Trong những năm gần đây, ngành du lịch không ngừng chuyển mình để đáp ứng nhu cầu ngày càng cao của du khách trong kỷ nguyên số. Website du lịch không chỉ là nơi cung cấp thông tin mà còn trở thành công cụ quan trọng để doanh nghiệp thu hút, tạo ấn tượng, và giữ chân khách hàng.
Năm 2025 đánh dấu sự phát triển mạnh mẽ trong việc áp dụng công nghệ tiên tiến và những ý tưởng thiết kế sáng tạo vào ngành du lịch. Với sự kết hợp giữa giao diện hiện đại, trải nghiệm người dùng tối ưu (UX/UI), và các tính năng độc đáo, website giờ đây không chỉ là nền tảng trực tuyến mà còn là một phần không thể thiếu trong chiến lược kinh doanh.
Bài viết này sẽ đưa bạn khám phá những xu hướng thiết kế website ngành du lịch nổi bật nhất năm 2025, từ công nghệ thực tế ảo (AR/VR), cá nhân hóa nội dung, đến tối ưu hóa giao diện để đáp ứng nhu cầu đa dạng của du khách toàn cầu. Hãy cùng tìm hiểu để giúp doanh nghiệp của bạn dẫn đầu xu hướng và tạo dấu ấn trong lòng khách hàng.

1. Xu hướng thiết kế Website ngành du lịch
1.1. Tập trung vào trải nghiệm người dùng (UX/UI)
Trong lĩnh vực thiết kế website, trải nghiệm người dùng (UX) và giao diện người dùng (UI) luôn là những yếu tố cốt lõi quyết định sự thành công của một trang web, đặc biệt là trong ngành du lịch. Năm 2025, trọng tâm của thiết kế UX/UI không chỉ là tạo ra một trang web đẹp mắt mà còn phải đảm bảo sự dễ dàng, thuận tiện và hấp dẫn trong từng tương tác của người dùng. Dưới đây là các xu hướng UX/UI nổi bật cần chú ý:
1.1.1. Thiết kế giao diện đơn giản và trực quan
- Sự đơn giản trong thiết kế: Các website du lịch hiện nay tập trung vào sự tối giản với bố cục rõ ràng, màu sắc hài hòa và hạn chế các yếu tố không cần thiết. Điều này giúp người dùng dễ dàng tìm thấy thông tin mà họ cần chỉ trong vài cú nhấp chuột.
- Tập trung vào nội dung chính: Giao diện được thiết kế để làm nổi bật các yếu tố quan trọng như hình ảnh điểm đến, ưu đãi du lịch, và các nút kêu gọi hành động (CTA) như “Đặt ngay” hay “Khám phá thêm.”

1.1.2. Tối ưu hoá cho di động
- Responsive Design: Với số lượng người dùng truy cập web trên thiết bị di động ngày càng tăng, việc tối ưu hóa website cho các kích thước màn hình khác nhau là bắt buộc. Website cần đảm bảo trải nghiệm nhất quán trên cả điện thoại, máy tính bảng và máy tính.
- Tính năng thân thiện với người dùng di động: Các thao tác như cuộn dọc, bấm vào biểu tượng, và quy trình đặt vé cần được thiết kế sao cho dễ dàng và nhanh chóng trên các thiết bị di động.
1.1.3. Tốc độ tải trang nhanh
- Tầm quan trọng của tốc độ: Người dùng thường không kiên nhẫn khi phải chờ một website tải lâu. Theo nghiên cứu, nếu trang web mất hơn 3 giây để tải, bạn có thể mất tới 53% người dùng.
- Giải pháp tăng tốc: Sử dụng các công nghệ như nén hình ảnh, bộ nhớ đệm (caching), và mạng phân phối nội dung (CDN) để đảm bảo website luôn hoạt động mượt mà, bất kể số lượng truy cập.
1.1.4. Điều hướng dễ dàng và hợp lý
- Hệ thống menu rõ ràng: Các menu cần được sắp xếp theo một logic dễ hiểu, cho phép người dùng truy cập nhanh đến các mục như điểm đến, dịch vụ, hoặc thông tin liên hệ.
- Thanh tìm kiếm thông minh: Tích hợp công cụ tìm kiếm mạnh mẽ với khả năng gợi ý tự động và các bộ lọc tìm kiếm chi tiết giúp người dùng nhanh chóng tìm thấy những gì họ cần.
1.1.5. Trải nghiệm tương tác
- Hiệu ứng động (Micro-interactions): Những hiệu ứng nhỏ như nút bấm đổi màu, thanh tiến trình, hoặc thông báo bật lên giúp tăng sự thích thú cho người dùng.
- Feedback trực tiếp: Ví dụ, thông báo “Đặt chỗ thành công!” hoặc trạng thái “Đang tìm kiếm kết quả” giúp người dùng cảm thấy được quan tâm và không bị bỏ rơi trong quá trình tương tác.
1.1.6. Cá nhân hoá trải nghiệm
- Gợi ý nội dung phù hợp: Sử dụng dữ liệu người dùng để đề xuất các điểm đến, khách sạn, hoặc tour du lịch dựa trên lịch sử tìm kiếm hoặc vị trí địa lý.
- Giao diện linh hoạt: Tùy chỉnh giao diện theo sở thích hoặc ngôn ngữ của từng nhóm khách hàng, tạo cảm giác thân thiện và gần gũi.
Trong năm 2025, việc tập trung vào UX/UI không chỉ giúp các website du lịch trở nên hấp dẫn hơn mà còn nâng cao hiệu quả kinh doanh. Một website với trải nghiệm người dùng tốt không chỉ thu hút khách hàng mà còn tạo lòng tin và thúc đẩy họ thực hiện hành động như đặt vé, đặt phòng, hay chia sẻ thông tin với bạn bè. Hãy đầu tư đúng mức vào UX/UI để giúp website du lịch của bạn nổi bật và khác biệt trên thị trường.
