Cùng Sao Kim tìm hiểu 21 định luật UX, vận dụng định luật vào trong thiết kế UX để nâng cao trải nghiệm người dùng.
Thiết kế trải nghiệm người dùng (UX Design) là một quá trình hiểu, thỏa mãn, thúc đẩy tâm lý con người. Đó là lý do tại sao các thuật ngữ như thiết kế lấy người dùng làm trung tâm (User-Centered Design) và thiết kế trải nghiệm người dùng (UX Design) đang chi phối quá trình tư duy thiết kế, đặc biệt là trong lĩnh vực công nghệ.
Tâm lý thiết kế UX là tìm hiểu hành vi của những người gặp vấn đề mà bạn đang cố gắng giải quyết và thiết kế trải nghiệm người dùng để phù hợp với những hành vi đó của con người.
Tâm lý học nhận thức trong thiết kế UX
Tâm lý học nhận thức là quá trình nghiên cứu tư duy con người bao gồm quá trình tiếp nhận thông tin, xử lý, suy nghĩ, đánh giá, ghi nhớ, giải quyết vấn đề, lựa chọn, tư duy sáng tạo, hành động… tất cả tạo nền tảng cho nhà thiết kế tạo ra sản phẩm mang lại trải nghiệm tốt với người dùng.
Một nhà thiết kế UX giỏi là người hiểu được mong muốn, suy nghĩ sâu thẳm và cách thức người dùng tiếp nhận thông tin, từ đó cải thiện:
- Khả năng sử dụng
- Điều hướng
- Hiển thị nội dung
- Khả năng tiếp cận
Có một điều kỳ lạ đó là bộ não con người luôn tìm kiếm các thực thể dễ nhận biết để thích ứng với môi trường xung quanh, đặc biệt là các sản phẩm kỹ thuật số.
Cognitive Load và thiết kế UX
Cognitive load được hiểu là tải nhận thức, là một thuật ngữ ngành thiết kế mô tả gánh nặng của một người khó khăn trong việc tiếp nhận, xử lý một lượng lớn thông tin trong thời gian ngắn, bởi trí nhớ của mỗi người đều có giới hạn ghi nhớ nhất định.
Thiết kế UX “tốt” là một thiết kế hiểu được các giới hạn trong giảm tải nhận thức của người dùng và tìm cách tối ưu hóa giao diện, trình bày nội dung rõ ràng, ngắn gọn sao cho người dùng dễ dàng tiếp thu và xử lý thông tin một cách nhanh nhất.
Ngược lại, nếu giao diện người dùng và thông tin quá dày đặc, phân bổ không hợp lý thì người dùng sẽ không tiếp tục sử dụng sản phẩm kỹ thuật số đó.
NOTE: Bản chất các sản phẩm kỹ thuật số vốn khá phức tạp, vai trò chính của nhà thiết kế UX là giảm đi rào cản này, làm hài lòng nhóm khách hàng hiện có và mở rộng khả năng tiếp cận đến với tệp khách hàng lớn hơn.
Ba dạng thức của Cognitive Load
Dưới đây là ba dạng thức của Cognitive Load và cách chúng tác động đến quá trình thiết kế UX.
- Giảm tải nhận thức nội tại đó là giúp người dùng tập trung xử lý một vấn đề nhất định. Ví dụ như thanh toán trên thương mại điện tử, designer đã xóa tất cả các nội dung làm người dùng phân tâm và chỉ hiển thị một nội dung thanh toán để người dùng hoàn tất giao dịch nhanh chóng. Với cách thức này, tỉ lệ chốt đơn tăng cao hơn.
- Giảm tải nhận thức bên ngoài là cách bộ não xử lý các thông tin bên cạnh nhiệm vụ chính. Ví dụ như người dùng gặp khó khăn tiếp nhận thông tin vì lỗi phông chữ hay cỡ chữ quá nhỏ.
- Giảm tải nhận thức Germane là quá trình xử lý, xây dựng và tự động hóa các lược đồ. Cách người dùng tổ chức các danh mục và tạo bố cục cho nội dung. Khi học một cái gì đó mới, bộ não con người sẽ tìm kiếm những điều quen thuộc trong nội dung để xây dựng các lược đồ.
NOTE: Thuật ngữ “Quy luật” đề cập đến những mỗi liên hệ bản chất, tất nhiên và phổ biến giữa các sự vật hiện tượng. Thuật ngữ “Định luật” đề cập đến việc phát hiện các quy luật và phát biểu (hoặc dự đoán) các quy luật đó. Do đó, bài viết này tôi sử dụng thuật ngữ “Định luật UX” cho sát nghĩa.
Trong bối cảnh thị trường công nghệ triển quá nhanh, đối thủ mới sinh ra hàng ngày. Một trang web, ứng dụng không thể tồn lại lâu nếu không mang lại trải nghiệm tốt.
Bằng cách vận dụng các tâm lý học nhận thức vào trong thiết kế website, ứng dụng, chúng ta có thể đảm bảo được tỷ lệ thành công cao hơn cho các sản phẩm công nghệ.
Liên hệ với Sao Kim ngay để thiết kế website nâng cao trải nghiệm người dùng.
21 Định luật UX mà mọi nhà thiết kế UX phải biết

