Hướng dẫn toàn tập thiết kế web cho công ty công nghệ, bao gồm các quy trình, nhận định và kinh nghiệm từ các dự án cho các công ty công nghệ hàng đầu.
Do đặc thù hoạt động trong lĩnh vực công nghệ, một số công ty công nghệ có thể tự thiết kế web. Tuy nhiên, không phải công ty công nghệ nào cũng có đội ngũ có kinh nghiệm thiết kế web do đó có thể không tạo ra được các sản phẩm chất lượng nhất.
Ngoài ra, các nhà thiết kế web thường bắt đầu từ vị trí UI Design nên có thể chưa thực sự hiểu cách thiết kế web chuẩn, đặc biệt là thiết kế web cho công ty công nghệ.
Vì vậy, cho dù bạn là một nhà thiết kế web hay bạn đang quan tâm đến dự án thiết kế web cho công ty công nghệ, hãy theo dõi bài viết này, Sao Kim sẽ chia sẻ toàn bộ để giúp bạn hoàn thành công việc tốt nhất.

Đầu tiên, bạn cần hiểu về…
1. Các loại công ty công nghệ
Để thiết kế web đáp ứng nhu cầu sử dụng, trước tiên bạn cần hiểu công ty công nghệ đó thuộc loại công ty nào trong rất nhiều phân loại dưới đây:
- Phân loại theo tính chất: Công nghệ thông tin, Công nghệ giáo dục, …
- Phân loại theo ngành nghề: Công nghệ công nghiệp, công nghệ nông nghiệp, công nghệ vật liệu…
- Phân loại theo sản phẩm: Công nghệ ô tô, công nghệ thép, công nghệ may…
- Phân loại theo trình độ công nghệ: Công nghệ truyền thống, công nghệ tiên tiến, công nghệ trung gian…
- Phân loại theo mục tiêu phát triển công nghệ: Công nghệ phát triển, công nghệ dẫn dắt, công nghệ thúc đẩy
- Phân loại theo góc độ môi trường: Công nghệ sạch
- Phân loại theo đặc thù công nghệ: Công nghệ cứng, Công nghệ mềm…
- Phân loại theo đầu ra của công nghệ
Hoặc có thể phân loại theo mô hình kinh doanh:
- B2B: Doanh nghiệp cung cấp sản phẩm/ dịch vụ cho doanh nghiệp khác
- B2C: Doanh nghiệp cung cấp sản phẩm/ dịch vụ cho người tiêu dùng
- C2C: Người tiêu dùng cung cấp sản phẩm/ dịch vụ cho người tiêu dùng khác
- C2B: Người tiêu dùng cung cấp sản phẩm/ dịch vụ đến doanh nghiệp
Với các công ty công nghệ, còn có một cách phân loại đặc thù:
- Tech Product – Một công ty product là một công ty xây dựng và bán các sản phẩm phần cứng, dữ liệu hoặc phần mềm của họ.
- Tech service – Thay vì cung cấp một sản phẩm, công ty dịch vụ công nghệ cung cấp là nhân viên kỹ thuật và kinh nghiệm để phát triển giải pháp theo nhu cầu của khách hàng. Người ta thường gọi là “công ty outsourcing”
- Tech Infrastructure – Cơ sở hạ tầng công nghệ bao gồm các công ty công nghệ cung cấp các hệ thống và phương tiện cho phép giao tiếp và thương mại dựa trên web. Các công ty Cơ sở hạ tầng Công nghệ xây dựng và vận hành các trung tâm dữ liệu hoặc là nhà cung cấp internet.
- Tech-Enabled – là ứng dụng rộng rãi nhất của thuật ngữ công ty công nghệ. Các công ty hỗ trợ công nghệ hoạt động trong những ngành mà hầu hết mọi người coi là xa rời ngành công nghệ, nhưng đang tìm cách đưa công nghệ vào sản phẩm của họ và có nhu cầu về nhân viên có kỹ năng công nghệ.