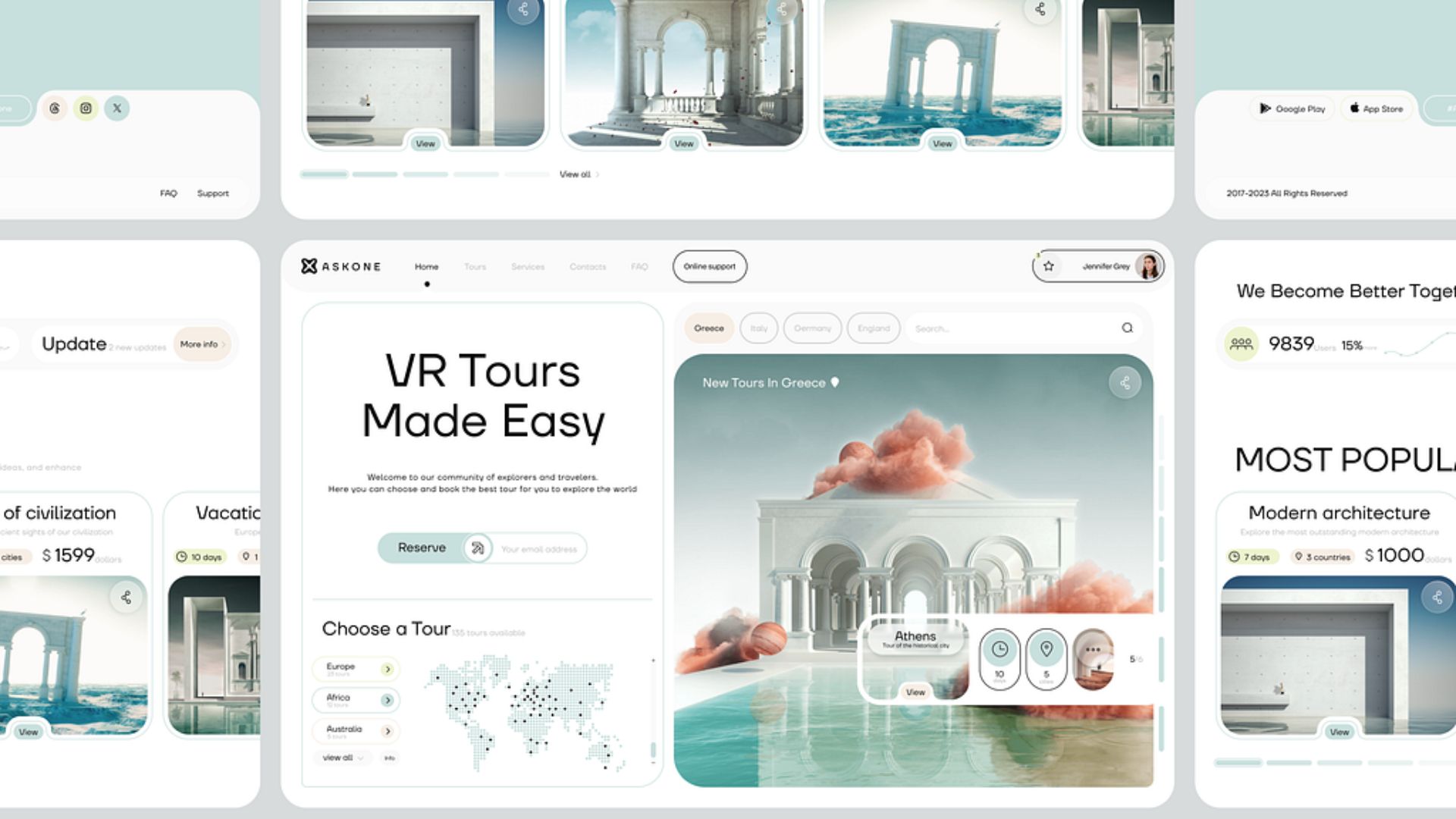
1.2. Tích hợp công nghệ thực tế ảo (AR/VR)
Công nghệ thực tế ảo (Virtual Reality – VR) và thực tế tăng cường (Augmented Reality – AR) đang trở thành một trong những xu hướng nổi bật trong ngành thiết kế website du lịch năm 2025. Việc tích hợp AR/VR không chỉ nâng cao trải nghiệm người dùng mà còn giúp doanh nghiệp tạo ra sự khác biệt trên thị trường đầy cạnh tranh.

1.2.1. Virtual Reality (VR) – Trải nghiệm du lịch ảo
- Khám phá điểm đến từ xa: Khách hàng có thể “tham quan” các điểm đến trước khi quyết định đặt tour hoặc phòng khách sạn. Điều này đặc biệt hữu ích cho các khu nghỉ dưỡng cao cấp hoặc những địa điểm ít người biết đến.
- Trải nghiệm không gian thực tế: VR mang đến cơ hội cho khách hàng trải nghiệm không gian nội thất của khách sạn, nhà hàng, hoặc phòng hội nghị như thể họ đang ở đó. Những trải nghiệm này giúp tăng độ tin cậy và khả năng ra quyết định.
- Ứng dụng thực tiễn: Các tour VR 360 độ được tích hợp trực tiếp trên website, cho phép người dùng tương tác với các điểm du lịch nổi tiếng hoặc khám phá những tuyến đường mòn ẩn mình.
1.2.2. Augmented Reality (AR) – Tăng cường trải nghiệm
- Tích hợp bản đồ AR: Bản đồ AR giúp khách hàng khám phá các địa điểm du lịch với thông tin hiển thị ngay trên màn hình điện thoại. Điều này đặc biệt hữu ích trong việc định hướng hoặc tìm hiểu các điểm tham quan lân cận.
- Tương tác với không gian ảo: AR cho phép khách hàng thử các dịch vụ, ví dụ như đặt bàn tại nhà hàng hay thử xem không gian phòng khách sạn sẽ phù hợp với nhu cầu của họ như thế nào.
- Ứng dụng trong tiếp thị: Website có thể cung cấp tính năng quét mã QR tại các sự kiện offline, mở ra những trải nghiệm AR độc đáo như xem các video giới thiệu điểm đến hoặc tham gia các trò chơi tương tác.
1.2.3. Lợi ích kinh doanh từ công nghệ AR/VR
- Tăng tỷ lệ chuyển đổi: Trải nghiệm trực quan qua AR/VR giúp khách hàng có cảm giác gần gũi hơn với sản phẩm/dịch vụ, từ đó tăng khả năng đưa ra quyết định mua hàng.
- Xây dựng sự khác biệt: AR/VR mang lại sự mới mẻ và sáng tạo, giúp website của doanh nghiệp nổi bật hơn so với các đối thủ cạnh tranh.
- Thu hút khách hàng quốc tế: Công nghệ này giúp xóa nhòa rào cản địa lý, cho phép khách hàng từ mọi nơi trên thế giới có thể trải nghiệm điểm đến một cách sống động.
1.2.4. Thách thức khi áp dụng AR/VR
- Chi phí đầu tư ban đầu cao: Phát triển nội dung AR/VR đòi hỏi chi phí đáng kể cho việc quay video 360 độ, xây dựng không gian ảo, và tích hợp công nghệ vào website.
- Yêu cầu công nghệ cao: AR/VR yêu cầu băng thông và tốc độ internet ổn định, điều này có thể là một trở ngại với người dùng ở các khu vực có hạ tầng hạn chế.
- Khả năng tương thích: Website cần được tối ưu để đảm bảo AR/VR hoạt động mượt mà trên nhiều thiết bị và nền tảng khác nhau.
1.2.5. Các ví dụng ứng dụng thành công
- Airbnb: Tích hợp công nghệ VR để khách hàng tham quan các căn hộ trước khi đặt phòng.
- Google Expeditions: Cung cấp trải nghiệm VR cho các điểm du lịch nổi tiếng trên thế giới.
- TripAdvisor: Sử dụng AR để cung cấp thông tin chi tiết về các nhà hàng, khách sạn, và địa điểm lân cận.