Trong bài viết này, chúng ta sẽ cùng tìm hiểu 21 định luật thiết kế UX do Jon Yablonski – Product Designer chọn lọc và viết trong cuốn sách “Laws of UX”. Đi kèm mỗi định luật là các ví dụ để bạn biết cách áp dụng vào trong thiết kế thực tế.
1. Định luật Jacob (Jacob’s Law)
Định luật Jacob (Jacob’s Law) được phát biểu như sau:
“Người dùng thích lướt trang web có UI/UX tương tự với trang web họ đã và đang sử dụng”
Đây là định luật được phát triển bởi Jakob Nielsen – Giám đốc của Nielsen Norman Group. Định luật này chỉ ra rằng vì người dùng thường dành nhiều thời gian cho một trang web/ ứng dụng nên khi sử dụng trang web/ ứng dụng khác họ đặt kỳ vọng có trải nghiệm tương tự.
Theo nhận định, nhà thiết kế sẽ cần tập trung thiết kế, phát triển hành trình người dùng theo cách họ quen thuộc. Điều này giúp người dùng không bị choáng ngợp và phải mất thời gian tiếp nhận một mô hình, quy trình mới.
Ví dụ như khi nghĩ đến thanh tìm kiếm chúng ta nghĩ ngay đến biểu tượng “chiếc kính lúp”. Nếu bạn thay đổi bằng biểu tượng khác sẽ rất dễ khiến người dùng nhầm lẫn.
Để ứng dụng quy luật Jacob hiệu quả, bạn cần xác định tệp người dùng mục tiêu để thiết kế dựa trên nhu cầu thực sự chứ không phải của một nhóm người dùng chung chung, quá đa dạng về nhu cầu, sở thích.
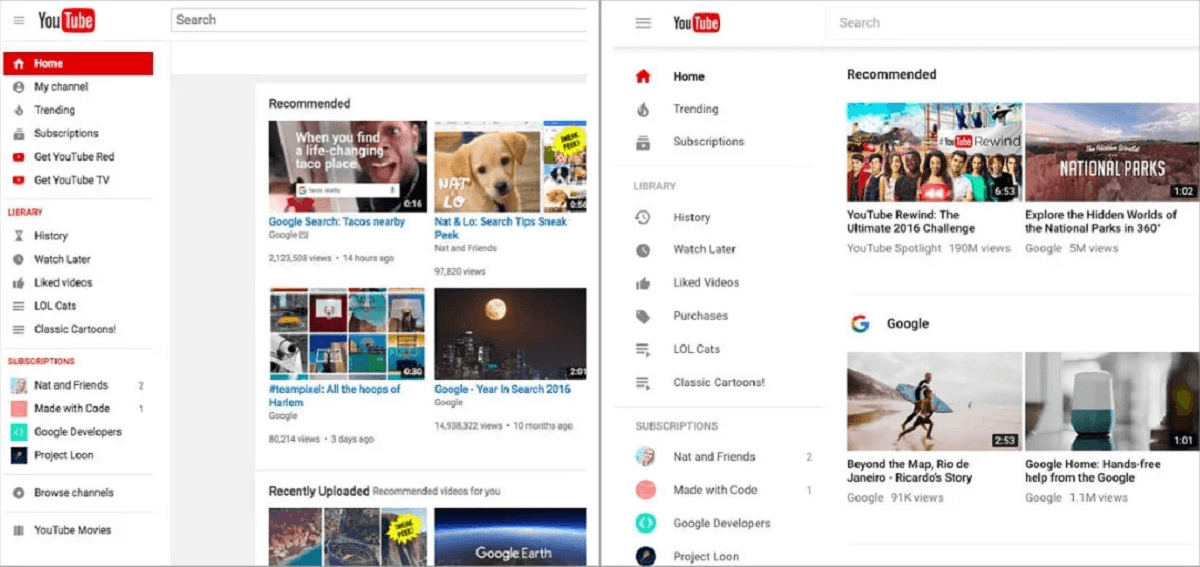
Tác giả cũng đưa ra ví dụ về cách Google trao quyền lựa chọn cho người dùng khi ra mắt phiên bản YouTube mới vào năm 2017, cho phép người dùng máy tính để bàn dễ dàng truy cập vào giao diện Material Design mới mà không có ràng buộc nào.

Người dùng có thể xem trước thiết kế mới, làm quen, gửi phản hồi và thậm chí trở về phiên bản cũ nếu họ thích. Sự mâu thuẫn về mô hình tư duy được giảm thiểu bằng cách bạn trao quyền quyết định cho người dùng.
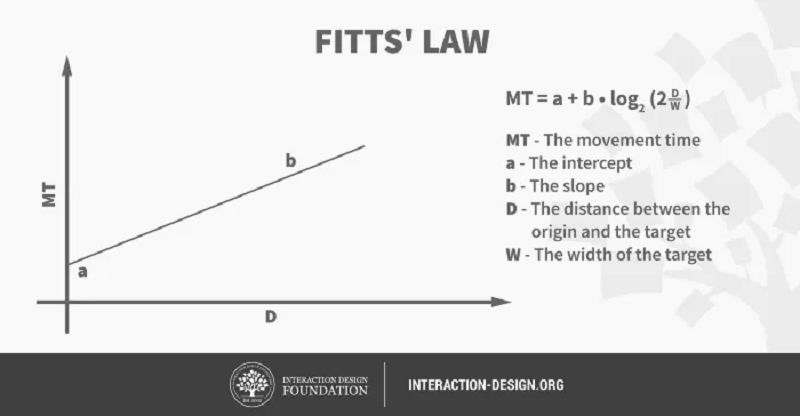
2. Định luật Fitt (Fitt’s Law)
Định luật Fitt (Fitt’s Law) được phát biểu như sau:
“Thời gian để người dùng tương tác với một mục tiêu chịu sự ảnh hưởng bởi kích thước và khoảng cách”
Các nhà thiết kế UX cần tạo ra một trang web/ ứng dụng mà ở đó người dùng dễ dàng điều hướng, không tốn nhiều thời gian, công sức trong việc đưa ra lựa chọn và dễ dàng đạt được mong muốn sâu thẳm.
Khoảng cách giữa các mục tiêu thế nào là vừa đủ, vị trí nào là dễ dàng thao tác và người dùng có thể chọn chính xác. Theo Material Design Guidelines của Google, để đảm bảo cân bằng giữa mật độ thông tin và tính khả dụng, các mục tiêu tương tác nên được cách nhau 8 dp trở lên.

Theo nghiên cứu của Steven Hoober, mọi người thích xem và chạm vào trung tâm màn hình của thiết bị cầm tay như smartphone, iPad – đây là nơi có độ chính xác cao nhất. Vì người dùng có xu hướng tập trung di chuyển trỏ vào giữa màn hình và di chuột từ phía trên bên trái xuống phía dưới bên phải đối với thiết bị để bàn.
3. Định luật Hick (Hick’s Law)
Định luật Hick (Hick’s Law) được phát biểu như sau:
“Thời gian đưa ra quyết định tỉ lệ thuận với số lượng và độ phức tạp của các lựa chọn”
Định luật Hick được tạo ra bởi bộ đôi nhà tâm lý học nổi tiếng William Edmund Hick và Ray Hyman.
Về cơ bản, quá nhiều lựa chọn sẽ khiến người dùng khó đưa ra lựa chọn và mất nhiều thời gian mới giải quyết vấn đề thực sự của họ.
Bởi khi có nhiều tùy chọn, người dùng sẽ cần thời gian tìm hiểu, cân nhắc tất cả các tùy chọn trước khi đưa ra quyết định cuối cùng.
Ngoài ra, càng nhiều tùy chọn sẽ có thêm các vấn đề được phát sinh ngoài mong muốn, đặc biệt nếu như trong các tùy không có lời giải thích. Vì vậy, nên giới hạn các tùy chọn có sẵn trên trang web/ trong ứng dụng.

Cứ tưởng tượng bộ não của chúng ta hoạt động như bộ nhớ của máy tính; nếu lượng thông tin vượt quá dung lượng bộ nhớ, bộ não sẽ bị quá tải.
Trong cuốn sách Laws of UX, tác giả có ví dụ về khoảng cách giữa các mục tiêu tương tác bằng cách dán băng dính lên điều khiển TV.

4. Định luật Miller (Miller’s Law)
Định luật Miller (Miller’s Law) được phát biểu như sau:
“Trong bộ nhớ ngắn hạn của một người bình thường chỉ có thể lưu giữ tối đa 7 (± 2) mục làm việc”
Định luật Miller chỉ ra mặt hạn chế của trí nhớ con người và mỗi người chúng ta cần có cách tối ưu hóa nó bằng cách chia thông tin, dữ kiện theo nhóm và giới hạn của mỗi nhóm phụ thuộc vào trải nghiệm của mỗi cá nhân.
Cách áp dụng định luật Miller vào trong thiết kế đó là:
- Số lượng đối tượng mục tiêu hay các mục điều hướng không nên quá nhiều.
- Giảm thiểu các tùy chọn xuống thấp càng tốt.
- Bố cục của tổng thể trang web/ ứng dụng nên gọn gàng, phân rõ ràng luồng nội dung và biết cách tạo điểm nhấn ở một vài thông tin quan trọng; tránh lộn xộn.
- Các đoạn nội dung nên chia thành các phần nhỏ.

