao.
Thiết kế ưu tiên thiết bị di động và thiết kế đáp ứng không chỉ là yêu cầu tất yếu trong năm 2025 mà còn là chiến lược dài hạn để website có thể thích nghi với thói quen và nhu cầu sử dụng của người dùng. Với cách tiếp cận này, doanh nghiệp không chỉ tối ưu trải nghiệm mà còn nâng cao khả năng tiếp cận và duy trì sự cạnh tranh trên thị trường số hóa.
4.8. Xu hướng 8: Giao diện người dùng bằng giọng nói (VUI)
4.8.1. Khái niệm cơ bản về VUI
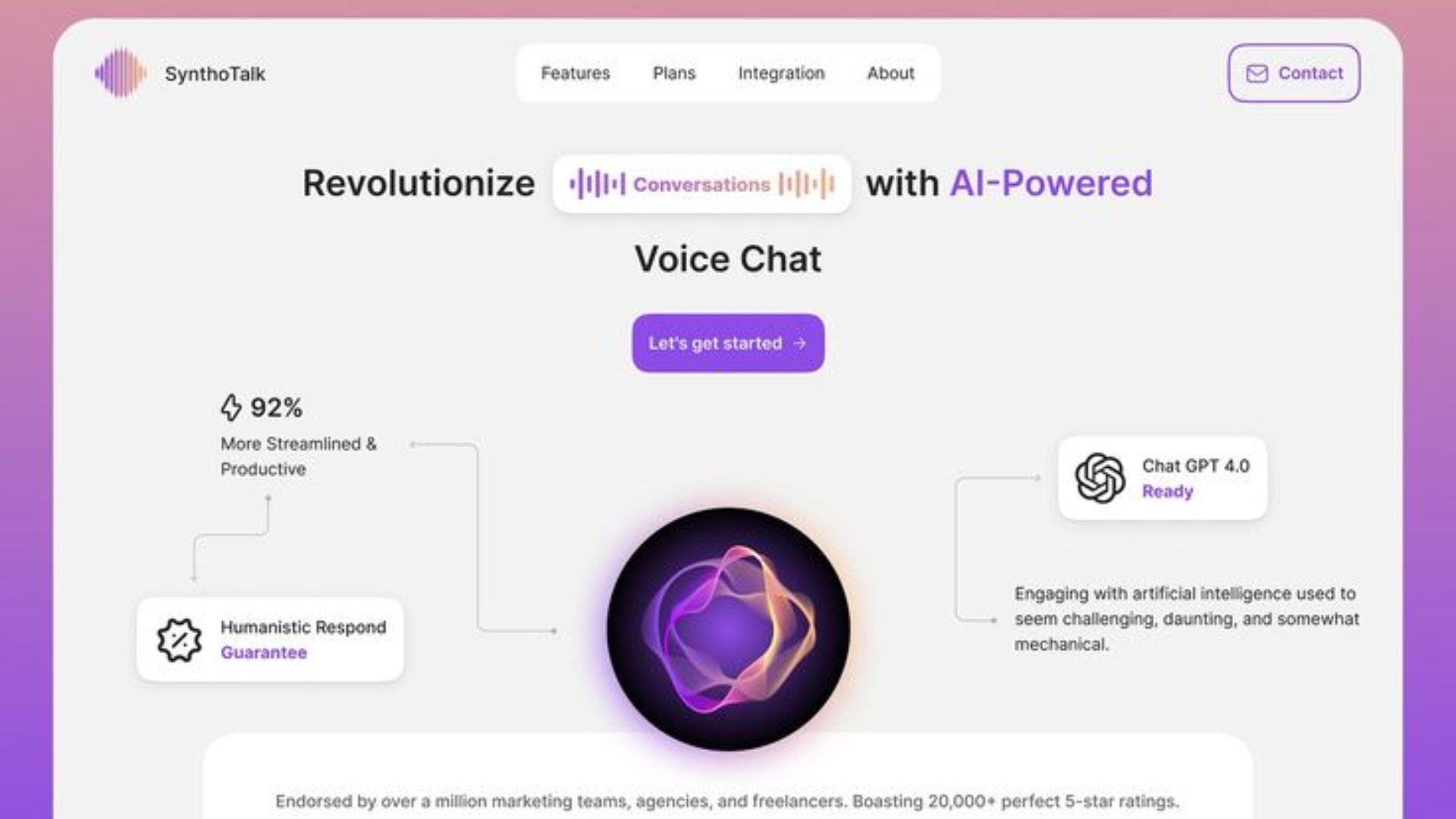
Giao diện người dùng bằng giọng nói (Voice User Interface – VUI) là một công cụ tương tác hiện đại, cho phép người dùng điều khiển và giao tiếp với trang web bằng giọng nói thay vì các thao tác truyền thống như nhấp chuột hay gõ bàn phím. Đây là xu hướng đang được ưu tiên phát triển để mang lại trải nghiệm tự nhiên, trực quan và tiện lợi hơn cho người dùng.

4.8.2. Cách thức hoạt động của VUI
- Tương tác bằng lệnh thoại: Người dùng chỉ cần nói để thực hiện các yêu cầu như tìm kiếm thông tin, điều khiển chức năng hoặc nhận hướng dẫn từ website.
- Xử lý ngôn ngữ tự nhiên (NLP): Công nghệ NLP giúp hệ thống hiểu và diễn giải ngôn ngữ nói của người dùng, bất kể ngữ điệu hay cách phát âm.
- Phản hồi trực tiếp: Website có thể trả lời người dùng qua giọng nói hoặc hiển thị thông tin theo yêu cầu trên màn hình.
4.8.3. Ứng dụng trong thực tế
- Tìm kiếm thông minh: Cho phép người dùng tìm kiếm nội dung nhanh chóng mà không cần gõ.
- Điều khiển rảnh tay: Hữu ích trong các tình huống như lái xe, nấu ăn, hoặc khi tay người dùng đang bận.
- Chuyển đổi nội dung sang giọng nói: Website có thể đọc nội dung cho người dùng thay vì yêu cầu họ phải đọc trên màn hình.
4.8.4. Lợi ích đáng kể của VUI
- Tăng cường tiếp cận: Đây là giải pháp lý tưởng cho người khuyết tật về thị giác hoặc những ai gặp khó khăn trong việc sử dụng giao diện truyền thống.
- Tiện lợi vượt trội: Người dùng có thể dễ dàng thực hiện nhiều tác vụ chỉ bằng giọng nói.
- Trải nghiệm liền mạch: VUI mang đến cách thức tương tác tự nhiên, thân thiện và ít phức tạp hơn.
- Tăng tốc độ xử lý: Các lệnh giọng nói thường nhanh hơn nhiều so với thao tác tay.
4.8.5. Những điều cần chú ý khi phát triển VUI
- Tính linh hoạt: Giao diện cần được thiết kế để nhận dạng chính xác nhiều giọng nói, phương ngữ và cách phát âm khác nhau.