Việc tích hợp công nghệ AR/VR vào thiết kế website ngành du lịch không chỉ mang lại trải nghiệm mới lạ cho khách hàng mà còn giúp doanh nghiệp tạo ra lợi thế cạnh tranh đáng kể. Đây chính là cơ hội để các doanh nghiệp du lịch đón đầu xu hướng, xây dựng hình ảnh chuyên nghiệp, và tăng cường hiệu quả kinh doanh.
1.3. Cá nhân hóa giao diện và nội dung trong thiết kế website
Trong xu hướng thiết kế website ngành du lịch, cá nhân hóa không chỉ dừng lại ở việc đáp ứng nhu cầu cơ bản của khách hàng mà còn trở thành một yếu tố quan trọng để tạo nên trải nghiệm khác biệt. Với sự hỗ trợ của công nghệ, các website du lịch hiện nay có thể được thiết kế để “hiểu” người dùng hơn, từ giao diện hiển thị đến nội dung, giúp tăng tính hấp dẫn và sự hài lòng của khách hàng.
1.3.1. Giao diện tùy biến dựa trên người dùng
- Tự động nhận diện ngôn ngữ: Website tự động hiển thị ngôn ngữ phù hợp dựa trên vị trí địa lý hoặc cài đặt trình duyệt của người dùng. Điều này giúp du khách quốc tế dễ dàng tiếp cận thông tin mà không cần tự điều chỉnh.
- Chủ đề giao diện linh hoạt: Website có thể thay đổi phong cách giao diện dựa trên mùa du lịch (ví dụ: chủ đề mùa hè, mùa đông) hoặc thậm chí dựa trên sở thích của từng người dùng.
- Cá nhân hóa màu sắc và hình ảnh: Giao diện có thể được điều chỉnh để hiển thị các hình ảnh và màu sắc liên quan đến địa điểm mà người dùng quan tâm, tạo cảm giác gần gũi và hấp dẫn.
1.3.2. Cá nhân hóa nội dung trên website
- Gợi ý điểm đến phù hợp: Khi người dùng tìm kiếm hoặc xem một số địa điểm, hệ thống sẽ tự động đề xuất những điểm đến tương tự hoặc gói dịch vụ phù hợp với sở thích.
- Cá nhân hóa lộ trình: Trang web có thể cung cấp các gợi ý lộ trình du lịch dựa trên lịch sử tương tác, như các tour dành cho gia đình, cặp đôi, hoặc du lịch một mình.
- Blog và nội dung truyền cảm hứng: Website tích hợp các bài viết hoặc video được cá nhân hóa để truyền cảm hứng du lịch, dựa trên lịch sử tìm kiếm hoặc xu hướng phổ biến trong khu vực của người dùng.
1.3.3. Tích hợp công nghệ AI để cá nhân hóa
- Thu thập dữ liệu hành vi: AI được tích hợp trong website có thể phân tích hành vi người dùng, từ đó đưa ra các đề xuất nội dung, gói dịch vụ, và điểm đến chính xác hơn.
- Trợ lý du lịch ảo: Một trợ lý ảo có thể gợi ý hành trình, tính toán chi phí, hoặc cung cấp thông tin về điểm đến dựa trên câu hỏi hoặc nhu cầu của khách hàng.
- Tối ưu hóa công cụ tìm kiếm nội bộ: Bộ lọc và công cụ tìm kiếm trên website có thể “học” từ người dùng, giúp cung cấp kết quả tìm kiếm ngày càng chính xác và cá nhân hóa hơn.
1.3.4. Cá nhân hóa quá trình tương tác
- Giao diện thân thiện theo hành trình người dùng: Thiết kế giao diện được điều chỉnh để phù hợp với từng giai đoạn trong hành trình khách hàng, từ khám phá điểm đến, tìm kiếm thông tin, đến đặt chỗ.
- Tùy chỉnh quy trình đặt chỗ: Giao diện có thể ghi nhớ các thông tin cá nhân (như tên, email, loại phòng yêu thích) để quy trình đặt chỗ trở nên nhanh chóng và thuận tiện hơn.
1.3.5. Lợi ích của cá nhân hóa trong thiết kế website du lịch
- Tăng tỷ lệ chuyển đổi: Khi khách hàng nhận được nội dung và giao diện phù hợp với nhu cầu, họ sẽ dễ dàng đưa ra quyết định hơn.
- Cải thiện trải nghiệm người dùng: Giao diện được tùy chỉnh mang lại cảm giác thân thiện và tạo ấn tượng tốt ngay từ lần truy cập đầu tiên.
- Xây dựng mối quan hệ lâu dài: Trải nghiệm cá nhân hóa giúp khách hàng cảm thấy được thấu hiểu, từ đó nâng cao lòng trung thành với thương hiệu.
1.3.6. Xu hướng thiết kế website cá nhân hóa nổi bật
- Tùy chỉnh giao diện dựa trên dữ liệu thời gian thực: Ví dụ, nếu người dùng truy cập vào mùa đông, website có thể hiển thị các gói du lịch mùa đông với hình ảnh tuyết trắng và tông màu lạnh.
- Hệ thống điều hướng thông minh: Menu và điều hướng sẽ thay đổi để phù hợp với mục đích truy cập, chẳng hạn như khách hàng chỉ muốn tìm kiếm khách sạn hoặc đặt vé máy bay.
- Tích hợp đánh giá cá nhân hóa: Gợi ý các bài đánh giá liên quan đến điểm đến hoặc dịch vụ mà người dùng đang quan tâm.
Cá nhân hóa trong thiết kế website không chỉ là một xu hướng mà còn là chìa khóa để thu hút và giữ chân khách hàng trong ngành du lịch. Các doanh nghiệp cần tập trung vào việc xây dựng các website linh hoạt, thông minh và cá nhân hóa để mang lại trải nghiệm tốt nhất cho người dùng, từ đó tăng cường hiệu quả kinh doanh và nâng cao vị thế cạnh tranh.
1.4. Tối ưu hóa trải nghiệm trên thiết bị di động

Trong bối cảnh hiện nay, phần lớn người dùng truy cập internet và tìm kiếm dịch vụ du lịch thông qua các thiết bị di động. Vì vậy, việc tối ưu hóa trải nghiệm trên thiết bị di động (mobile optimization) đã trở thành một yếu tố quan trọng không thể thiếu trong xu hướng thiết kế website ngành du lịch. Một website thân thiện với di động không chỉ cải thiện trải nghiệm người dùng mà còn góp phần quan trọng vào việc cải thiện thứ hạng SEO và tăng tỷ lệ chuyển đổi.
1.4.1. Thiết kế đáp ứng (Responsive Design)
- Tự động điều chỉnh giao diện: Website cần được thiết kế linh hoạt để tự động điều chỉnh bố cục và hiển thị phù hợp với các kích thước màn hình khác nhau như điện thoại, máy tính bảng và máy tính bàn.
- Hạn chế nội dung thừa: Trên thiết bị di động, không gian màn hình nhỏ hơn, do đó cần lược bỏ các yếu tố không cần thiết và tập trung vào các thông tin quan trọng như tìm kiếm, gói dịch vụ, và nút đặt chỗ.