Cùng là 2 dãy số điện thoại nhưng dãy số nào sẽ khiến bạn dễ ghi nhớ hơn? A: 0964699499 hay là B: 0964 – 699 – 499
Câu trả lời đương nhiên là B rồi!
Việc phân chia dãy số bằng dấu cách, giúp người nhìn thấy chỉ cần nhìn lâu khoảng 5-8s có thể ghi nhớ dễ hơn rất nhiều.
Tương tự hãy quan sát hai đoạn văn dưới đây. Bạn thấy đoạn A hay B dễ đọc hơn?
Đoạn A:
Sao Kim cung cấp giải pháp toàn diện về xây dựng thương hiệu từ tư vấn chiến lược, thiết kế hệ thống nhận diện đến truyền thông thương hiệu. Cho đến nay, Sao Kim đã hỗ trợ hơn 10000+ khách hàng trong hầu hết các lĩnh vực kinh doanh. Các dịch vụ, giải pháp chính Sao Kim cung cấp bao gồm: Thiết kế logo, Thiết kế nhận diện thương hiệu, thiết kế website, thiết kế bao bì nhãn mác, tư vấn chiến lược thương hiệu, tư vấn tái định vị thương hiệu, xây dựng thương hiệu doanh nghiệp, social branding, digital branding….
Đoạn B:
Sao Kim là ai?
Sao Kim là Agency cung cấp giải pháp toàn diện về xây dựng thương hiệu từ tư vấn chiến lược, thiết kế hệ thống nhận diện đến truyền thông thương hiệu. Cho đến nay, Sao Kim đã hỗ trợ hơn 10000+ khách hàng trong hầu hết các lĩnh vực kinh doanh.
Sao Kim cung cấp giải pháp/ dịch vụ:
- Thiết kế logo
- Thiết kế nhận diện thương hiệu
- Thiết kế website
- Tư vấn chiến lược thương hiệu
- Xây dựng thương hiệu doanh nghiệp
- Social branding
Bằng việc phân cấp thông tin thành từng đoạn, thay đổi kích cỡ và bôi đậm tiêu đề, người dùng dễ dàng đọc và hiểu đoạn văn này đang cung cấp thông tin gì.
5. Định luật Pareto (Pareto’s Law)
Định luật Pareto (Pareto’s Law) được phát biểu như sau:
“80% kết quả là do 20% nguyên nhân tạo ra”
Định luật Pareto hay còn gọi là định luật 80/20 do Nhà tư tưởng quản trị doanh nghiệp Joseph M. Juran sáng tạo ra và đặt theo tên của nhà kinh tế người Ý Vilfredo Pareto – người đã quan sát 80% đất ở Ý là thuộc sở hữu của 20% dân số.
Nguyên tắc Pareto là một nguyên tắc khá nổi tiếng và được áp dụng trong nhiều ngành nghề, không chỉ trong kinh tế hay lĩnh vực thiết kế. Bạn sẽ thấy định luật Pareto phát huy sức mạnh nhất là đối với các dự án có nguồn nhân lực hạn chế hoặc thời gian deadline gấp gáp.
Khi sử dụng định luật Pareto, các designer nên tạo ra nguyên mẫu có độ trung thực thấp (lo-fi), thông tin đầu vào ít khoảng 20% và 80% còn lại để chỉ ra kết quả từ ý tưởng đội nhóm phát triển có tốt không và tốt đến đâu; có lỗi gì không; cần thay đổi và cải thiện điều gì?
Các nhà thiết kế UX cũng có thể tận dụng nguyên tắc này để ưu tiên xây dựng các tính năng chính, tập trung vào những tính năng người dùng sẽ tương tác và đem về kết quả hữu ích với doanh nghiệp.
Ngoài ra, chúng cũng có nghĩa là các tính năng, chức năng không sử dụng, không có ích sẽ bị xóa, chỉ giữ lại những thứ có giá trị.
6. Định luật Parkinson (Parkinson’s Law)
Định luật Parkinson (Parkinson’s Law) được phát biểu như sau:
“Thời gian thực hiện một nhiệm vụ sẽ phải điều chỉnh (thường là tăng lên) cho đến khi hoàn thành”
Nhà thiết kế UX có thể áp dụng điều này để tạo ra các giao diện hiệu quả hơn giúp người dùng hoàn thành công việc kịp thời.
Ví dụ: nếu bạn thiết kế trang web Thương mại điện tử, bạn có thể tự động điền một số dữ liệu cho khách hàng trong quá trình thanh toán. Bằng cách đó, người dùng được tiết kiệm thời gian và họ cảm thấy được nhãn hàng/ thương hiệu coi trọng.
Đối với UX-ers, luật Parkinson có nghĩa là bạn nên giới hạn thời gian cần thiết để hoàn thành một nhiệm vụ theo những gì người dùng mong đợi.
Giả sử, người dùng mong đợi điền vào biểu mẫu trong vòng ba phút. Tuy nhiên, kỳ vọng chính xác sẽ khác nhau thông thường là thời gian càng nhanh càng tốt.
Bạn có thể xác định điều đó bằng cách sử dụng các bài kiểm tra khả năng sử dụng để tính toán thời gian thực tế người dùng hoàn thành nhiệm vụ được đề cập. Bất cứ điều gì rút ngắn thời lượng đều góp phần tạo ra một trải nghiệm tích cực với người dùng.