- Tính bảo mật: VUI phải đảm bảo an toàn thông tin để tránh các nguy cơ từ việc xâm nhập hoặc sử dụng trái phép.
- Phù hợp nhiều bối cảnh: Hệ thống cần hoạt động hiệu quả ngay cả trong môi trường có tiếng ồn hoặc điều kiện không lý tưởng.
Giao diện người dùng bằng giọng nói không chỉ là một xu hướng, mà còn là cầu nối đưa thiết kế website lên một tầm cao mới. Với sự phát triển của công nghệ AI và NLP, VUI hứa hẹn sẽ trở thành một phần không thể thiếu, giúp các doanh nghiệp không chỉ nâng cao khả năng tiếp cận mà còn cải thiện toàn diện trải nghiệm của người dùng. Việc tích hợp VUI vào website chính là một bước đi chiến lược để đón đầu tương lai kỹ thuật số.
4.9. Xu hướng 9: Tương tác vi mô
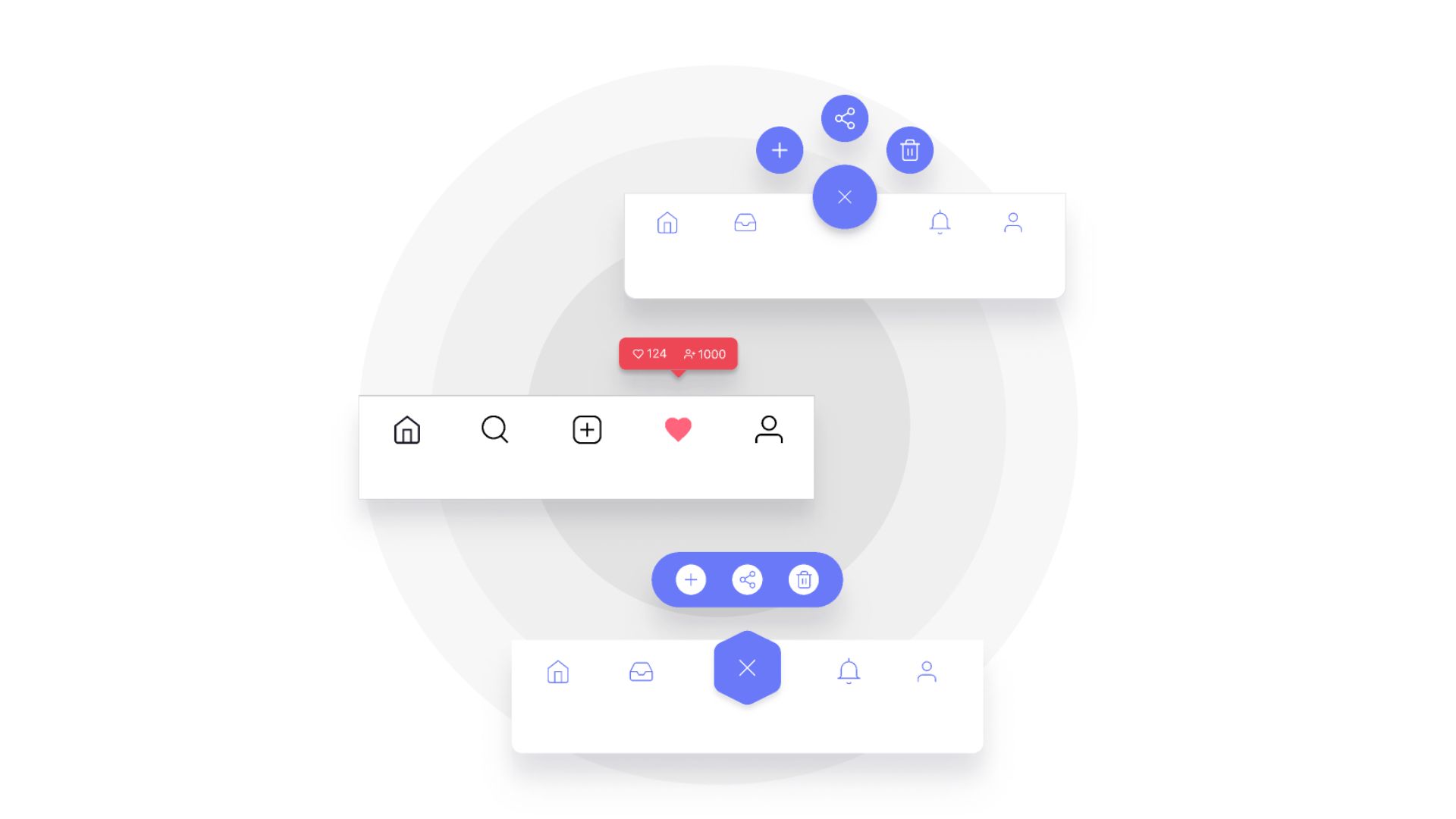
4.9.1. Định nghĩa và ý nghĩa
Tương tác vi mô (Micro-interactions) là những chi tiết thiết kế nhỏ nhưng đầy tác động, giúp người dùng cảm nhận sự mượt mà và sống động khi tương tác với một trang web. Từ việc hiển thị trạng thái hành động đến cung cấp phản hồi tức thì, các tương tác này mang lại sự gắn kết tự nhiên giữa người dùng và giao diện.

4.9.2. Vai trò trong trải nghiệm người dùng
- Phản hồi nhanh chóng: Giúp người dùng hiểu rằng các thao tác của họ đã được ghi nhận.
- Hướng dẫn tinh tế: Làm rõ cách thức hoạt động của website mà không cần phải giải thích phức tạp.
- Tăng sự thu hút: Thêm yếu tố bất ngờ và thú vị, giữ chân người dùng lâu hơn.
- Kích thích cảm xúc: Tạo ra những khoảnh khắc vui vẻ, gần gũi, khiến website trở nên đáng nhớ.
4.9.3. Ứng dụng phổ biến
- Hiệu ứng di chuột (Hover Effects): Làm nổi bật các nút hoặc liên kết khi người dùng rê chuột qua.
- Xác nhận hành động: Khi người dùng hoàn tất một tác vụ, như gửi biểu mẫu, một thông báo nhẹ xuất hiện để xác nhận.
- Thanh tiến trình: Hiển thị trạng thái tải hoặc xử lý, giúp người dùng nắm bắt được quá trình đang diễn ra.
- Chuyển đổi trạng thái: Các yếu tố như màu sắc hoặc hình dạng thay đổi khi tương tác, mang lại cảm giác động và thú vị.
4.9.4. Lợi ích khi sử dụng tương tác vi mô
- Cải thiện sự hài lòng: Người dùng cảm thấy thoải mái hơn khi trang web phản hồi kịp thời và thân thiện.
- Tăng tỷ lệ tương tác: Khuyến khích người dùng tiếp tục khám phá và sử dụng các tính năng của website.
- Tăng cường nhận diện thương hiệu: Những chi tiết nhỏ độc đáo giúp website nổi bật và tạo dấu ấn với người dùng.