1.4.2. Tốc độ tải trang nhanh
- Tầm quan trọng của tốc độ: Người dùng di động có xu hướng không kiên nhẫn, vì vậy tốc độ tải trang nhanh là yếu tố quyết định giữ chân họ. Nếu website mất hơn 3 giây để tải, tỷ lệ thoát trang sẽ tăng đáng kể.
- Giải pháp tăng tốc: Sử dụng công nghệ như nén hình ảnh, bộ nhớ đệm (caching), và tối ưu hóa mã nguồn để đảm bảo website luôn hoạt động mượt mà, đặc biệt trên các mạng di động chậm.
1.4.3. Trải nghiệm người dùng thân thiện trên di động
- Nút bấm lớn và dễ nhấn: Các nút bấm cần được thiết kế đủ lớn để người dùng dễ dàng thao tác trên màn hình nhỏ mà không gặp khó khăn.
- Điều hướng đơn giản: Menu cần được tối giản và sắp xếp hợp lý để người dùng có thể nhanh chóng tìm thấy thông tin mà họ cần, chẳng hạn như đặt phòng, thông tin liên hệ hoặc đánh giá dịch vụ.
- Tính năng cuộn mượt mà: Tránh các thao tác phức tạp như phóng to/thu nhỏ. Thay vào đó, sử dụng thiết kế cho phép cuộn dọc một cách mượt mà để xem nội dung.
1.4.4. Tích hợp các tính năng đặc biệt dành cho di động
- Click-to-call: Một tính năng quan trọng cho phép người dùng chỉ cần nhấn vào số điện thoại để liên hệ ngay với khách sạn, công ty lữ hành hoặc dịch vụ hỗ trợ.
- Bản đồ tương tác: Tích hợp bản đồ tương tác cho phép khách hàng dễ dàng tìm đường đến địa điểm du lịch hoặc điểm dịch vụ.
- Thanh toán nhanh: Các hệ thống thanh toán trên di động như Apple Pay, Google Pay, hoặc ví điện tử nội địa giúp người dùng thực hiện giao dịch một cách nhanh chóng và an toàn.
1.4.5. Ưu tiên thiết kế “mobile-first”
- Định hướng từ di động: Thay vì thiết kế website cho máy tính trước rồi điều chỉnh cho di động, xu hướng “mobile-first” tập trung vào tối ưu hóa thiết kế cho di động ngay từ đầu.
- Tích hợp công nghệ AMP (Accelerated Mobile Pages): Công nghệ này giúp tối ưu hóa tốc độ tải trang và cải thiện trải nghiệm người dùng trên các thiết bị di động, đồng thời hỗ trợ tăng thứ hạng SEO.
1.4.6. Lợi ích của tối ưu hóa trên thiết bị di động
- Tăng tỷ lệ truy cập và chuyển đổi: Khi người dùng có trải nghiệm mượt mà trên di động, họ sẽ có xu hướng tương tác lâu hơn và dễ dàng hoàn thành các hành động như đặt vé, đặt phòng.
- Cải thiện thứ hạng SEO: Google ưu tiên các website thân thiện với di động trong kết quả tìm kiếm, giúp doanh nghiệp tiếp cận khách hàng dễ dàng hơn.
- Xây dựng lòng trung thành: Một website hoạt động tốt trên di động sẽ tạo ấn tượng chuyên nghiệp, khiến khách hàng quay lại trong tương lai.
Tối ưu hóa cho thiết bị di động là yếu tố không thể thiếu trong thiết kế website hiện đại. Một trải nghiệm mượt mà, nhanh chóng trên di động không chỉ gia tăng mức độ hài lòng của người dùng mà còn cải thiện đáng kể khả năng tiếp cận và cạnh tranh của doanh nghiệp.
Theo báo cáo của World Advertising Research Center (WARC), đến năm 2025, khoảng 72,6% người dùng internet trên toàn cầu sẽ chỉ truy cập qua thiết bị di động. Vậy nên…
Đừng để website của bạn tụt hậu trong xu hướng này. Hãy xem ngay Giải pháp thiết kế website chuyên nghiệp tại Sao Kim.
2. Các thành phần quan trọng của một website hiện đại

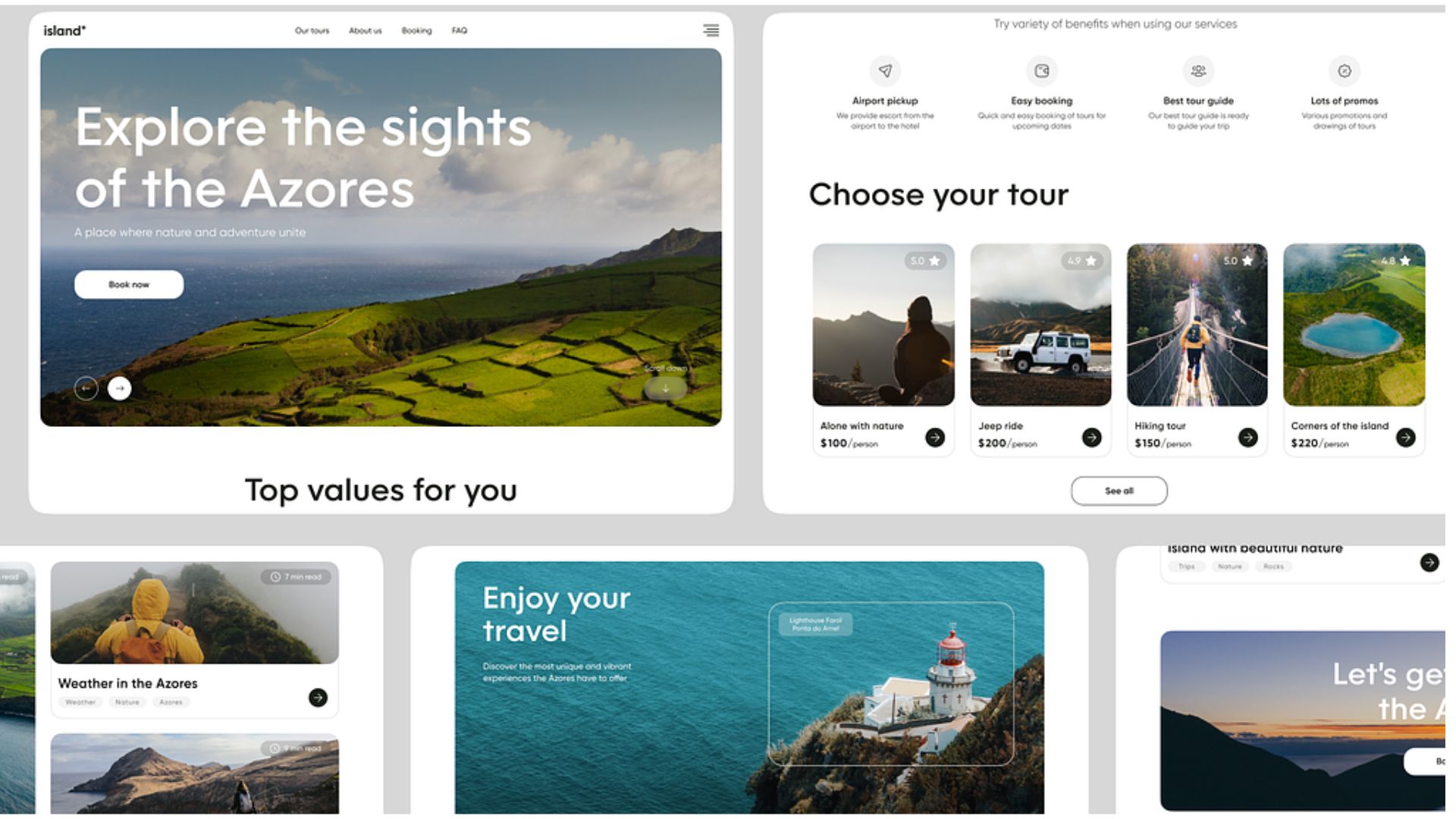
2.1. Thiết kế giao diện thân thiện
Một website du lịch không chỉ cần đẹp mắt mà còn phải thân thiện với người dùng để đảm bảo họ dễ dàng tương tác và tìm kiếm thông tin. Thiết kế giao diện thân thiện (user-friendly interface) giúp khách hàng có trải nghiệm tốt hơn, từ đó tăng khả năng họ tiếp tục sử dụng dịch vụ và quay lại trong tương lai. Dưới đây là các yếu tố quan trọng để xây dựng một giao diện thân thiện trong thiết kế website du lịch năm 2025.