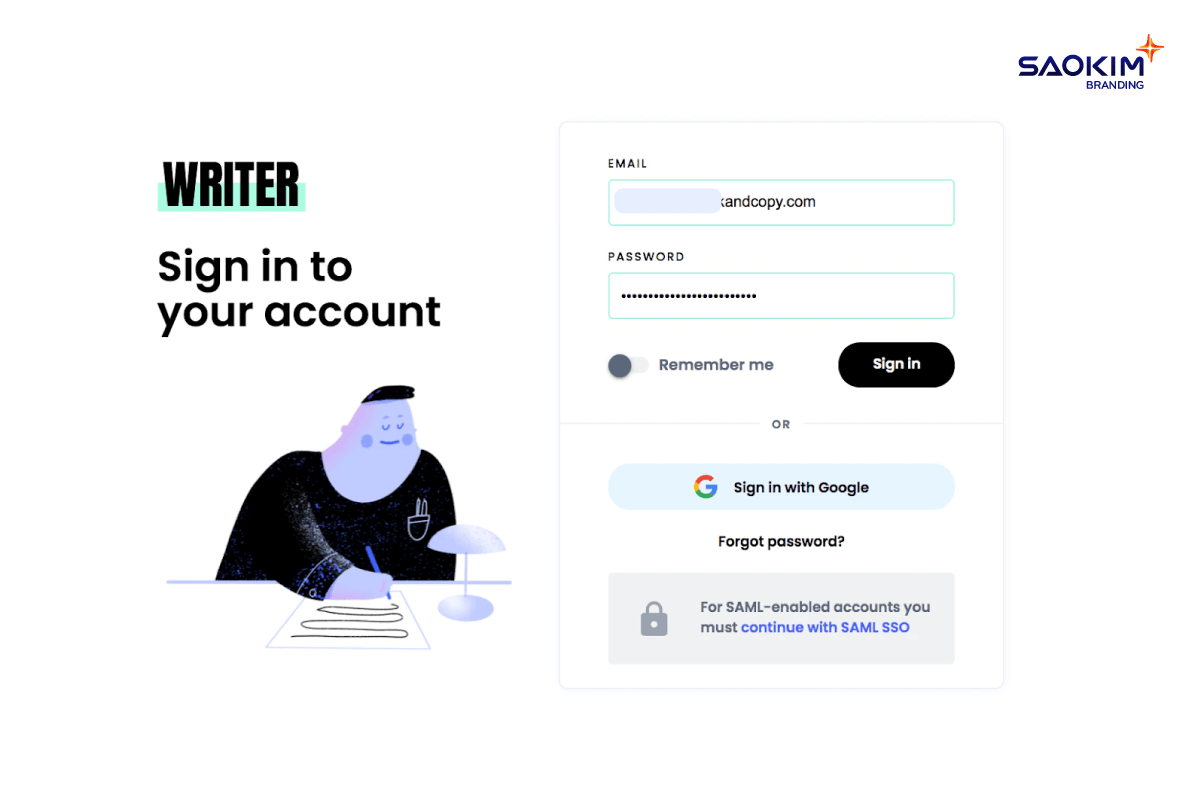
Writer – phần mềm trợ lý viết, ghi nhớ chi tiết tài khoản đăng nhập. Điều này giúp người dùng tối ưu thời gian cũng như cải thiện trải nghiệm.
7. Định luật Postel (Postel’s Law)
Định luật Postel (Postel’s Law) được phát biểu như sau:
“Định luật Postel gồm hai vế: (1) Giữ tính ổn định khi thiết kế và (2) linh hoạt tiếp nhận người dùng”
Định luật bảo toàn tính bền vững trong thiết kế bao gồm cả quy mô và độ phức tạp. Trong đó,:
- Tính ổn định đại diện cho thiết kế đáng tin cậy, có thể truy cập được.
- Tính linh hoạt là sự tiếp nhận thông tin của người dùng dưới nhiều định dạng khác nhau.
Định luật Postel còn là nguyên tắc mối quan hệ bền vững:
- Chấp nhận mọi thông tin người dùng chia sẻ: ví dụ khi bạn yêu cầu người dùng nói quốc gia họ đang sinh sống. Người dùng nhập “US” hãy chấp nhận dữ liệu thay vì báo lỗi và bắt người dùng phải điền đầy đủ là “United States”.
- Không nên lạm dụng việc lấy thông tin từ người dùng trong khi không thật sự cần thiết. Sản phẩm kỹ thuật số của công ty bạn là Ebook, một biểu mẫu thông tin dài dằng dặc và bạn yêu cầu khách hàng điền dù chúng không có chút liên quan đến sở thích đọc sách, thể loại sách, đầu sách họ cần tìm… liệu có hữu ích?
Định luật Postel giúp designer tạo dữ liệu thân thiện, giảm gánh nặng cho người dùng.

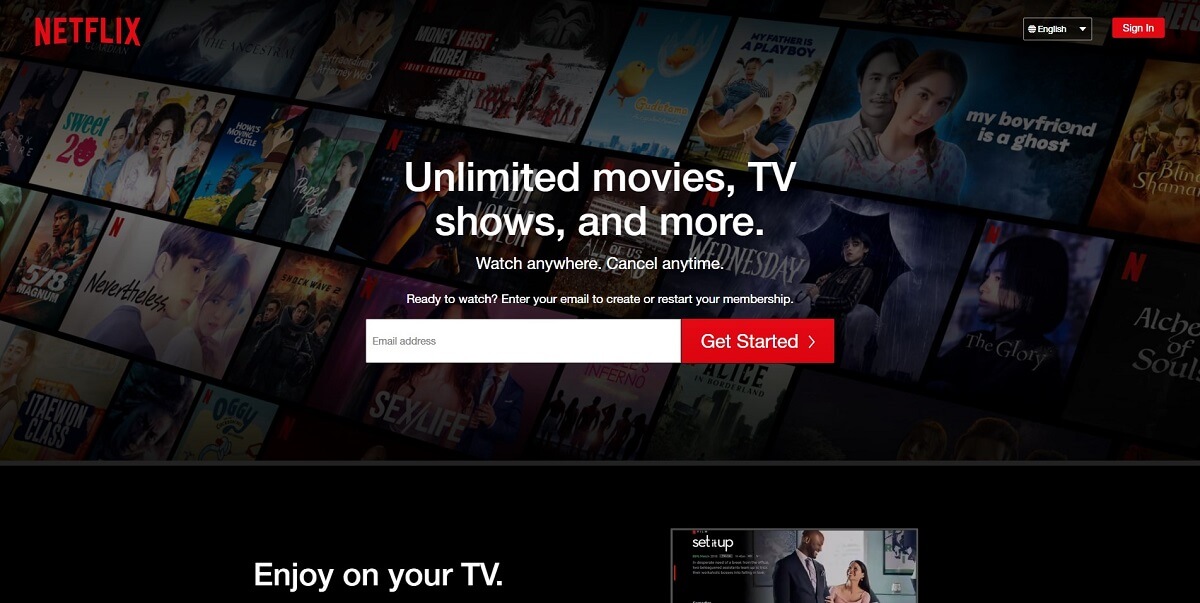
Netflix chỉ yêu cầu email để người dùng bắt đầu đăng ký dễ dàng hơn.
8. Định luật Tesler (Tesler’s Law)
Định luật Tesler (Tesler’s Law) được phát biểu như sau:
“Bất kỳ hệ thống nào cũng có một mức độ phức tạp nhất định mà không thể lược bỏ”
Phải thừa nhận rằng, mỗi thiết kế đều có một mức độ phức tạp nhất định. Trách nhiệm của designer là giảm độ phức tạp xuống thấp nhất có thể.
Tuy nhiên, không nên đơn giản hóa các giao diện đến mức trừu tượng khiến người dùng không biết nên thực hiện thao tác nào đầu tiên và cứ loay hoay tìm kiếm.
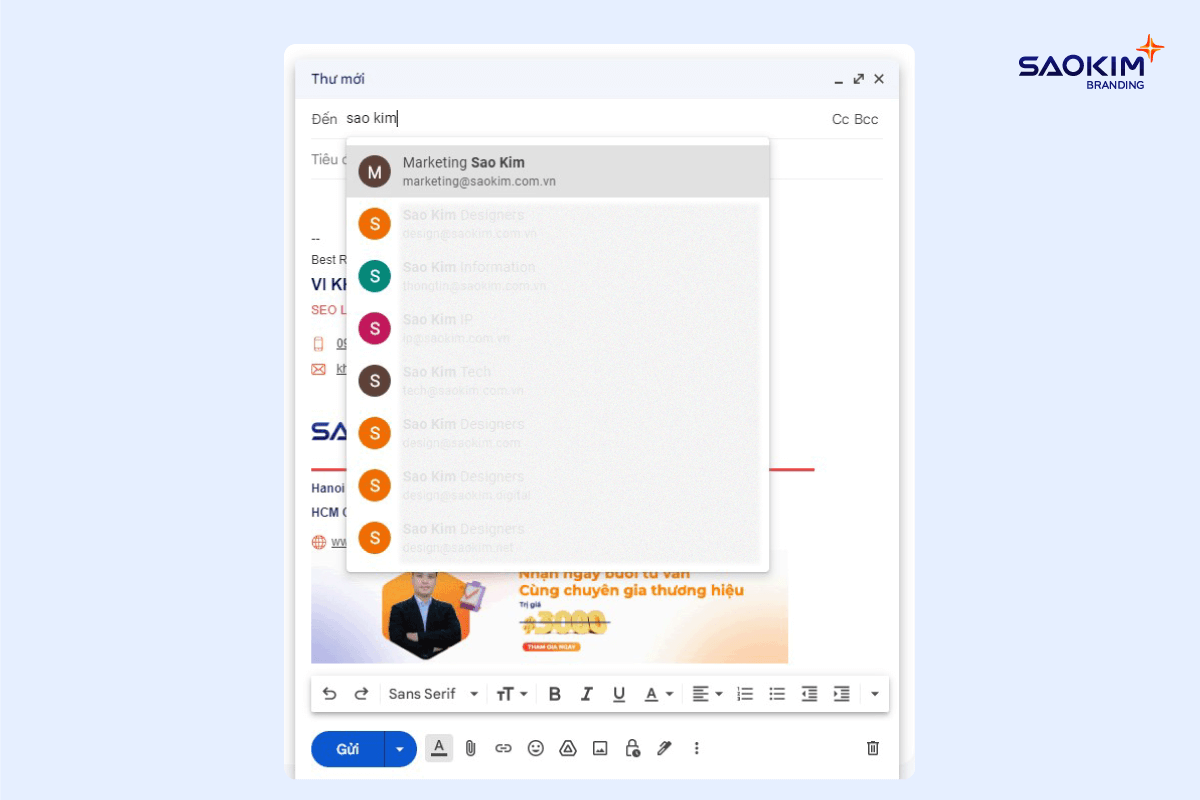
Ví dụ: Khi gửi email cho ai đó, bạn bắt buộc sẽ phải điền thông tin người nhận và người gửi, không thể thiếu một trong hai. Google đã giảm tải gánh nặng cho người dùng bằng cách gợi ý và tự động điền thông tin người gửi.