- Truyền tải thông điệp rõ ràng: Hướng dẫn trực quan thông qua các hiệu ứng tương tác, giảm thiểu nhầm lẫn.
4.9.5. Cân nhắc khi triển khai
- Giữ sự cân bằng: Sử dụng vừa đủ để tăng hiệu quả mà không làm người dùng cảm thấy bị làm phiền.
- Tối ưu hiệu suất: Đảm bảo các tương tác không làm chậm tốc độ tải trang.
- Thử nghiệm đa nền tảng: Kiểm tra kỹ để các hiệu ứng hoạt động mượt mà trên mọi thiết bị và trình duyệt.
Tương tác vi mô là một yếu tố không thể thiếu trong thiết kế website hiện đại, đặc biệt trong bối cảnh năm 2025, khi người dùng mong đợi những trải nghiệm tinh tế và mang tính kết nối cao. Chỉ với những chi tiết nhỏ nhưng được thiết kế cẩn thận, các tương tác vi mô có thể biến một giao diện thông thường trở thành công cụ mạnh mẽ để giữ chân và chinh phục người dùng.
Khám phá ngay Dịch vụ thiết kế website chuyên nghiệp tại Sao Kim để biến ý tưởng của bạn thành một website đẳng cấp, dẫn đầu xu hướng và đậm chất riêng!
4.10. Xu hướng 10: Kiểu chữ đậm và bố cục văn bản sáng tạo
4.10.1. Thế nào là Bold typography và Creative text layouts?
- Kiểu chữ đậm (Bold typography): Sử dụng các font chữ có kích thước lớn, độ dày nét cao để tạo ấn tượng mạnh và thu hút sự chú ý của người dùng.
- Bố cục văn bản sáng tạo (Creative text layouts): Sắp xếp văn bản theo những cách độc đáo, phá cách, không theo các quy tắc truyền thống, nhằm tạo sự mới lạ và hấp dẫn cho trang web.

4.10.2. Chi tiết, cách xu hướng hoạt động:
Nguyên tắc hoạt động:
- Tạo điểm nhấn: Sử dụng kiểu chữ đậm để làm nổi bật các thông tin quan trọng hoặc các tiêu đề chính trên trang web.
- Tạo sự khác biệt: Sử dụng các bố cục văn bản sáng tạo để tạo ra một phong cách thiết kế độc đáo và ấn tượng, giúp trang web nổi bật.
- Truyền tải cảm xúc: Lựa chọn và sử dụng kiểu chữ phù hợp có thể truyền tải cảm xúc và ảnh hưởng đến hành vi của người dùng.
- Tạo sự tương phản: Kết hợp các kiểu chữ và kích thước khác nhau để tạo sự tương phản và phân cấp thông tin.
- Tăng tính thẩm mỹ: Bố cục văn bản sáng tạo có thể biến những trang web nhàm chán trở nên sinh động và hấp dẫn hơn.
Cơ chế hoạt động:
- Lựa chọn font chữ: Sử dụng các font chữ đậm, có kích thước lớn, và kiểu dáng độc đáo.
- Sắp xếp văn bản: Sắp xếp văn bản theo nhiều cách khác nhau, ví dụ như theo đường cong, theo hình dạng, hoặc xếp chồng lên nhau.
- Kết hợp màu sắc: Sử dụng màu sắc tương phản giữa chữ và nền để tạo sự nổi bật.
- Thử nghiệm: Thử nghiệm các kiểu chữ và bố cục khác nhau để tìm ra phong cách phù hợp nhất.
4.10.3. Lợi ích đem lại:
- Thu hút sự chú ý: Kiểu chữ đậm và bố cục sáng tạo có thể thu hút sự chú ý của người dùng ngay từ cái nhìn đầu tiên.
- Tăng tính thẩm mỹ: Làm cho trang web trở nên đẹp mắt, độc đáo và ấn tượng hơn.
- Truyền tải thông điệp hiệu quả: Giúp thông điệp được truyền tải rõ ràng và dễ nhớ hơn.
- Cải thiện trải nghiệm người dùng: Tạo ra một trải nghiệm thú vị và hấp dẫn, khuyến khích người dùng tương tác nhiều hơn.
- Tạo dấu ấn thương hiệu: Giúp xây dựng một phong cách thương hiệu độc đáo và dễ nhận diện.
Ví dụ:
- Sử dụng font chữ lớn và đậm cho tiêu đề trang web hoặc các phần nội dung quan trọng.
- Sắp xếp các đoạn văn bản theo các đường cong hoặc hình dạng độc đáo.
- Kết hợp các font chữ khác nhau để tạo sự tương phản và phân cấp thông tin.
- Sử dụng các hiệu ứng hoạt hình hoặc các hiệu ứng chuyển động để làm cho văn bản trở nên sống động hơn.
4.10.5. Một số lưu ý khi sử dụng phong cách thiết kế này
- Sử dụng có chừng mực: Không lạm dụng kiểu chữ đậm và bố cục sáng tạo để tránh làm rối mắt hoặc gây khó chịu cho người dùng.
- Phù hợp với nội dung: Đảm bảo rằng kiểu chữ và bố cục phù hợp với nội dung và mục đích của trang web.
- Dễ đọc: Ưu tiên khả năng đọc của văn bản, tránh sử dụng các font chữ quá cầu kỳ hoặc khó đọc.
- Thử nghiệm và đánh giá: Thử nghiệm các kiểu chữ và bố cục khác nhau, sau đó đánh giá hiệu quả và điều chỉnh nếu cần.
Kiểu chữ đậm và bố cục văn bản sáng tạo là một xu hướng quan trọng trong thiết kế web năm 2025. Việc sử dụng chúng một cách hợp lý không chỉ giúp trang web trở nên hấp dẫn hơn mà còn có thể truyền tải thông điệp một cách hiệu quả và tạo dấu ấn thương hiệu. Các nhà thiết kế sẽ tiếp tục sáng tạo và đưa ra những cách thức mới để sử dụng typography trong thiết kế web.