2.1.1. Bố cục rõ ràng và dễ điều hướng
- Menu điều hướng trực quan: Menu cần được tổ chức logic, sử dụng các danh mục phổ biến như “Điểm đến”, “Đặt phòng”, “Ưu đãi”, và “Liên hệ”. Menu cần luôn hiển thị (sticky menu) để khách hàng dễ dàng truy cập bất kể họ đang ở đâu trên trang.
- Sử dụng khoảng trắng hợp lý: Tận dụng khoảng trắng giữa các phần để giúp bố cục trở nên thoáng đãng và không gây cảm giác chật chội. Điều này giúp người dùng dễ dàng tập trung vào thông tin quan trọng.
- Hệ thống phân cấp rõ ràng: Các tiêu đề, mục lục, và nút bấm (CTA) cần được phân cấp bằng cách sử dụng kích thước và màu sắc nổi bật để hướng sự chú ý của người dùng.
2.1.2. Font chữ và màu sắc thân thiện
- Chọn font chữ dễ đọc: Font chữ đơn giản, rõ ràng với kích thước phù hợp (ít nhất 16px) sẽ giúp khách hàng dễ dàng tiếp nhận thông tin, đặc biệt trên các thiết bị di động.
- Sử dụng màu sắc hợp lý: Màu sắc nên phản ánh cá tính thương hiệu, nhưng cần đảm bảo không gây mỏi mắt. Ví dụ, sử dụng tông màu nhẹ nhàng cho nền và màu tương phản cho chữ và nút bấm.
2.1.3. Tăng tính tương tác
- Hiệu ứng khi di chuột: Các nút bấm, hình ảnh, hoặc liên kết có thể được thiết kế để thay đổi nhẹ khi người dùng di chuột qua, tạo cảm giác sống động và chuyên nghiệp.
- Thông báo tức thì: Khi người dùng thực hiện hành động như đặt phòng hoặc đăng ký, thông báo thành công nên hiển thị ngay lập tức để cung cấp phản hồi tích cực.
2.1.4. Thân thiện với mọi đối tượng khách hàng
- Hỗ trợ đa ngôn ngữ: Đảm bảo website hỗ trợ nhiều ngôn ngữ phổ biến để phục vụ du khách quốc tế. Giao diện chuyển đổi ngôn ngữ nên được đặt ở vị trí dễ thấy, như góc trên cùng của trang.
- Tính năng hỗ trợ người khuyết tật: Tích hợp các tính năng như phóng to văn bản, mô tả hình ảnh, hoặc điều hướng bằng bàn phím để website dễ tiếp cận hơn với mọi đối tượng.
2.1.5. Tối ưu hóa cho các thiết bị khác nhau
- Thiết kế đáp ứng (responsive design): Website cần hiển thị tốt trên cả máy tính, điện thoại, và máy tính bảng. Điều này không chỉ đảm bảo trải nghiệm người dùng mà còn giúp cải thiện thứ hạng SEO.
- Hạn chế tải trang không cần thiết: Đảm bảo nội dung hiển thị nhanh chóng, tránh việc người dùng phải chờ đợi lâu khi chuyển trang.
Thiết kế giao diện thân thiện chính là “cửa ngõ” dẫn dắt khách hàng đến với các dịch vụ của bạn. Một website dễ sử dụng, rõ ràng và tương tác tốt sẽ không chỉ nâng cao trải nghiệm của khách hàng mà còn thúc đẩy tỷ lệ chuyển đổi và xây dựng hình ảnh thương hiệu chuyên nghiệp trong mắt người dùng.
2.2. Tối ưu tính năng tìm kiếm và đặt chỗ
Trong ngành du lịch, khách hàng thường có nhu cầu tìm kiếm thông tin nhanh chóng và đặt chỗ dễ dàng. Vì vậy, tối ưu tính năng tìm kiếm và đặt chỗ trên website là một trong những yếu tố quan trọng giúp cải thiện trải nghiệm người dùng, đồng thời gia tăng tỷ lệ chuyển đổi. Dưới đây là những xu hướng và giải pháp hiệu quả cho tính năng này trong thiết kế website du lịch năm 2025.
2.2.1. Hệ thống tìm kiếm thông minh
- Tìm kiếm theo bộ lọc chi tiết: Khách hàng cần dễ dàng thu hẹp kết quả tìm kiếm bằng cách sử dụng các bộ lọc như giá, loại dịch vụ (khách sạn, tour du lịch), địa điểm, thời gian, và đánh giá.
- Tự động gợi ý: Tính năng gợi ý từ khóa trong thanh tìm kiếm dựa trên dữ liệu phổ biến hoặc lịch sử tìm kiếm của khách hàng giúp họ tìm thấy thông tin nhanh hơn.
- Kết quả tìm kiếm trực quan: Hiển thị kết quả tìm kiếm theo dạng danh sách hoặc lưới với các hình ảnh đẹp, thông tin ngắn gọn và các nút hành động rõ ràng (ví dụ: “Xem chi tiết”, “Đặt ngay”).
2.2.2. Quy trình đặt chỗ liền mạch
- Đơn giản hóa các bước đặt chỗ: Tối ưu quy trình đặt chỗ bằng cách giảm thiểu số bước cần thiết, từ việc chọn dịch vụ, nhập thông tin cá nhân, đến thanh toán. Sử dụng biểu mẫu đơn giản và trực quan để tránh gây nhầm lẫn cho khách hàng.