Có rất nhiều loại công ty công nghệ, chỉ có hiểu rõ mô hình kinh doanh, sản phẩm, cách vận hành, đối tượng khách hàng công ty công nghệ đó hướng tới … bạn mới có thể thiết kế web thúc đẩy phát triển kinh doanh, thương hiệu của họ.
Dưới đây, Sao Kim giới thiệu bạn quy trình thiết kế web chuẩn và những điều cần lưu ý khi thiết kế web cho công ty công nghệ.
2. Các loại website phổ biến
Phụ thuộc vào nhu cầu cụ thể mà client có thể yêu cầu thiết kế, phát triển các loại website khác nhau, có thể là:
- eCommerce website
- Business website
- Blog website
- Portfolio website
- Event website
- Personal website
- Membership website
- Nonprofit website
- Informational website
- Online forum
Trong đó, các công ty công nghệ (ví dụ các công ty tập trung cung cấp giải pháp công nghệ) thường sử dụng loại Business Website hay còn được hiểu là website giới thiệu công ty.
Các công ty cung cấp giải pháp SaaS( Software as a Service) thường sử dụng loại web/ app.
Tuy nhiên, đa phần các công ty công nghệ đều có xu hướng muốn tích hợp nhiều thứ vào website, ví dụ:
- Website có thể đặt hàng, tải phần mềm
- Website có thể cho đăng ký tài khoản dùng thử
- Website tích hợp công cụ, tính năng đặc biệt
- Website tích hợp tính năng blog
- Website tích hợp CRM
- Website tích hợp forum
- Website cho phép tạo các sự kiện
- …
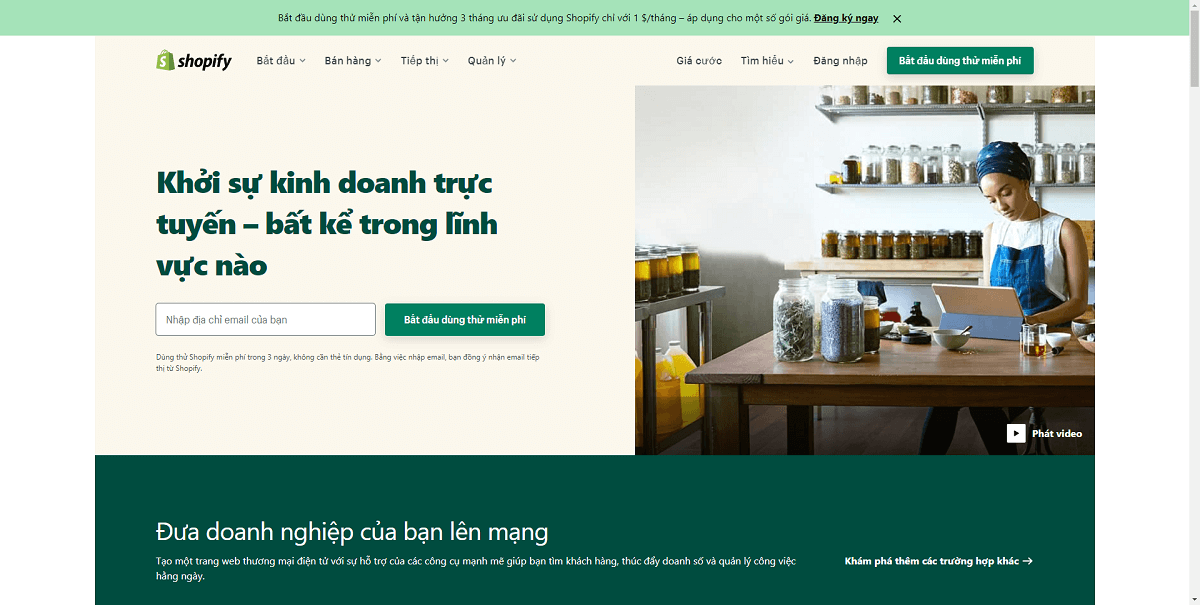
Ví dụ bạn có thể tham khảo website của công ty Shopify, đây là công ty cung cấp nền tảng tạo website thương mại điện tử hàng đầu thế giới. Họ bao gồm nhiều tính năng từ việc giới thiệu công ty, giải pháp, thanh toán, quản trị nội dung, cộng đồng…

Vì vậy, website của mỗi công ty công nghệ lại không giống nhau về mặt tính năng, chưa kể đến nhận diện thương hiệu cũng khác nhau. Điều quan trọng là cần làm rõ nhu cầu, mục đích để đề xuất kiến trúc website phù hợp.