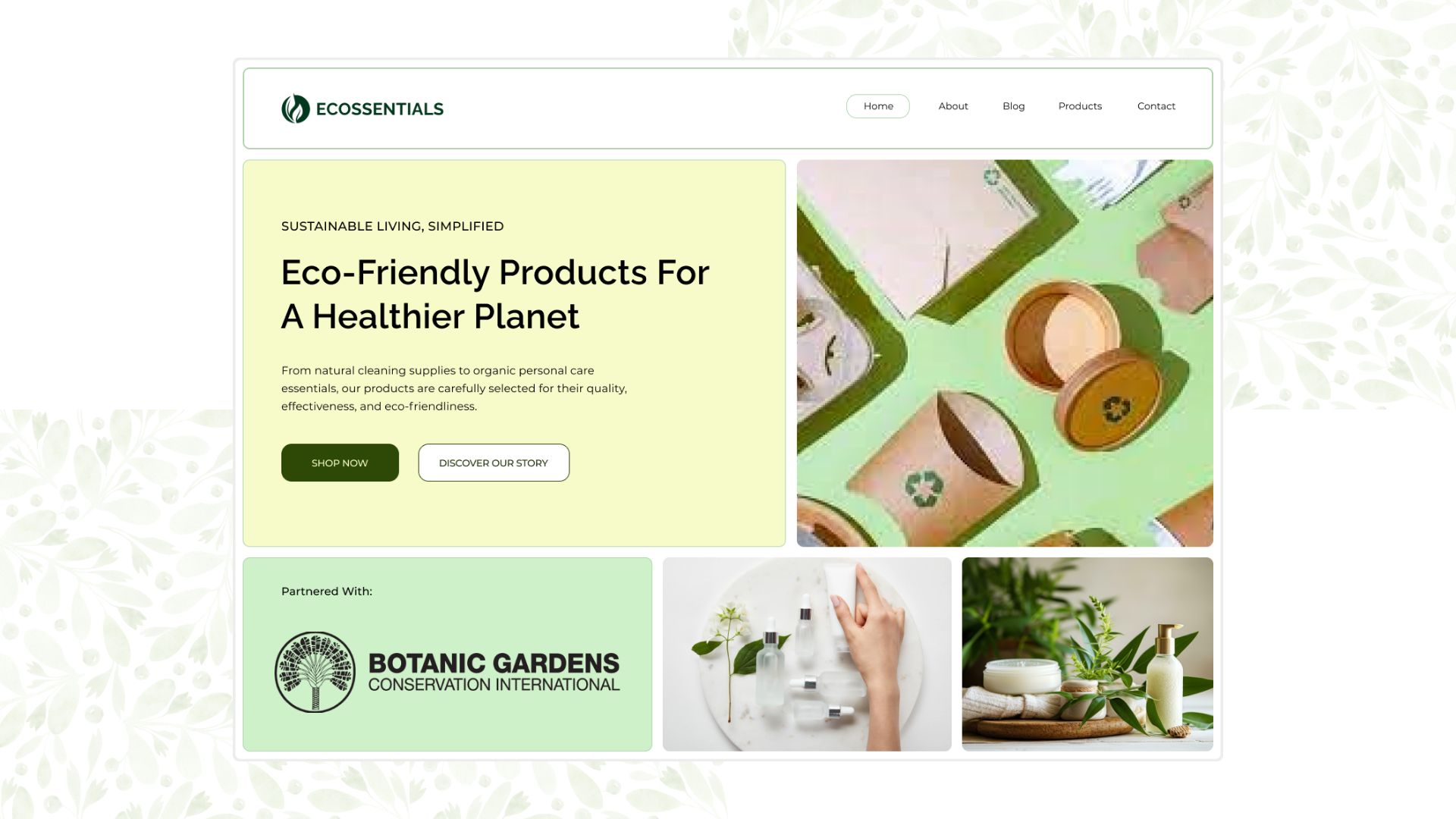
4.11. Xu hướng 11: Thiết kế bền vững và thân thiện với môi trường
Thiết kế bền vững (Sustainable design): Là phương pháp thiết kế web chú trọng đến việc giảm thiểu tác động tiêu cực đến môi trường, đồng thời đảm bảo hiệu quả và trải nghiệm người dùng. Trong khi đó, thiết kế thân thiện với môi trường (Eco-friendly design): Tập trung vào việc sử dụng các kỹ thuật và tài nguyên một cách có ý thức để giảm lượng khí thải carbon và các tác động xấu khác đến môi trường.

4.11.1. Chi tiết, cách xu hoạt động của 2 xu hương Sustainable và Eco-friendly
Nguyên tắc hoạt động:
- Tối ưu hóa hiệu suất: Tăng tốc độ tải trang bằng cách giảm kích thước hình ảnh, tối ưu hóa mã nguồn và sử dụng các kỹ thuật nén dữ liệu.
- Sử dụng tài nguyên có ý thức: Chọn nhà cung cấp dịch vụ hosting thân thiện với môi trường và sử dụng các tài nguyên một cách hiệu quả.
- Thiết kế có tuổi thọ cao: Tạo ra các thiết kế có thể sử dụng lâu dài, tránh việc phải thường xuyên thiết kế lại.
- Ưu tiên trải nghiệm người dùng: Thiết kế sao cho trang web vừa thân thiện với môi trường vừa mang lại trải nghiệm tốt cho người dùng.
Cơ chế hoạt động:
- Giảm dung lượng ảnh: Sử dụng các định dạng ảnh nén tốt hơn và giảm kích thước ảnh mà không ảnh hưởng đến chất lượng.
- Tối ưu hóa mã: Viết mã sạch và hiệu quả để giảm thời gian tải trang.
- Sử dụng CDN: Phân phối nội dung thông qua mạng phân phối nội dung (CDN) để giảm tải cho máy chủ và tăng tốc độ tải trang.
- Chọn hosting xanh: Sử dụng các dịch vụ hosting sử dụng năng lượng tái tạo.
- Thiết kế tối giản: Sử dụng thiết kế đơn giản, tránh các yếu tố không cần thiết để giảm dung lượng và thời gian tải trang.
4.11.2. Ưu điểm của 2 xu hướng này
- Bảo vệ môi trường: Giảm lượng khí thải carbon và các tác động tiêu cực khác đến môi trường.
- Cải thiện trải nghiệm người dùng: Tăng tốc độ tải trang, làm cho trang web nhanh hơn và dễ sử dụng hơn.
- Tiết kiệm chi phí: Giảm chi phí hosting và các chi phí liên quan đến việc bảo trì trang web.
- Tạo dựng hình ảnh thương hiệu tốt: Thể hiện sự quan tâm đến môi trường và xã hội, giúp thương hiệu được yêu thích và tin tưởng hơn.
- Tuân thủ các quy định: Đáp ứng các quy định pháp luật về bảo vệ môi trường.
Ví dụ:
- Sử dụng ảnh định dạng WebP thay vì JPEG hoặc PNG để giảm kích thước tệp.
- Tối ưu hóa mã CSS và JavaScript để giảm thời gian tải trang.
- Chọn nhà cung cấp hosting sử dụng năng lượng tái tạo.
- Thiết kế giao diện đơn giản và dễ điều hướng.
- Tạo các trang web có khả năng thích ứng với nhiều thiết bị khác nhau.
4.11.3. Một số lưu ý khi áp dụng 2 xu hướng
- Tính toàn diện: Thiết kế bền vững không chỉ là về kỹ thuật mà còn là về tư duy và cách tiếp cận.
- Tính liên tục: Cần liên tục đánh giá và cải thiện các biện pháp thiết kế để giảm thiểu tác động môi trường.
- Tính minh bạch: Cần công khai các biện pháp bảo vệ môi trường và truyền tải thông điệp này đến người dùng.
- Sự hợp tác: Cần có sự hợp tác giữa các nhà thiết kế, nhà phát triển và các bên liên quan khác để đạt được hiệu quả cao nhất.
Thiết kế bền vững và thân thiện với môi trường là một xu hướng ngày càng quan trọng trong thiết kế web. Việc áp dụng các nguyên tắc này không chỉ giúp bảo vệ môi trường mà còn mang lại nhiều lợi ích thiết thực cho người dùng và doanh nghiệp.