Để nâng cao trải nghiệm, bạn sẽ phải giảm bớt một vài tính năng, chỉ để lại những thứ có giá trị nhất với người dùng. Phần phức tạp không thể lược bỏ không hoàn toàn xấu, nó có thể tạo ra điểm khác biệt của hệ thống hoặc kích thích ham muốn chinh phục của người dùng.
9. Thẩm mỹ và tính ứng dụng (Aesthetic-Usability Effect)
“Người dùng có xu hướng đánh giá thiết kế sản phẩm kỹ thuật số đẹp mắt là thiết kế có tính năng dễ sử dụng hơn, đáng tin cậy hơn.”
Điều này thật ra không quá khó hiểu! Giống như bạn chọn sản phẩm trong siêu thị, một sản phẩm có thiết kế bao bì chỉn chu, hình ảnh sắc nét, màu sắc ấn tượng sẽ tạo ấn tượng với bạn và bạn sẽ không ngần ngại bỏ chúng vào giỏ hàng.
Thậm chí, khi trang web/ ứng dụng xảy ra lỗi nhỏ nhưng chỉ cần giao diện đẹp người dùng sẽ rất dễ dàng bỏ qua. Apple và Braun là hai trong những thương hiệu lớn luôn chú trọng đến các thiết kế tinh gọn, dễ nhìn và tạo cảm giác dễ dùng với khách hàng.

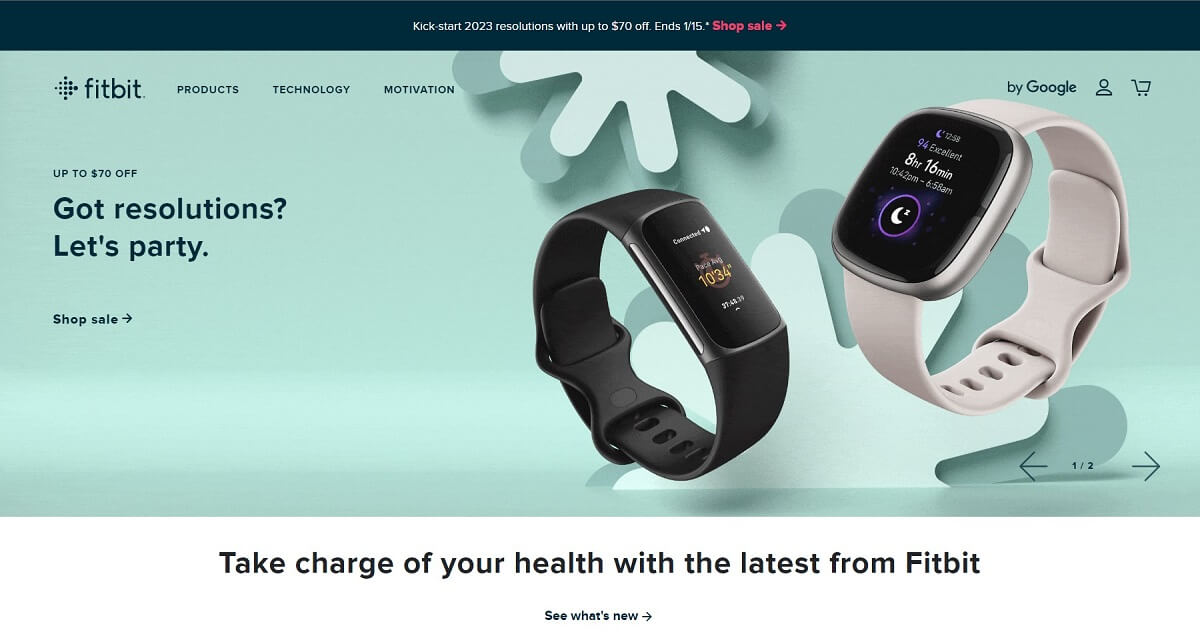
Theo khảo sát người dùng trang web FitBit, mặc dù họ gặp phải lỗi về điều hướng trang web. Tuy nhiên, người dùng vẫn đánh giá trang web 4-5 sao nhờ màu chủ đạo xanh tin cậy và những hình ảnh sản phẩm trực quan đến từng góc độ khiến người dùng muốn được trải nghiệm ngoài thực tế.