Trước khi ký kết hợp đồng bạn đã phải dự đoán và đề xuất kiến trúc, tính năng cho website. Vì vậy, tốt nhất nên tìm chuyên gia tư vấn thiết kế website dày dặn kinh nghiệm, từ đó có đề xuất ngân sách, báo giá phù hợp.
3. Một số đặc điểm website của các công ty công nghệ
Nói đến “công nghệ”, chúng ta thường hiểu rằng chúng mang tính chất tân tiến, tương lai, tương tác, sáng tạo và có hệ thống. Nhưng mỗi công ty lại chấp nhận các yếu tố khác nhau và tập trung thể hiện các yếu tố khác nhau trên website. Thậm chí, cùng một công ty, nhưng khi còn ở quy mô nhỏ sẽ có cách thiết kế khác khi ở quy mô lớn hơn.
Nhưng nhìn chung, thiết kế website của các công ty công nghệ có một số đặc điểm:
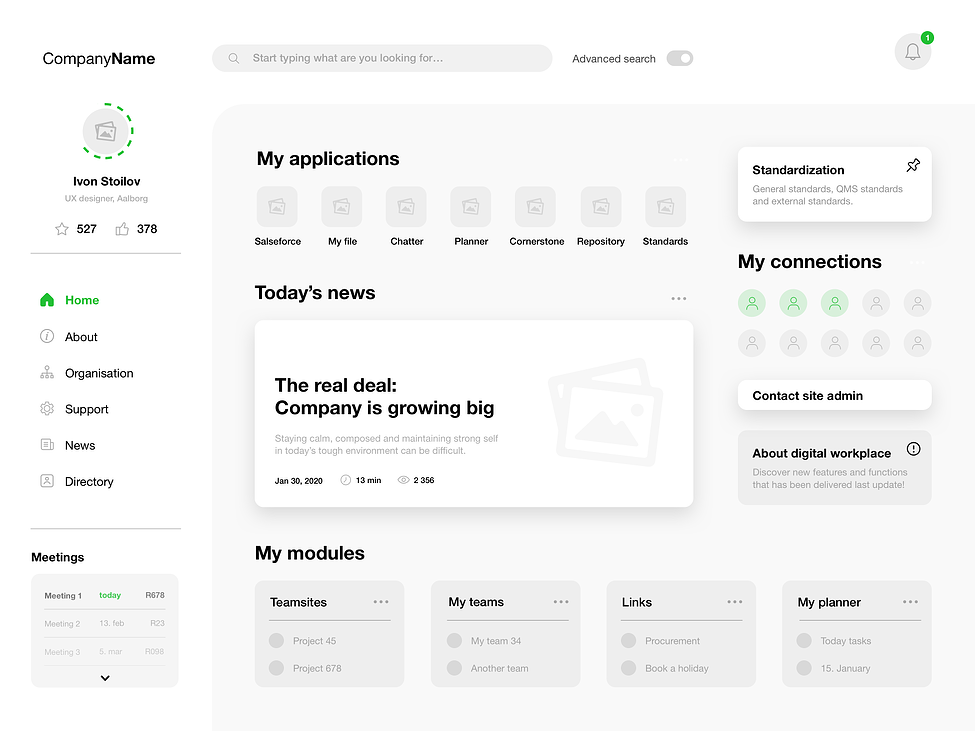
- Thiết kế giao diện người dùng thân thiện.