4.12. Xu hướng 12: Khả năng tiếp cận và Thiết kế bao trùm
Khả năng tiếp cận (Accessibility) và thiết kế bao trùm (Inclusive design) đang trở thành xu hướng thiết yếu trong thiết kế website hiện đại, không chỉ bởi tính nhân văn mà còn bởi hiệu quả vượt trội mà chúng mang lại.

Thiết kế một website cần phải đảm bảo khả năng sử dụng phù hợp cho mọi đối tượng
4.12.1. Giải thích khái niệm:
- Khả năng tiếp cận (Accessibility):
Đây là việc đảm bảo rằng mọi người, bao gồm cả những người có khuyết tật như hạn chế về thị giác, thính giác, vận động hoặc nhận thức, đều có thể sử dụng website một cách dễ dàng. - Thiết kế bao trùm (Inclusive design):
Vượt xa hơn khả năng tiếp cận, thiết kế bao trùm tập trung vào việc đáp ứng sự đa dạng của người dùng. Điều này có nghĩa là tạo ra những trải nghiệm trực quan và thân thiện cho mọi đối tượng, bất kể họ đến từ nền văn hóa, xuất thân hay có hoàn cảnh khác nhau.
4.12.2. Nguyên tắc cốt lõi và cách triển khai:
Thiết kế cho tất cả mọi người
Một website lý tưởng không chỉ phục vụ người dùng không có khuyết tật mà phải mang lại trải nghiệm trọn vẹn cho tất cả mọi người.
- Tuân thủ tiêu chuẩn quốc tế:
Áp dụng các tiêu chuẩn như WCAG (Web Content Accessibility Guidelines) để đảm bảo tính toàn diện và chuyên nghiệp. - Lắng nghe và cải tiến liên tục:
Thu thập phản hồi từ người dùng, đặc biệt là những người khuyết tật, để không ngừng nâng cấp sản phẩm. - Kiểm tra và đánh giá thường xuyên:
Thực hiện các bài kiểm tra khả năng tiếp cận định kỳ để phát hiện và khắc phục vấn đề kịp thời.
4.12.3. Cơ chế hoạt động
Các biện pháp cụ thể giúp nâng cao khả năng tiếp cận và tính bao trùm cho website:
- Văn bản thay thế (Alt text): Đảm bảo mọi hình ảnh đều có mô tả rõ ràng để người dùng không nhìn thấy hình ảnh vẫn hiểu được nội dung.
- Phụ đề và mô tả âm thanh: Video cần được cung cấp phụ đề và mô tả âm thanh cho người khiếm thính hoặc khiếm thị.
- Màu sắc có độ tương phản cao: Văn bản và nền cần có sự tương phản rõ ràng để dễ đọc hơn.
- Điều hướng bằng bàn phím: Người dùng có thể điều hướng website hoàn toàn chỉ bằng bàn phím, không cần chuột.
- Cấu trúc rõ ràng: Tiêu đề, đoạn văn và điều hướng được sắp xếp logic để mọi người tìm thấy thông tin một cách dễ dàng.
4.12.4. Lợi ích mang lại
- Mở rộng phạm vi tiếp cận: Đáp ứng nhu cầu của đa dạng người dùng, bao gồm những người có khuyết tật.
- Tuân thủ pháp luật: Tránh rủi ro pháp lý và nâng cao uy tín.
- Cải thiện thương hiệu: Tạo dấu ấn về sự quan tâm đến cộng đồng và thúc đẩy niềm tin từ khách hàng.
- Tối ưu trải nghiệm người dùng: Giao diện thân thiện giúp tăng thời gian sử dụng và giảm tỷ lệ thoát trang.
- Thúc đẩy đổi mới sáng tạo: Khuyến khích các giải pháp sáng tạo nhằm giải quyết những vấn đề đa dạng.
Những lưu ý khi thực hiện
- Tính liên tục: Khả năng tiếp cận và thiết kế bao trùm không phải là công việc một lần, mà cần được cải tiến thường xuyên.
- Tính nhạy bén: Thiết kế cần phản ánh sự thấu hiểu đối với nhu cầu của mọi người dùng.
- Tính toàn diện: Không chỉ tập trung vào kỹ thuật, mà còn phải thể hiện tư duy và triết lý nhân văn.
- Hợp tác: Để đạt hiệu quả cao nhất, cần có sự phối hợp chặt chẽ giữa nhà thiết kế, nhà phát triển và các bên liên quan.