- Hiển thị giá cuối cùng: Minh bạch về chi phí, bao gồm thuế và phí dịch vụ ngay từ đầu, giúp khách hàng có trải nghiệm tốt hơn và tránh cảm giác bị bất ngờ.
- Tính năng lưu thông tin: Đối với khách hàng đã đăng ký tài khoản, hệ thống có thể tự động điền thông tin cá nhân để quy trình đặt chỗ diễn ra nhanh chóng hơn.
2.2.3. Tích hợp công cụ thanh toán đa dạng
- Hỗ trợ nhiều phương thức thanh toán: Website cần tích hợp các phương thức thanh toán phổ biến như thẻ tín dụng, ví điện tử (Momo, ZaloPay), chuyển khoản ngân hàng và các hệ thống thanh toán quốc tế (PayPal, Apple Pay, Google Pay).
- Thanh toán an toàn: Sử dụng giao thức bảo mật HTTPS và các công nghệ mã hóa để đảm bảo thông tin thanh toán của khách hàng được bảo vệ.
- Lựa chọn thanh toán sau: Đối với một số dịch vụ, cung cấp tùy chọn “Đặt trước, thanh toán sau” có thể tạo sự linh hoạt và thu hút thêm nhiều khách hàng.
2.2.4. Tính năng nhắc nhở và hỗ trợ khách hàng
- Nhắc nhở đặt chỗ: Hệ thống gửi thông báo qua email hoặc tin nhắn khi khách hàng đã thêm dịch vụ vào giỏ hàng nhưng chưa hoàn thành thanh toán, thúc đẩy họ hoàn tất giao dịch.
- Hỗ trợ trực tiếp: Tích hợp chatbot hoặc nút “Liên hệ ngay” để khách hàng có thể yêu cầu hỗ trợ trong quá trình tìm kiếm hoặc đặt chỗ.
2.2.5. Đồng bộ hóa với lịch trình cá nhân
- Tích hợp lịch: Cho phép khách hàng thêm lịch trình đã đặt chỗ vào ứng dụng lịch cá nhân trên điện thoại để dễ dàng quản lý.
- Gợi ý dịch vụ bổ sung: Dựa trên dịch vụ khách hàng đã đặt, hệ thống có thể gợi ý các dịch vụ khác như thuê xe, vé tham quan hoặc bảo hiểm du lịch.
Tối ưu hóa tính năng tìm kiếm và đặt chỗ không chỉ giúp khách hàng dễ dàng tìm thấy và sử dụng dịch vụ mà còn cải thiện đáng kể hiệu quả kinh doanh của doanh nghiệp. Một hệ thống tìm kiếm thông minh, quy trình đặt chỗ nhanh gọn và tích hợp thanh toán an toàn sẽ tạo sự tin cậy, khuyến khích khách hàng quay lại và lựa chọn dịch vụ trong tương lai.
2.3. Tính năng đa ngôn ngữ và đa tiền tệ
Trong ngành du lịch, khách hàng đến từ nhiều quốc gia và sử dụng nhiều loại tiền tệ khác nhau. Vì vậy, việc tích hợp tính năng đa ngôn ngữ và đa tiền tệ trên website không chỉ giúp dễ dàng tiếp cận khách hàng toàn cầu mà còn tạo nên trải nghiệm chuyên nghiệp, thuận tiện. Đây là yếu tố quan trọng giúp doanh nghiệp du lịch nâng cao khả năng cạnh tranh trên thị trường quốc tế.
2.3.1. Hỗ trợ đa ngôn ngữ
- Tự động nhận diện ngôn ngữ: Website có thể tự động hiển thị ngôn ngữ phù hợp với vị trí địa lý hoặc ngôn ngữ cài đặt trên trình duyệt của người dùng. Điều này giúp khách hàng dễ dàng tiếp cận thông tin mà không cần điều chỉnh thủ công.
- Chuyển đổi ngôn ngữ linh hoạt: Đặt nút chuyển đổi ngôn ngữ ở vị trí dễ thấy, ví dụ như góc trên cùng bên phải. Các ngôn ngữ phổ biến như tiếng Anh, tiếng Trung, tiếng Nhật, và tiếng Hàn nên được ưu tiên tích hợp.
- Dịch thuật chuyên nghiệp: Nội dung nên được dịch bởi các chuyên gia hoặc công cụ dịch thuật tiên tiến để đảm bảo tính chính xác và tự nhiên, tránh việc khách hàng cảm thấy khó hiểu hoặc không tin cậy.
2.3.2. Tích hợp đa tiền tệ
- Tùy chọn tiền tệ theo quốc gia: Website cần cho phép khách hàng chọn hiển thị giá theo đơn vị tiền tệ của quốc gia họ. Ví dụ, khách hàng ở Mỹ sẽ thấy giá bằng USD, trong khi khách hàng ở Việt Nam sẽ thấy giá bằng VND.
- Cập nhật tỷ giá tự động: Tích hợp công cụ cập nhật tỷ giá hối đoái theo thời gian thực để đảm bảo giá hiển thị chính xác. Điều này giúp khách hàng dễ dàng ước tính chi phí và tạo cảm giác minh bạch.
- Hiển thị chi phí cuối cùng: Giá cần bao gồm các khoản thuế và phí dịch vụ để khách hàng có thể chuẩn bị ngân sách mà không bị bất ngờ khi thanh toán.
2.3.3. Tăng tính thuận tiện với hệ thống thanh toán quốc tế
- Hỗ trợ thanh toán toàn cầu: Website cần tích hợp các phương thức thanh toán quốc tế như PayPal, Visa, Mastercard, Apple Pay, và Google Pay để đáp ứng nhu cầu của khách hàng ở các khu vực khác nhau.
- Thanh toán theo tiền tệ địa phương: Hệ thống thanh toán cần linh hoạt để khách hàng có thể thanh toán bằng loại tiền tệ mà họ sử dụng thường xuyên, giảm bớt sự bất tiện.
2.3.4. Lợi ích của tính năng đa ngôn ngữ và đa tiền tệ
- Tiếp cận khách hàng toàn cầu: Khách hàng từ các thị trường quốc tế dễ dàng hiểu rõ dịch vụ, tạo cơ hội mở rộng thị trường.
- Tăng tỷ lệ chuyển đổi: Khi khách hàng có thể xem giá bằng tiền tệ của mình và đọc nội dung bằng ngôn ngữ quen thuộc, họ có xu hướng đưa ra quyết định mua nhanh chóng hơn.
- Xây dựng hình ảnh chuyên nghiệp: Tính năng đa ngôn ngữ và đa tiền tệ giúp website trở nên chuyên nghiệp, hiện đại, và thân thiện với người dùng hơn.
2.3.5. Thách thức khi tích hợp
- Chi phí dịch thuật: Dịch thuật nội dung đa ngôn ngữ yêu cầu đầu tư về thời gian và tài chính, đặc biệt với những website có nhiều nội dung.