- Thiết kế đáp ứng cho nhiều thiết bị.
- Gọn gàng, hiện đại và tối giản.
- Sử dụng hình ảnh và video chất lượng cao có yếu tố công nghệ
- Nhận diện thương hiệu mạnh mẽ.
- Điều hướng rõ ràng và kêu gọi hành động.
- Hệ thống hóa các sản phẩm, dịch vụ
- Sử dụng các yếu tố tương tác và animation
- Thời gian tải nhanh và được tối ưu hóa cho các công cụ tìm kiếm.
4. Quy trình thiết kế web cho công ty công nghệ
Để giúp bạn nắm được quy trình tổng quát nhất, Sao Kim sẽ giới thiệu với bạn quy trình thiết kế website do Sao Kim thực hiện. Quy trình này về cơ bản cũng tương tự như Agency in-house triển khai.
Bước 1: Lập kế hoạch
Để dự án thiết kế web diễn ra thuận lợi, bạn cần lập bản kế hoạch tổng quan trước khi bắt đầu dự án. Bản kế hoạch này cũng là tài liệu gửi cho khách hàng để giúp họ hiểu quy trình, thời gian, nguồn lực, hạng mục công việc mà bạn sẽ triển khai.
Dĩ nhiên, để quản lý dự án thiết kế web cần lập kế hoạch chi tiết hơn, nhưng đó là hoạt động sau khi đã ký kết hợp đồng dịch vụ, bạn có thể quản lý dự án trong một phần mềm quản lý dự án phổ biến như Clickup, Monday, Trello để quản lý nhóm và giao tiếp với client.
Ngoài ra bạn cũng có thể sử dụng các phần mềm chuyên dụng để quản lý dự án công nghệ như Jira – giúp quản lý tốt hơn quá trình phát triển website.
NOTE: Tại giai đoạn này, bạn nên nhờ đến tư vấn của một PM có kinh nghiệm để có thể lập kế hoạch tốt nhất.
Bước 2: Nghiên cứu
Thiết kế web là một dự án lớn, có thể tác động đến toàn bộ hoạt động kinh doanh của công ty công nghệ. Do đó, tất cả các yếu tố được thiết kế phải dựa trên dữ liệu được phân tích kỹ lưỡng, dữ liệu làm cơ sở cho kỳ vọng hiệu quả tương lai.
Đầu tiên bạn cần tiến hành:
Nghiên cứu ngành
Nghiên cứu ngành công nghệ là điều đầu tiên bạn cần thực hiện để tìm kiếm những hiểu biết chung về ngành, tìm kiếm các sự thật tác động tới việc thiết kế website cho các công ty công nghệ.
Bạn có thể triển khai nghiên cứu ngành theo 2 cách:
Primary Research: Tự nghiên cứu, tự thu thập các thông tin về ngành
- Nhóm tiêu điểm (Focus groups)
- Khảo sát
- Phỏng vấn qua điện thoại
- Nghiên cứu quan sát
- Thử nghiệm người dùng
Secondary Research: Nghiên cứu qua các dữ liệu đã có, các báo cáo ngành, tạp chí thương mại…
- Báo cáo nghiên cứu thị trường
- Báo cáo người tiêu dùng và báo cáo ngành
- Nghiên cứu từ khóa tìm kiếm
- Nghiên cứu qua thống kê của chính phủ
- Nghiên cứu qua website của đối thủ
Có rất nhiều dữ liệu có sẵn bạn có thể sử dụng để hiểu cách ngành công nghệ vận động, cách các thành phần tham gia ngành công nghệ nhận thức, cảm nhận và phản ứng…
Nghiên cứu doanh nghiệp
Cho dù dự án thiết kế web của bạn ở quy mô nào, nghiên cứu doanh nghiệp là hoạt động không thể thiếu. Các quyết định dựa trên dữ liệu không chỉ cho phép bạn tạo ra các thiết kế phù hợp hơn mà còn tiếp tục giúp bạn có thêm hiểu biết sâu sắc về ngành từ đó triển khai nhanh hơn cho các dự án tương tự.