Tuy nhiên, dù tính thẩm mỹ góp phần lớn vào sự hài lòng của người dùng. Nhưng nếu càng có thêm nhiều lỗi, thẩm mỹ tốt mấy cũng khó kéo lại được.
Tính thẩm mỹ cũng gây cản trở với nhà thiết kế UX trong quá trình nghiên cứu trải nghiệm người dùng vì thông tin đó hữu ích nhiều hơn với phần thiết kế giao diện.
Liên hệ với Sao Kim ngay để thiết kế website nâng cao trải nghiệm người dùng. Đáp ứng hoạt động kinh doanh, marketing, SEO, xây dựng thương hiệu.
10. Ngưỡng Doherty (Doherty Threshold)
“Tốc độ tương tác lý tưởng nhất giữa người dùng và máy tính là <400 mili giây (0.4 giây) để đảm bảo thời gian chờ không quá lâu khiến người dùng thoát trang/ ứng dụng”
Ngưỡng Doherty là chỉ thời gian phản hồi của trang web/ ứng dụng của bạn khi người dùng tương tác. Điều bạn cần làm khi thiết kế đó là làm sao tạo sự thu hút khiến người dùng chịu ở lại trang và có hành động cụ thể.
Ví dụ như nếu trang web của bạn là trang thương mại điện tử thì tương tác của người dùng cuối cùng bạn cần đạt được là bán được càng nhiều sản phẩm càng tốt.
Như đã nói ở trên, thời gian phản hồi người dùng chỉ nên trong vòng 1s, nếu trang web/ ứng dụng của bạn chậm hơn ngưỡng đó, bạn có nguy cơ mất người dùng vì họ cho rằng đang có lỗi xảy ra. Nếu không thì bạn phải giữ chân người dùng lại bằng thiết kế giao diện bắt mắt, mới lạ của animation, clip.
Không chỉ là một trong các yếu tố quan trọng đối với SEO, hiệu suất (performance) cũng là nhân tố quyết định trải nghiệm người dùng trong sản phẩm và dịch vụ số.
Cách Gmail xử lý chứng minh cho việc cung cấp thanh tiến trình cũng đem đến hiệu quả nhất định trong việc “câu giờ”:
- Giúp người dùng an tâm rằng hành động của họ đang được xử lý, xét duyệt.
- Cung cấp hình ảnh trực quan trong khi họ chờ đợi.
- Giảm cảm giác chờ đợi bằng cách chuyển trọng tâm sang hiệu ứng animation của thanh tiến trình thay vì chỉ có chờ đợi “không” có gì diễn ra.

11. Occam’s Razor
“Chọn một thiết kế với độ phức tạp thấp nhất có thể”
Occam’s Razor là một nguyên lý triết học của William of Ockham – một tu sĩ người Pháp sống vào thế kỷ 14.
Đối với lĩnh vực thiết kế, Occam’s Razor hữu ích trong việc giúp designer chọn ra một lựa chọn giữa vô vàn lựa chọn chính là “Đơn giản là sự tinh tế tối thượng – Leonardo da Vinci” và nhà thiết kế người Đức cũng có cùng quan điểm như vậy – Dieter Rams nhận định: “Một thiết kế tốt là một thiết kế đơn giản”.

Vì vậy, khi thiết kế một sản phẩm kỹ thuật số, hãy cố gắng loại bỏ những thứ khiến người dùng phân tâm.
12. Đỉnh và Kết (Peak – End rule)
“Người dùng đánh giá một trải nghiệm chủ yếu dựa vào thời điểm “căng cực” (cả tích cực lẫn tiêu cực) và khoảnh khắc cuối cùng, thay vì dựa trên toàn bộ quá trình”
Để hiểu định luật Đỉnh – Kết rõ ràng hơn, tác giả có giới thiệu khái niệm cognitive bias – thiên kiến nhận thức trong tâm lý học.
Một trong những ví dụ tác giả đưa ra khá gần gũi với chúng ta trong đời sống hàng ngày đó là thời gian chờ đợi. Thời gian chờ đợi có thể có ảnh hưởng rất lớn đến cách mọi người cảm nhận về một sản phẩm hoặc dịch vụ.

Grab cung cấp thông tin rất rõ ràng hành trình của một chuyến đi từ tài xế đang ở vị trí nào, di chuyển trên những cung đường nào, mấy phút nữa đến nơi,… Điều này đã giúp giảm tỉ lệ huỷ chuyến và tránh tạo ra các cảm xúc tiêu cực của khách hàng khi sử dụng app.
Nếu bạn nghĩ về một dự án mà bạn thành công gần đây, bạn sẽ chỉ nhớ một số khoảnh khắc căng thẳng, còn lại những điều bạn nhớ là sự thích thú của khách hàng, sự đồng thuận của đội nhóm và khoảnh khắc cuối cùng khi dự án hoàn thành, khách hàng chuyển tiền.
Bạn có thể áp dụng nguyên tắc này vào trong hành trình người dùng bằng cách tạo ra hình ảnh sống động, minh họa thú vị khi kết thúc một tương tác. Trên thực tế, nó sẽ làm cho trải nghiệm tổng thể của người dùng trở nên đáng nhớ.


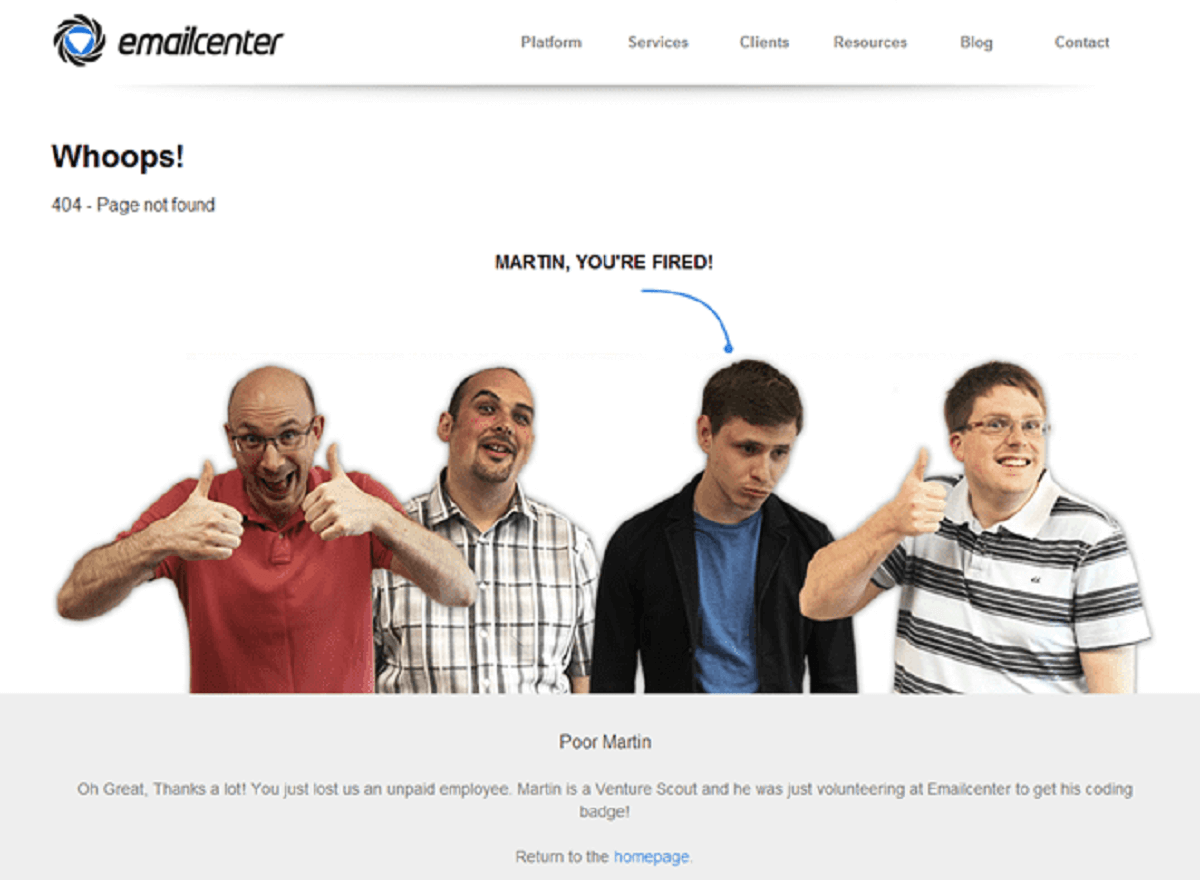
Xử lý lỗi một cách thông minh có thể mang lại chiến thắng quyết định khi thiết kế UX.
Đọc thêm:
- Design Thinking là gì?
- UX Research là gì?
- Tâm lý học màu sắc
- Hành trình khách hàng
- Thiết kế web cho công ty công nghệ
13. Goal-gradient effect