- Quản lý tỷ giá hối đoái: Việc cập nhật tỷ giá liên tục đòi hỏi tích hợp hệ thống tự động để đảm bảo giá luôn chính xác.
- Kiểm tra giao diện: Giao diện cần được kiểm tra kỹ lưỡng để đảm bảo rằng nội dung hiển thị đẹp và không bị lỗi khi chuyển đổi giữa các ngôn ngữ hoặc tiền tệ.
Tích hợp tính năng đa ngôn ngữ và đa tiền tệ là một bước tiến quan trọng trong thiết kế website du lịch năm 2025. Đây không chỉ là công cụ hỗ trợ khách hàng toàn cầu mà còn thể hiện sự chuyên nghiệp và đẳng cấp của doanh nghiệp. Đầu tư vào tính năng này sẽ giúp doanh nghiệp mở rộng thị trường, nâng cao trải nghiệm người dùng và củng cố vị thế cạnh tranh trên thị trường quốc tế.
3. Thu hút du khách với tính năng độc đáo

Một website du lịch không chỉ là nơi cung cấp thông tin mà còn phải tạo ra những trải nghiệm độc đáo để thu hút và giữ chân du khách. Tích hợp các tính năng độc đáo trên website là cách hiệu quả để tạo dấu ấn thương hiệu và tăng khả năng cạnh tranh. Phần này sẽ giới thiệu các tính năng sáng tạo giúp website du lịch của bạn nổi bật trong năm 2025.
3.1. Blog và nội dung truyền cảm hứng
- Kể câu chuyện du lịch: Xây dựng một mục blog với các bài viết truyền cảm hứng về những hành trình thú vị, các trải nghiệm đặc sắc tại từng địa điểm. Những câu chuyện này có thể bao gồm cảm nhận cá nhân, hình ảnh thực tế, và video sinh động.
- Hướng dẫn và mẹo du lịch: Cung cấp nội dung hữu ích như hướng dẫn chuẩn bị hành lý, mẹo chọn điểm đến theo mùa, hoặc cách tiết kiệm chi phí. Điều này giúp khách hàng cảm thấy được hỗ trợ và khuyến khích họ chia sẻ bài viết trên mạng xã hội.
- Nội dung đa phương tiện: Kết hợp hình ảnh đẹp, video chất lượng cao, và nội dung tương tác (như quiz “Bạn nên đến đâu kỳ nghỉ này?”) để tăng tính hấp dẫn.
3.2. Tính năng chứng nhận đánh giá
- Hệ thống đánh giá đáng tin cậy: Tích hợp tính năng đánh giá từ khách hàng đã sử dụng dịch vụ. Các đánh giá nên được kiểm chứng và hiển thị theo cách minh bạch để tạo niềm tin với người dùng mới.
- Hiển thị đánh giá trên bản đồ: Sử dụng bản đồ tương tác để hiển thị các địa điểm kèm đánh giá. Ví dụ: khi khách hàng click vào một khách sạn hoặc nhà hàng trên bản đồ, họ có thể xem ngay các đánh giá liên quan.
- Kêu gọi chia sẻ trải nghiệm: Khuyến khích khách hàng chia sẻ đánh giá kèm hình ảnh hoặc video trực tiếp trên website để tăng tính xác thực và thu hút thêm người dùng.
3.3. Bảo mật và sự tin cậy
- Giao thức HTTPS: Đảm bảo website sử dụng giao thức HTTPS để bảo vệ thông tin cá nhân và giao dịch của khách hàng. Đây không chỉ là yếu tố bảo mật mà còn ảnh hưởng đến thứ hạng SEO.
- Cam kết minh bạch: Hiển thị rõ ràng các chính sách như hoàn tiền, hủy đặt chỗ, hoặc hỗ trợ 24/7 để khách hàng cảm thấy an tâm khi sử dụng dịch vụ.
- Tích hợp biểu tượng chứng nhận: Thêm các biểu tượng từ các tổ chức uy tín (như PCI DSS cho thanh toán an toàn hoặc ISO cho quản lý chất lượng) để tăng độ tin cậy.
3.4. Tính năng gợi ý hành trình thông minh
- Gợi ý hành trình cá nhân hóa: Dựa trên lịch sử tìm kiếm và sở thích của khách hàng, website có thể tự động tạo các hành trình phù hợp, từ những chuyến du lịch gia đình đến các tour khám phá mạo hiểm.
- Tích hợp thời gian thực: Kết nối với thông tin thời tiết, giờ mở cửa của các địa điểm du lịch, hoặc tình trạng giao thông để tối ưu hóa lộ trình.
- Hỗ trợ lập kế hoạch: Cung cấp công cụ cho phép người dùng tùy chỉnh hành trình, thêm/xóa các điểm đến và tính toán chi phí tổng thể.
3.5. Tính năng tương tác độc đáo
- Chatbot hỗ trợ 24/7: Chatbot thông minh tích hợp AI không chỉ trả lời câu hỏi mà còn gợi ý dịch vụ, giải quyết vấn đề, hoặc hỗ trợ khách hàng hoàn tất quy trình đặt chỗ.
- Gamification: Tạo các mini-game hoặc chương trình tích điểm ngay trên website. Ví dụ: khách hàng nhận được điểm thưởng khi hoàn thành đánh giá hoặc giới thiệu bạn bè, sau đó có thể đổi điểm lấy ưu đãi.
- Tour thực tế ảo (VR): Cung cấp các tour VR 360 độ để khách hàng khám phá trước các địa điểm du lịch hoặc xem trước khách sạn và dịch vụ.
Những tính năng độc đáo không chỉ giúp website du lịch trở nên khác biệt mà còn nâng cao trải nghiệm người dùng, xây dựng lòng tin và tăng khả năng chuyển đổi. Trong năm 2025, các doanh nghiệp du lịch cần đầu tư vào các giải pháp sáng tạo, kết hợp công nghệ và nội dung truyền cảm hứng để tạo ra những trải nghiệm đáng nhớ cho khách hàng. Website không chỉ là công cụ, mà còn là cầu nối đưa khách hàng đến gần hơn với những hành trình mơ ước.
Đọc thêm:
14 xu hướng thiết kế website nổi bật năm 2025
4. Cách xu hướng thiết kế website nâng cao hiệu quả kinh doanh

Xu hướng thiết kế website không chỉ định hình trải nghiệm người dùng mà còn là công cụ mạnh mẽ để thúc đẩy hiệu quả kinh doanh trong ngành du lịch. Một website được thiết kế tốt có thể gia tăng khả năng tiếp cận khách hàng, cải thiện tỷ lệ chuyển đổi, và xây dựng thương hiệu mạnh mẽ hơn. Dưới đây là những cách xu hướng thiết kế website du lịch góp phần nâng cao hiệu quả kinh doanh.
4.1. Gia tăng khả năng tiếp cận khách hàng
- Hỗ trợ SEO hiệu quả: Các website tối ưu hóa trải nghiệm người dùng (UX), tốc độ tải trang, và thân thiện với thiết bị di động sẽ được đánh giá cao bởi các công cụ tìm kiếm như Google. Điều này giúp website đạt thứ hạng cao hơn, từ đó tiếp cận được nhiều khách hàng hơn.