Phân tích doanh nghiệp tiến hành theo 10 bước:
- Hiểu sâu về mục tiêu kinh doanh.
- Hiểu sâu về thương hiệu công ty muốn xây dựng.
- Hiểu sâu về sản phẩm của công ty.
- Thiết lập cơ chế theo dõi để truy xuất dữ liệu về sản phẩm.
- Triển khai dữ liệu chất lượng tốt trong toàn doanh nghiệp.
- Áp dụng phân tích thời gian thực cho dữ liệu.
- Sử dụng BI (Business Intelligence) để chuẩn hóa báo cáo.
- Sử dụng các chức năng phân tích nâng cao hơn để khám phá các mẫu quan trọng.
- Có được những hiểu biết sâu sắc (insight) từ các mẫu.
- Đưa ra quyết định giá trị từ các hiểu biết có được.
Tùy theo quy mô dự án, hoạt động nghiên cứu doanh nghiệp có thể triển khai sâu, rộng khác nhau. Mặc dù hầu hết các dự án thiết kế web khó có thể triển khai nghiên cứu doanh nghiệp toàn diện và cũng không cần nghiên cứu quá sâu, quá chi tiết. Chính vì vậy, thông thường các thông tin này được các công ty cung cấp qua bản brief, hoặc cử nhân viên nội bộ hỗ trợ.
Một số đối tác lớn có thể đã từng thuê công ty nghiên cứu, bạn có thể yêu cầu họ cung cấp các thông tin cần thiết, liên quan, hỗ trợ cho dự án.
Ngoài ra, Sao Kim khuyến khích chính các nhà thiết kế web thực hiện:
- Phỏng vấn nhân sự nội bộ
- Phỏng vấn khách hàng
- Trải nghiệm trở thành khách hàng
- Trải nghiệm trở thành nhân viên
- Trải nghiệm trở thành đối tác
- …
… để có thể hiểu sâu sắc hơn về doanh nghiệp của client.
Đọc thêm một số kiến thức về xây dựng thương hiệu để giúp tạo ra bản thiết kế web hỗ trợ xây dựng thương hiệu tốt hơn:
- Thương hiệu là gì?
- La bàn thương hiệu
- Chiến lược thương hiệu
- Quy trình thiết kế thương hiệu
- Hình mẫu thương hiệu
- Tính cách thương hiệu
- Trải nghiệm thương hiệu
Nghiên cứu đối thủ
Hoạt động nghiên cứu đối thủ là một hoạt động quan trọng tiếp theo, bởi trong môi trường kinh doanh cạnh tranh, có rất nhiều đối thủ bạn cần phải vượt qua để trở thành lựa chọn của khách hàng.
Website tốt hơn đối thủ đáng kể giúp khách hàng dễ dàng nhận ra đâu là đơn vị họ nên lựa chọn.
Hoạt động nghiên cứu đối thủ được tiến hành theo 6 bước:
- Xác định đối thủ cạnh tranh chính
- Phân tích website của đối thủ và các nền tảng Digital của họ
- Thu thập thông tin
- Kiểm tra, đánh giá thông tin thu được
- Kiểm tra các đánh giá
- Xác định khu vực có thể cải tiến
Một số câu hỏi bạn cần trả lời khi xem xét website của đối thủ:
- Trải nghiệm người dùng như thế nào trên trang web của họ?
- Trang web có dễ điều hướng không?
- Trang web đang được cấu trúc như thế nào?
- Bạn có hiểu rõ về sản phẩm hoặc dịch vụ mà họ cung cấp không?
- Trang web của họ có được tối ưu hóa cho thiết bị di động không?
- Trang web có những luồng người dùng quan trọng nào?
- Các chỉ số kỹ thuật về website của họ
- Nhận diện thương hiệu trên web được thể hiện như thế nào?