Khả năng tiếp cận và thiết kế bao trùm không chỉ giúp website trở nên thân thiện và dễ tiếp cận hơn mà còn tạo ra giá trị bền vững cho doanh nghiệp và người dùng. Đây chính là hướng đi cần thiết cho các nhà thiết kế web hiện đại trong năm 2025 và xa hơn nữa.
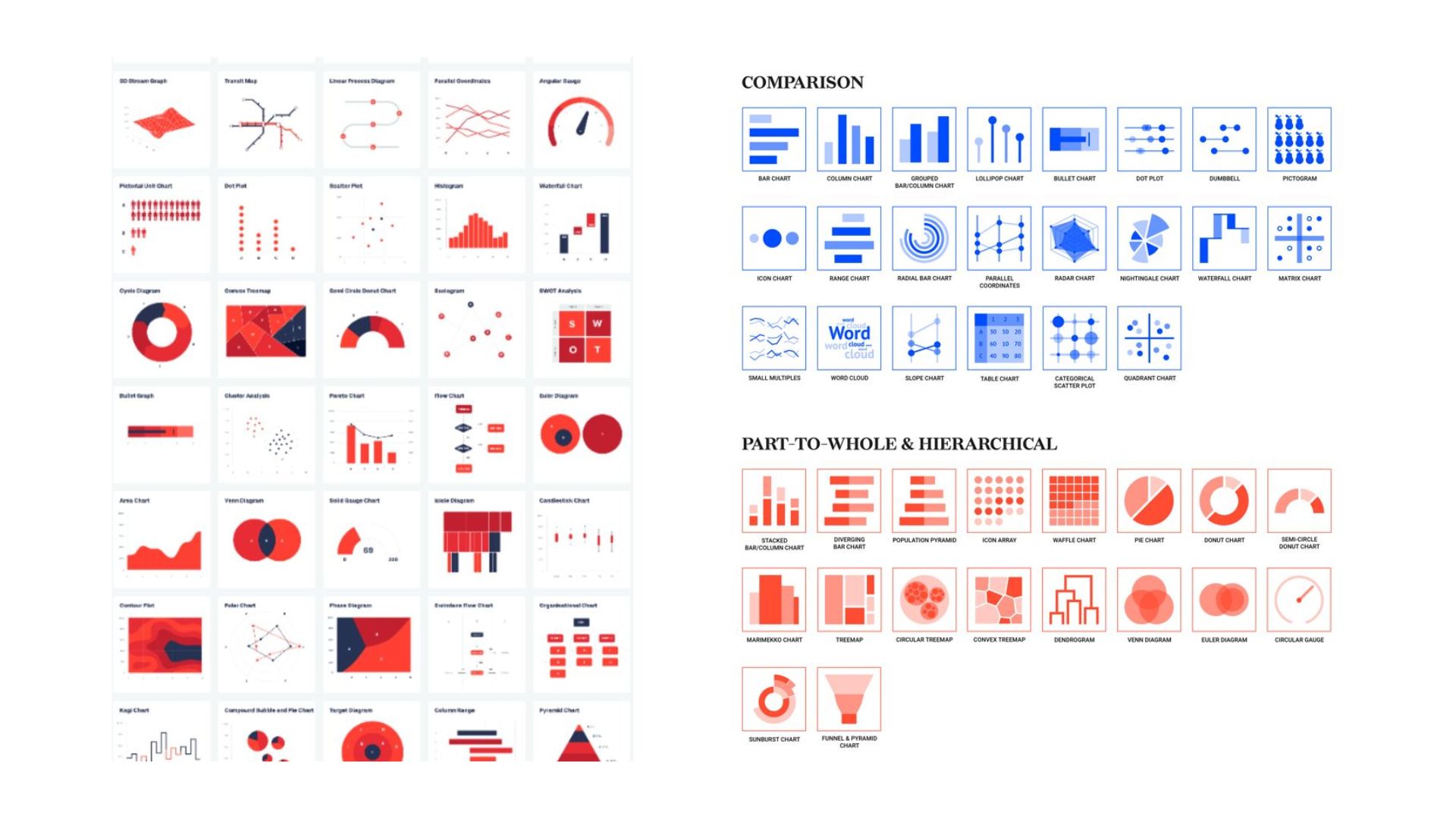
4.13. Xu hướng 13: Trực quan hóa dữ liệu và tối ưu hóa hiển thị thông tin phức tạp trong thiết kế website 2025
Trong kỷ nguyên bùng nổ dữ liệu, trực quan hóa dữ liệu và hiển thị thông tin phức tạp đã trở thành xu hướng thiết kế web tất yếu, giúp chuyển hóa các tập dữ liệu lớn thành nội dung dễ tiếp cận và dễ hiểu hơn.

4.13.1. Khái niệm cốt lõi:
- Trực quan hóa dữ liệu (Data visualization):
Là quá trình sử dụng các công cụ trực quan như biểu đồ, đồ thị, bản đồ nhiệt hoặc các yếu tố đồ họa khác để trình bày dữ liệu một cách sống động, dễ nắm bắt. - Hiển thị thông tin phức tạp:
Tập trung vào việc sắp xếp, tổ chức và truyền tải các tập dữ liệu nhiều chiều, tạo điều kiện để người dùng hiểu được các mẫu, xu hướng và ý nghĩa tiềm ẩn trong dữ liệu mà không cần phải “giải mã” thủ công.
4.13.2. Ứng dụng thực tiễn và cách hoạt động:
- Chuyển hóa thông tin:
Các số liệu khô khan, phức tạp được “chuyển ngữ” thành những hình ảnh sống động, giúp người xem nhanh chóng nắm bắt được thông điệp. - Khám phá dữ liệu:
Tích hợp các yếu tố tương tác, như phóng to, thu nhỏ, hoặc lọc, để người dùng có thể tự mình khám phá và tùy chỉnh trải nghiệm. - Tăng tính tương tác:
Thiết kế các biểu đồ động, bảng điều khiển trực quan, hoặc bản đồ nhiệt để tạo cảm giác tham gia chủ động cho người dùng. - Đa nền tảng:
Đảm bảo rằng dữ liệu được hiển thị mượt mà trên mọi thiết bị, từ màn hình lớn của máy tính đến các giao diện nhỏ gọn trên di động.
4.13.3. Lợi ích của xu hướng:
- Truyền tải nhanh: Trực quan hóa dữ liệu giúp chuyển tải thông điệp nhanh chóng mà không cần quá nhiều văn bản.
- Thu hút sự chú ý: Các yếu tố đồ họa sáng tạo giúp website trở nên hấp dẫn và giữ chân người dùng lâu hơn.
- Hỗ trợ ra quyết định: Dữ liệu được trình bày rõ ràng, giúp người dùng đưa ra các quyết định sáng suốt.
- Tăng giá trị thương hiệu: Một website có cách hiển thị dữ liệu thông minh sẽ nâng cao độ chuyên nghiệp và uy tín của doanh nghiệp.
Ví dụ minh họa:
- Biểu đồ động: Minh họa xu hướng doanh thu qua các tháng.
- Bản đồ nhiệt: Hiển thị mật độ khách hàng theo từng khu vực.
- Biểu đồ phân tán: Phân tích mối quan hệ giữa hai tập dữ liệu.
- Dashboard tương tác: Cho phép người dùng điều chỉnh các tiêu chí và xem kết quả ngay lập tức.
Lưu ý khi áp dụng:
- Chọn đúng loại trực quan hóa: Mỗi loại dữ liệu cần một phương pháp trình bày phù hợp để tránh gây rối mắt hoặc hiểu lầm.
- Đảm bảo tính chính xác: Các yếu tố đồ họa phải phản ánh đúng bản chất và ý nghĩa của dữ liệu.
- Thiết kế gọn gàng, thẩm mỹ: Tránh lạm dụng các hiệu ứng phức tạp, hãy tập trung vào sự tinh gọn và dễ hiểu.
Xu hướng trực quan hóa dữ liệu và tối ưu hóa hiển thị thông tin phức tạp không chỉ là chìa khóa để xử lý dữ liệu lớn mà còn mở ra cánh cửa cho trải nghiệm người dùng hiện đại. Với những lợi ích vượt trội về tốc độ, hiệu quả và tính thẩm mỹ, đây sẽ là hướng đi tiên phong cho các doanh nghiệp muốn nâng tầm trải nghiệm số trên nền tảng website năm 2025.