“Người dùng càng gần mục tiêu, họ càng tiến tới hoàn thành mục tiêu nhanh hơn”
Điều này có nghĩa là, khi người dùng nhìn thấy mục tiêu và họ đang tiến lại gần mục tiêu đó thì họ càng tăng tốc, làm việc nhanh hơn để đạt mục tiêu.
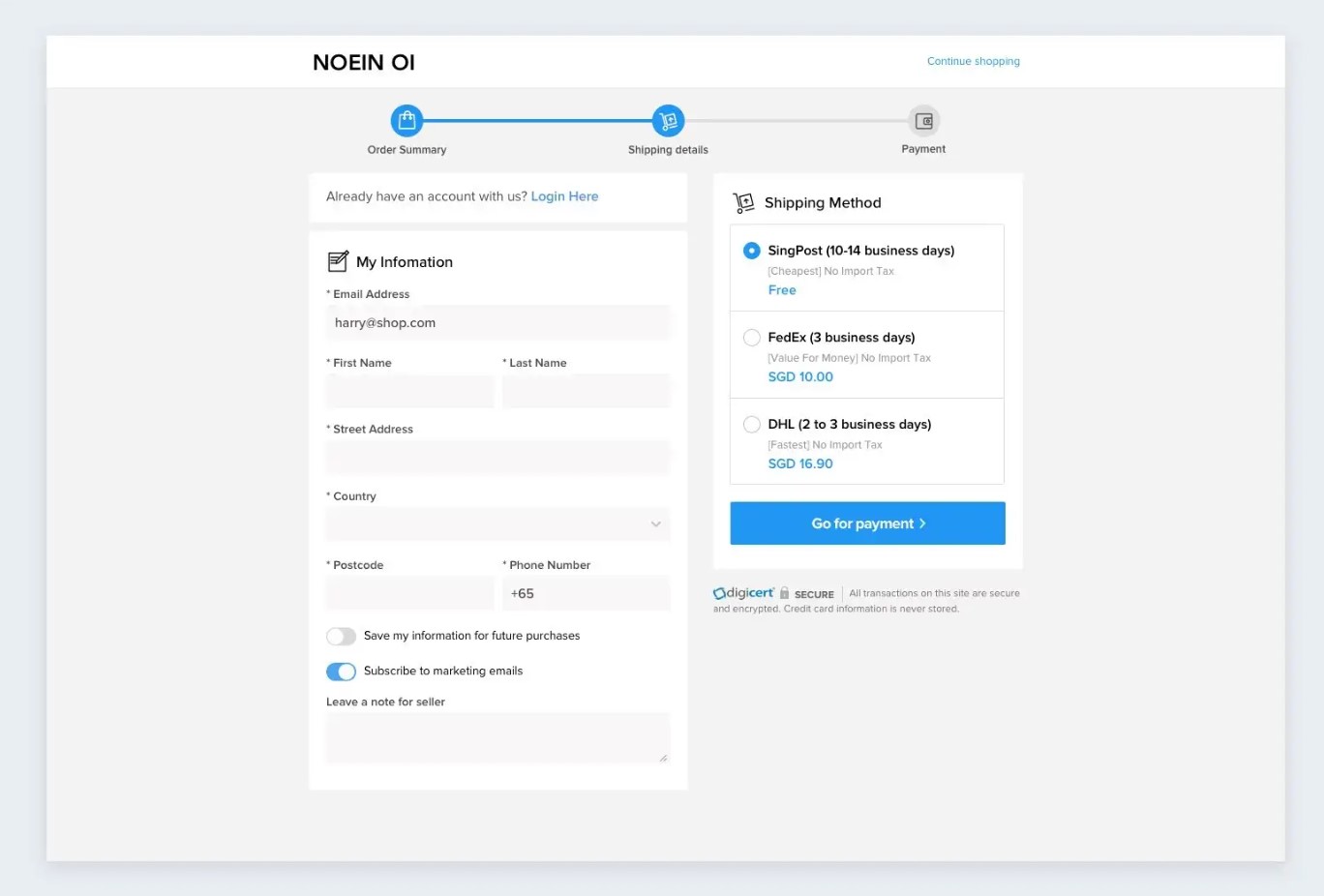
Định luật này được thường được các nhà thiết kế ứng dụng trong thiết kế quy trình thanh toán, tối ưu quy trình giúp người dùng hoàn thành các mục tiêu lớn có khả năng bị bỏ dở.
Để ứng dụng định luật này, các nhà thiết kế nên:
- Cung cấp một bản trình bày trực quan về tiến trình đã đạt được hoặc làm nổi bật các bước còn lại để thúc đẩy người dùng
- Tạo tiến trình hướng tới mục tiêu sẽ giúp đảm bảo người dùng có nhiều khả năng có động lực để hoàn thành nhiệm vụ đó.
- Cung cấp một dấu hiệu rõ ràng về tiến độ để thúc đẩy người dùng hoàn thành nhiệm vụ.