- Họ thu thập thông tin khách hàng, hỗ trợ trực tuyến ra sao?
- …
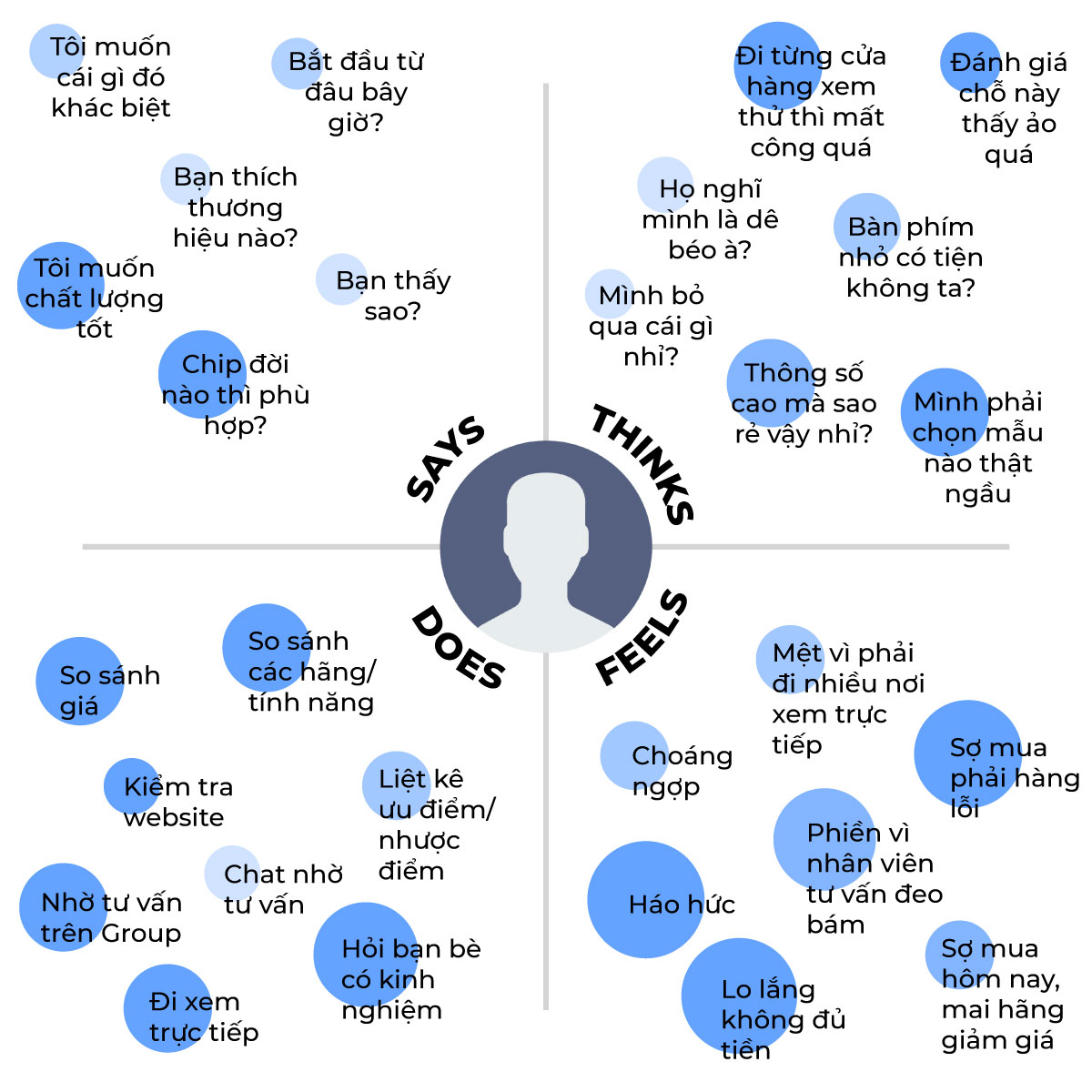
Nghiên cứu người dùng
Nghiên cứu người dùng có thể coi là hoạt động quan trọng nhất của giai đoạn nghiên cứu. Nghiên cứu người dùng được sử dụng để hiểu nhu cầu, hành vi, trải nghiệm và động lực của người dùng thông qua các phương pháp định tính và định lượng khác nhau để cung cấp thông tin cho quá trình giải quyết các vấn đề của người dùng.