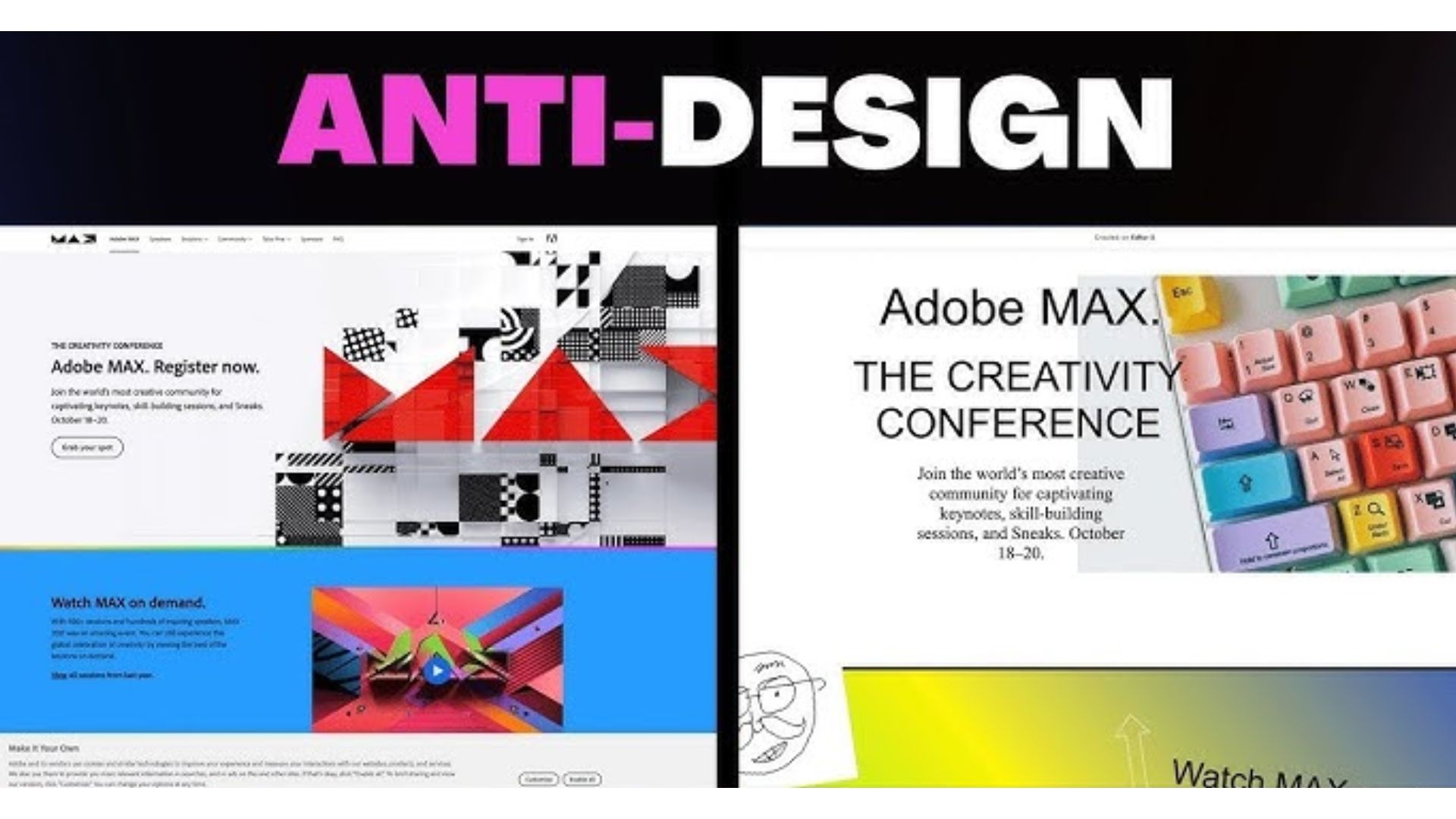
4.14. Xu hướng 14: Phản thiết kế (Anti-design)
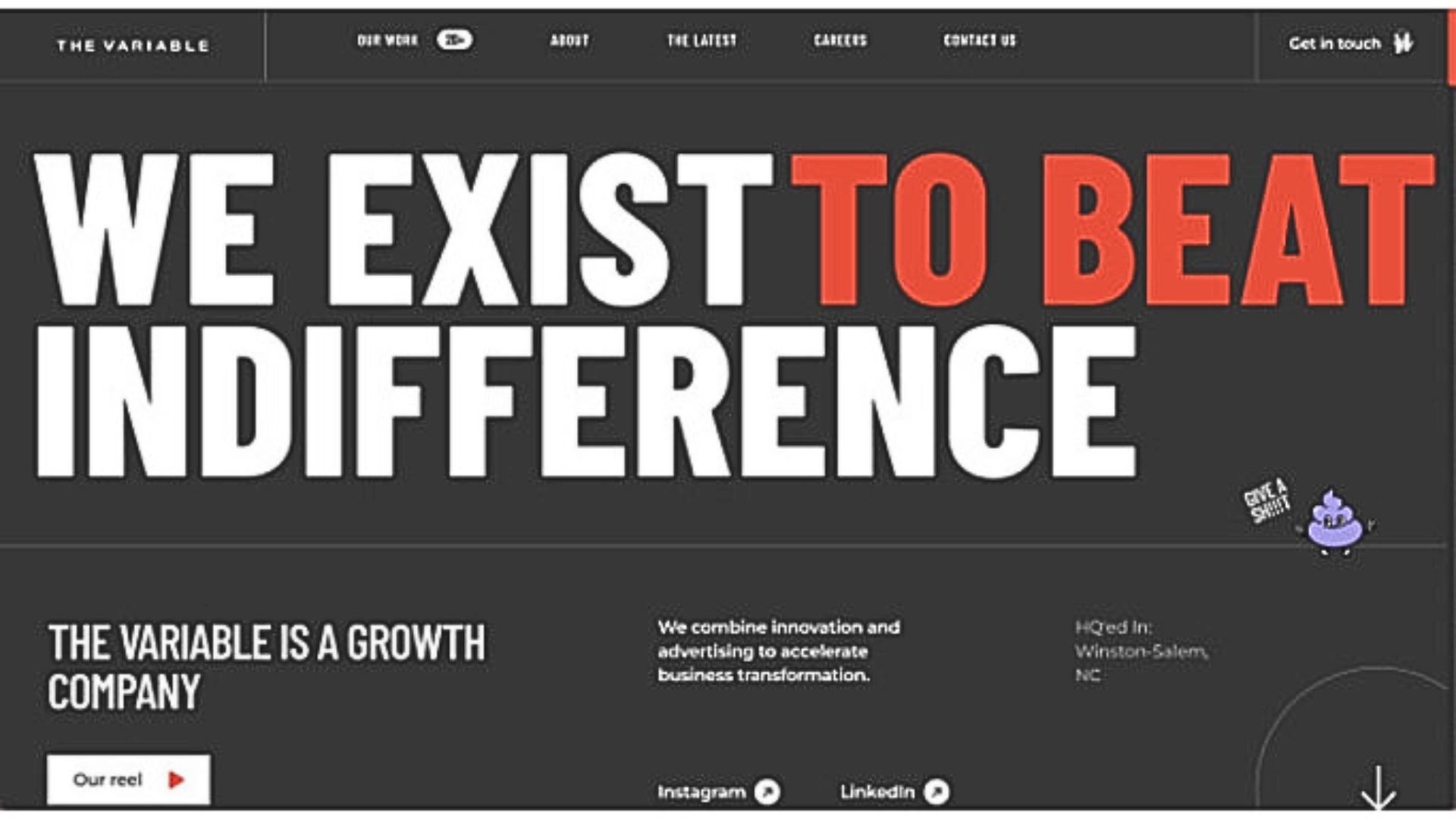
Phản thiết kế (Anti-design), hay còn gọi là chủ nghĩa thô mộc (Brutalism), là làn gió mới trong thiết kế web, đi ngược lại các nguyên tắc thiết kế truyền thống. Phong cách này không chấp nhận sự tối giản, gọn gàng hay hoàn mỹ. Thay vào đó, nó tôn vinh những đường nét thô ráp, màu sắc xung đột, kiểu chữ phi chuẩn, và sự chân thật mạnh mẽ.