- Phạm vi toàn cầu nhờ đa ngôn ngữ: Tính năng đa ngôn ngữ và đa tiền tệ trong thiết kế website giúp doanh nghiệp du lịch tiếp cận khách hàng quốc tế một cách dễ dàng, mở rộng thị trường và gia tăng doanh thu.
- Chia sẻ dễ dàng trên mạng xã hội: Giao diện website được thiết kế với các nút chia sẻ nổi bật cho phép người dùng nhanh chóng chia sẻ nội dung yêu thích, giúp thương hiệu tiếp cận với mạng lưới bạn bè của họ mà không cần tốn thêm chi phí quảng cáo.
4.2. Tăng tỷ lệ chuyển đổi
- Quy trình đặt chỗ mượt mà: Tối ưu hóa giao diện và quy trình đặt chỗ giúp khách hàng hoàn tất giao dịch dễ dàng hơn, giảm thiểu tình trạng bỏ giỏ hàng (cart abandonment).
- Nút kêu gọi hành động (CTA) nổi bật: Các nút CTA được thiết kế nổi bật, mang tính thúc đẩy như “Đặt ngay,” “Khám phá,” hay “Nhận ưu đãi” giúp hướng khách hàng đến hành động cụ thể, tăng cơ hội bán hàng.
- Cá nhân hóa trải nghiệm: Thiết kế giao diện và nội dung theo sở thích cá nhân giúp khách hàng cảm thấy được quan tâm, từ đó tăng khả năng họ chọn mua dịch vụ hoặc đặt tour.
4.3. Xây dựng thương hiệu mạnh mẽ
- Tạo dấu ấn thị giác: Sử dụng thiết kế đồng nhất, từ màu sắc, font chữ đến hình ảnh, để tạo nên nhận diện thương hiệu chuyên nghiệp và dễ ghi nhớ.
- Gắn kết cảm xúc với khách hàng: Website sử dụng hình ảnh và nội dung truyền cảm hứng, kết hợp các câu chuyện du lịch thực tế để tạo kết nối cảm xúc với người dùng, giúp thương hiệu trở nên gần gũi hơn.
- Tăng độ tin cậy: Tích hợp các đánh giá, chứng nhận, và chính sách minh bạch ngay trên website giúp khách hàng cảm thấy an tâm khi lựa chọn dịch vụ.
4.4. Giảm chi phí tiếp thị và vận hành
- Tự động hóa quy trình: Tích hợp các chatbot thông minh và hệ thống tự động hóa đặt chỗ, thanh toán giúp giảm bớt áp lực cho đội ngũ hỗ trợ khách hàng.
- Tiếp cận trực tiếp: Một website được thiết kế tốt giúp doanh nghiệp tiếp cận khách hàng mà không phải phụ thuộc quá nhiều vào bên thứ ba như đại lý du lịch hoặc nền tảng đặt phòng.
- Tăng hiệu quả từ đầu tư: So với các kênh truyền thống, website mang lại lợi tức đầu tư (ROI) cao hơn khi được tối ưu hóa tốt và duy trì thường xuyên.
4.5. Phân tích dữ liệu để cải thiện chiến lược
- Thu thập dữ liệu người dùng: Website có thể tích hợp các công cụ phân tích như Google Analytics hoặc Hotjar để theo dõi hành vi người dùng, từ đó điều chỉnh giao diện và nội dung phù hợp.
- Đánh giá hiệu quả chiến dịch: Dữ liệu về lượt truy cập, tỷ lệ chuyển đổi, và các trang phổ biến giúp doanh nghiệp đánh giá hiệu quả các chiến dịch quảng bá và tối ưu hóa chiến lược.
- Dự đoán nhu cầu khách hàng: Sử dụng dữ liệu để dự đoán xu hướng du lịch, từ đó cung cấp các dịch vụ phù hợp và tạo ra lợi thế cạnh tranh.
Xu hướng thiết kế website không chỉ mang tính thẩm mỹ mà còn trực tiếp góp phần nâng cao hiệu quả kinh doanh cho doanh nghiệp du lịch. Một website được thiết kế thông minh và sáng tạo sẽ không chỉ giúp thu hút khách hàng mà còn cải thiện tỷ lệ chuyển đổi, xây dựng thương hiệu bền vững và tối ưu hóa chi phí. Đầu tư vào thiết kế website chính là đầu tư cho sự phát triển dài hạn của doanh nghiệp trong thị trường cạnh tranh ngày nay.
5. Kết luận và lời khuyên cho doanh nghiệp thiết kế website ngành du lịch
Xu hướng thiết kế website ngành du lịch năm 2025 không chỉ tập trung vào tính thẩm mỹ mà còn nâng cao trải nghiệm người dùng, tích hợp công nghệ hiện đại, và tối ưu hóa hiệu quả kinh doanh. Một website được thiết kế tốt không chỉ là công cụ tiếp thị mà còn là nền tảng quan trọng để doanh nghiệp thu hút khách hàng, tăng tỷ lệ chuyển đổi và xây dựng thương hiệu vững mạnh.
Các doanh nghiệp nên tập trung vào các yếu tố thiết kế như tối ưu giao diện người dùng (UX/UI), tích hợp công nghệ AR/VR để tạo trải nghiệm độc đáo, và cá nhân hóa nội dung để đáp ứng nhu cầu riêng của khách hàng. Tính năng đa ngôn ngữ, đa tiền tệ và hệ thống đặt chỗ mượt mà cũng là chìa khóa để mở rộng thị trường và tăng tính chuyên nghiệp.
Đầu tư vào thiết kế website cần được xem như một chiến lược dài hạn. Các doanh nghiệp nên ưu tiên trải nghiệm người dùng, luôn cập nhật công nghệ mới, và phân tích dữ liệu để điều chỉnh nội dung phù hợp. Quan trọng nhất, thiết kế website phải phản ánh đúng giá trị cốt lõi và cá tính thương hiệu để tạo sự đồng nhất và tăng sức cạnh tranh.
Trong tương lai, các website du lịch sẽ không chỉ cung cấp thông tin mà còn mang đến không gian tương tác và trải nghiệm cá nhân hóa. Sự kết hợp giữa công nghệ và sáng tạo trong thiết kế sẽ là yếu tố quyết định giúp doanh nghiệp dẫn đầu thị trường và phát triển bền vững.
Cuối cùng…
Nếu bạn muốn sở hữu một website du lịch và biến nó thành công cụ chiến lược để thu hút khách hàng, dẫn đầu xu hướng, khám phá ngay Dịch vụ thiết kế website chuyên nghiệp tại Sao Kim Branding.
SAOKIM BRANDING – Branding Agency được nhiều khách hàng tin tưởng nhất
Tel: 0964.699.499
Website: www.saokim.com.vn
Email: info@saokim.com.vn
Facebook: Sao Kim Branding
Case study Behance: Sao Kim Branding