Ví dụ trong thiết kế tối ưu quy trình thanh toán:
- Chia thanh toán thành các bước nhỏ (Ví dụ 3 bước)
- Tạo thanh tiến trình, thay đổi màu sắc khi hoàn thành
- Hiển thị thông báo để thôi thúc người dùng hoàn thành mục tiêu
14. Định luật Common Region

“Các yếu tố được coi là một nhóm nếu chúng được đặt trong một một ranh giới rõ ràng”
Khi người dùng truy cập vào một trang web/ ứng dụng, họ sẽ đưa ra những đánh giá nhanh chóng dựa trên các yếu tố được nhóm trong khu vực mục tiêu để hiểu khu vực giao diện nào là khu vực đăng nhập, khu vực nào là khu vực quản lý, khu vực nào là khu vực tin tức….
Cách ứng dụng luật Common Region:
- Tạo ra một cấu trúc rõ ràng và giúp người dùng hiểu nhanh chóng và hiệu quả mối quan hệ giữa các yếu tố và các phần.
- Thêm đường viền cho nhóm
- Tạo nền nhất quán cho nhóm cũng là cách tạo ra khu vực chung.
15. Định luật Proximity

“Các đối tượng đứng gần nhau được nhóm lại cùng nhau”
Tương tự như Common Region, nhưng luật tiệm cận tập trung vào khoảng cách giữa các phần tử. Chỉ cần các thành phần có khoảng cách gần nhau, hoặc xu hướng gần hơn với nhau sẽ được coi là một nhóm (cho dù không có viền, nền)
Cách ứng dụng định luật Proximity:
- Tạo nhóm các đối tượng gần nhau hơn so với nhóm đối tượng khác
- Các yếu tố gần nhau được coi là có chung chức năng hoặc đặc điểm.
- Ứng dụng luật tiệm cẩn để giúp người dùng tổ chức thông tin nhanh hơn và hiệu quả hơn.
16. Định luật Prägnanz

“Mọi người co xu hướng đơn giản hóa những thứ phức tạp để hiểu, bởi vì nó đòi hỏi ít nỗ lực và dễ ghi nhớ hơn.”
Mắt người thích tìm thấy sự đơn giản và trật tự trong các hình dạng phức tạp vì nó giúp chúng ta không bị choáng ngợp bởi thông tin.
Các nghiên cứu đã xác nhận rằng mọi người ghi nhớ những thứ đơn giản tốt hơn phức tạp, và mắt người tự động đơn giản hóa các hình ảnh phức tạp trở về các hình dạng đơn giản, thống nhất.
Như vậy, nếu thiết kế của bạn phức tạp, nó mang lại trải nghiệm không tốt như thiết kế đơn giản.
Và nếu bạn muốn thiết kế phức tạp nhưng mang lại trải nghiệm tốt? Hãy giúp chúng có sự thống nhất, dựa trên các hình đơn giản, bố cục phổ biến.
17. Định luật Similarity

“Mắt người có xu hướng cảm nhận các yếu tố tương tự trong một thiết kế như một bức tranh, hình dạng hoặc nhóm hoàn chỉnh, ngay cả khi các yếu tố đó được tách biệt.”
Định luật này cho rằng:
- Các yếu tố có hình thức như nhau được coi là liên quan đến nhau
- Màu sắc, hình dạng và kích thước, hướng và chuyển động có thể báo hiệu rằng các phần tử thuộc cùng một nhóm và có khả năng chia sẻ ý nghĩa hoặc chức năng chung.
- Đảm bảo rằng các liên kết và hệ thống điều hướng được phân biệt trực quan với các thành phần văn bản thông thường.
18. Định luật Uniform Connectedness

“Các yếu tố được kết nối trực quan được coi là liên quan nhiều hơn các yếu tố không có kết nối.”
Cách ứng dụng định luật Uniform Connectedness:
- Nhóm các chức năng có tính chất tương tự để chúng được kết nối trực quan thông qua màu sắc, đường kẻ, khung hoặc các hình dạng khác.
- Ngoài ra, bạn có thể sử dụng tham chiếu kết nối hữu hình (đường thẳng, mũi tên, v.v.) từ phần tử này sang phần tử tiếp theo để tạo kết nối trực quan.
- Sử dụng tính liên kết thống nhất để thể hiện ngữ cảnh hoặc để nhấn mạnh mối quan hệ giữa các mục tương tự.
19. Serial Position Effect

“Người dùng có xu hướng ghi nhớ tốt nhất các mục đầu tiên và mục cuối cùng trong một chuỗi.”
Như định luật đã nêu rõ, nếu bạn muốn người dùng ghi nhớ điều gì, hãy đạt chúng vào đoạn đầu hoặc đoạn cuối.
Ví dụ:
- Đặt CTA vào ngay màn hình đầu tiên và màn hình cuối cùng.
- Đặt Nút CTA ở bên trái hoặc bên phải thể tăng khả năng ghi nhớ.
20. Von Restorff Effect

“Khi có nhiều đối tượng giống nhau, thì đối tượng khác với phần còn lại có nhiều khả năng được ghi nhớ nhất.”
Điều này là rõ ràng, yếu tố khác biệt nhất với phần còn lại luôn được nhớ đến nhất. Trong xây dựng thương hiệu cũng vậy, thương hiệu khác biệt luôn tạo ấn tượng tốt hơn, được người tiêu dùng nhớ đến nhiều hơn so với các đối thủ na ná nhau.
Ứng dụng Von Restorff Effect:
- Thiết kế thông tin quan trọng khác biệt hẳn so với các thành phần xung quanh.
- Thiết kế các thành phần xung quanh gần giống nhau và thiết kế thành phần quan trọng khác đi. Tránh sự canh tranh giữa các yếu tố quan trọng.
- Sử dung màu sắc để đánh dấu điểm quan trọng là tốt. Nhưng cần cân nhắc đến cả nhóm đối tượng bị mù màu.
- Cẩn thận khi sử dụng animation khi muốn làm nổi bật các yếu tố quan trọng (Ví dụ hiệu ứng tada có thể tạo sự chú ý, nhưng lạm dụng khiến người dùng khó chịu. Nhất là nhóm nhạy cảm với chuyển động)
21. Zeigarnik Effect

“Mọi người nhớ những nhiệm vụ chưa hoàn thành hoặc bị gián đoạn tốt hơn những nhiệm vụ đã hoàn thành.”
Ứng dụng Zeigarnik Effect:
- Mời người dùng khám phá nội dung bằng cách cung cấp các dấu hiệu rõ ràng về nội dung bổ sung.
- Cung cấp tiến trình nhân tạo hướng tới mục tiêu sẽ giúp đảm bảo người dùng có nhiều khả năng có động lực để hoàn thành nhiệm vụ đó.
- Cung cấp một dấu hiệu rõ ràng về tiến độ để thúc đẩy người dùng hoàn thành nhiệm vụ.
Lời kết về định luật UX
Trên đây là tổng hợp về 21 Định luật UX nhằm nâng cao trải nghiệm người dùng. Để có thể áp dụng ngay toàn bộ những định luật, nguyên tắc trên vào trong thiết kế web của bạn không phải chuyện dễ dàng, nhưng bạn có thể suy nghĩ đến 21 định luật này nếu bạn thấy rằng cần cải tiến thiết kế ở điểm nào đó.
Liên hệ với Sao Kim ngay để thiết kế website nâng cao trải nghiệm người dùng.
Follow các bài viết chất lượng Sao Kim tại:
Blog Sao Kim, Cẩm Nang Sao Kim
SAOKIM BRANDING – Branding Agency được nhiều khách hàng tin tưởng nhất
Tel: 0964.699.499
Website: www.saokim.com.vn
Email: info@saokim.com.vn
Facebook: Sao Kim Branding
Case study Behance: Sao Kim Branding