Đồng thời, tính xác thực mạnh mẽ đã trở thành một yếu tố cốt lõi, phản ánh khát khao truyền tải sự chân thật thay vì vẻ ngoài hào nhoáng. Phong cách này mang đến trải nghiệm độc đáo, táo bạo, và không bị giới hạn bởi khuôn mẫu.

4.14.1. Xu hướng này vận hành ra sao?
Nguyên tắc cốt lõi:
- Phá vỡ khuôn khổ: Từ bỏ các nguyên tắc thiết kế thông thường, tạo không gian tự do sáng tạo.
- Chất thô ráp: Tận dụng các yếu tố “không hoàn hảo” để mang lại sự chân thật.
- Màu sắc táo bạo: Kết hợp các màu tương phản mạnh để thu hút ánh nhìn.
- Kiểu chữ nổi loạn: Sử dụng font chữ không theo quy tắc, tạo cảm giác bất ngờ.
- Tính trung thực: Thể hiện rõ cá tính và sự không giả tạo.
Ứng dụng thực tế:
- Nổi bật: Thiết kế phá cách, gây ấn tượng thị giác mạnh mẽ.
- Tập trung vào nội dung: Giảm thiểu sự xao nhãng, giúp nội dung trở thành trung tâm.
- Gây ngạc nhiên: Mỗi trải nghiệm đều độc đáo, để lại ấn tượng sâu sắc.
- Tạo sự khác biệt: Khẳng định cá tính thương hiệu, nổi bật trong môi trường cạnh tranh.
4.14.2. Ưu điểm của xu hướng thiết kế website Anti-design
- Tạo ấn tượng sâu sắc:
Với phong cách thiết kế độc đáo và phá cách, Anti-design giúp website nổi bật, để lại dấu ấn mạnh mẽ trong tâm trí người dùng ngay từ lần truy cập đầu tiên. - Thu hút ánh nhìn:
Những yếu tố thiết kế như màu sắc táo bạo, kiểu chữ lạ mắt, và bố cục không theo chuẩn mực nhanh chóng thu hút sự chú ý, đặc biệt phù hợp với những ngành sáng tạo hoặc nghệ thuật. - Thể hiện cá tính thương hiệu:
Anti-design là công cụ hoàn hảo để truyền tải câu chuyện và cá tính riêng của thương hiệu, tạo sự kết nối chân thật, gần gũi với đối tượng khách hàng mục tiêu. - Khuyến khích tương tác:
Sự khác biệt trong giao diện thiết kế khơi gợi sự tò mò, khiến người dùng muốn khám phá thêm, tăng thời gian tương tác và gắn kết với thương hiệu. - Tôn vinh nội dung:
Bằng cách tối giản các yếu tố trang trí không cần thiết, Anti-design giúp nội dung chính trở thành điểm nhấn, đảm bảo thông điệp của thương hiệu được truyền tải rõ ràng. - Xây dựng niềm tin:
Phong cách thiết kế mộc mạc, chân thực tạo cảm giác đáng tin cậy, phù hợp với xu hướng người dùng hiện nay đề cao sự trung thực trong trải nghiệm số. - Phá vỡ sự đơn điệu:
Anti-design mang đến luồng gió mới trong thiết kế web, phá vỡ sự nhàm chán của các giao diện truyền thống, khẳng định thương hiệu là người tiên phong trong sáng tạo. - Lợi thế cạnh tranh:
Trong một thị trường đầy cạnh tranh, phong cách thiết kế táo bạo này giúp thương hiệu khác biệt, nổi bật và định vị rõ nét trong lòng khách hàng.
Ví dụ:
- Trang web có bố cục lộn xộn: Không tuân theo các bố cục lưới thông thường.
- Sử dụng màu sắc đối lập mạnh: Kết hợp các màu sắc không hòa hợp.
- Kiểu chữ không đồng đều: Sử dụng các phông chữ khác nhau, không thống nhất.
- Hình ảnh thô ráp: Sử dụng các hình ảnh không qua chỉnh sửa, chân thực.
- Thiết kế tối giản về mặt thẩm mỹ: Tập trung vào nội dung, bỏ qua các yếu tố trang trí phức tạp.
Lưu ý:
- Tính phù hợp: Phong cách này có thể không phù hợp với tất cả các loại trang web. Nó thường được sử dụng cho các trang web có mục đích sáng tạo, nghệ thuật, hoặc mang tính cá nhân cao.
- Tính rủi ro: Phong cách này có thể gây tranh cãi và không được mọi người chấp nhận.
- Tính tạm thời: Xu hướng này có thể chỉ hiệu quả trong thời gian ngắn và nhanh chóng trở nên lỗi thời.
- Cần sự cân nhắc: Cần cân nhắc kỹ lưỡng trước khi áp dụng phong cách này.
Có thể thấy Anti-design là một phong cách dành cho những ai muốn vượt qua giới hạn thông thường để tạo dấu ấn độc đáo. Nhưng điều quan trọng là cần sự thấu hiểu để áp dụng đúng cách, biến cái “phá cách” thành giá trị.
5. Tổng kết về xu hướng thiết kế Website năm 2025
Xu hướng thiết kế website năm 2025 tập trung vào việc tạo trải nghiệm người dùng đột phá, nâng cao tính cá nhân hóa và ứng dụng công nghệ hiện đại như AI, VR, AR. Những xu hướng như cuộn song song, thiết kế tối giản, chế độ tối hay giao diện người dùng bằng giọng nói không chỉ giúp website trở nên nổi bật mà còn tối ưu hóa hiệu suất và đáp ứng nhu cầu của người dùng ngày càng đa dạng.
Để dẫn đầu trong kỷ nguyên số, doanh nghiệp cần linh hoạt áp dụng các xu hướng phù hợp với mục tiêu và giá trị thương hiệu. Một website hiện đại không chỉ là công cụ truyền tải thông tin mà còn là cầu nối giúp doanh nghiệp chinh phục khách hàng và tạo dấu ấn khác biệt trên thị trường.
Bạn có sẵn sàng biến website của mình thành “người kể chuyện” đầy cuốn hút, dẫn dắt khách hàng khám phá giá trị thương hiệu?
Hãy khám phá Dịch vụ thiết kế website chuyên nghiệp tại Sao Kim để cùng Sao Kim tạo nên những thiết kế không chỉ đáp ứng xu hướng mà còn mang đậm dấu ấn riêng của bạn! Hãy để chúng tôi đồng hành và biến tầm nhìn của bạn thành hiện thực.
SAOKIM BRANDING – Branding Agency được nhiều khách hàng tin tưởng nhất
Tel: 0964.699.499
Website: www.saokim.com.vn
Email: info@saokim.com.vn
Facebook: Sao Kim Branding
Case study Behance: Sao Kim Branding