Đọc thêm:
- Quy trình, phương pháp triển khai UX Research
- Xác định thị trường mục tiêu
- Phỏng vấn khách hàng
- User Centered Design
Dựa trên nghiên cứu người dùng – các dữ liệu được sử dụng để cân bằng các ưu tiên và tính khả thi về mặt kỹ thuật.
Điều đầu tiên cần làm trước khi thực hiện bất kỳ nghiên cứu nào là đặt ra các câu hỏi nghiên cứu phù hợp. Mục tiêu nghiên cứu của bạn là gì? Bạn đang cố gắng hiểu điều gì?
Dưới đây là một bộ tiêu chí giúp bạn tạo ra các câu hỏi đúng trong nghiên cứu người dùng:
- Hãy cụ thể
- Hãy tập trung và có liên quan đến những gì bạn đang cố gắng hiểu
- Làm cho chúng thực tế với các tài nguyên bạn có
- Làm cho chúng có thể hành động
- Hãy linh hoạt và đừng lo lắng về việc sử dụng phương pháp nghiên cứu
Nghiên cứu người dùng là nghiên cứu đa chiều. Có rất nhiều loại phương pháp và cách tiếp cận khác nhau. Ở đây, Sao Kim sẽ đề cập đến một số phương pháp nghiên cứu quan trọng và khi nào bạn có thể sử dụng chúng:
- Nghiên cứu theo các giai đoạn của vòng đời sản phẩm
- Nghiên cứu định lượng và nghiên cứu định tính
- Nghiên cứu thái độ và hành vi của người dùng
Phụ thuộc từng phương pháp, bạn có thể áp dụng:
- Phỏng vấn 1:1
- Phân tích cạnh tranh
- Thử nghiệm tính khả dụng
- Thử nghiệm nguyên mẫu
- Thử nghiệm A/B
- Lập bảng khảo sát
- Bug Report
- Phỏng vấn qua điện thoại
- Người dùng tham gia thiết kế
- Eye-tracking (theo dõi mắt của người dùng)
- Theo dõi luồng nhấp chuột của người dùng
- …
Càng có nhiều dữ liệu về người dùng, bạn càng có cơ sở để tạo ra bản chân dung người dùng có giá trị, từ đó làm cơ sở cho các ý tưởng thiết kế.



Và điều quan trọng, khi mâu thuẫn xảy ra trong quá trình thiết kế, bạn có thể đưa ra các dữ liệu, chứng minh rằng thiết kế của bạn dựa trên dữ liệu nghiên cứu khách quan, hướng tới mục tiêu cụ thể mà không phải là cảm hứng nhất thời.
NOTE: Với kinh nghiệm thiết kế webstie cho các doanh nghiệp lớn, Sao Kim nhận thấy rằng, thời gian dự án kéo dài hầu hết đến từ việc thay đổi thiết kế do không thể chứng minh thiết kế sẽ hiệu quả cho client. Việc nghiên cứu dữ liệu kỹ lưỡng sẽ giúp bạn hạn chế vấn đề này.
Liên hệ với Sao Kim để thiết kế web công ty chuyên nghiệp, đáp ứng nhu cầu kinh doanh, xây dựng thương hiệu
Bước 3: Thiết kế Concept
Dựa trên dữ liệu nghiên cứu, nhà thiết kế cần thiết kế concept tổng quát cho website để sử dụng chốt phương án đối với client.
Concept thiết kế website có thể bao gồm:
- Màu sắc
- Phông chữ
- Cách kiến trúc thông tin
- Concept các khối phổ biến
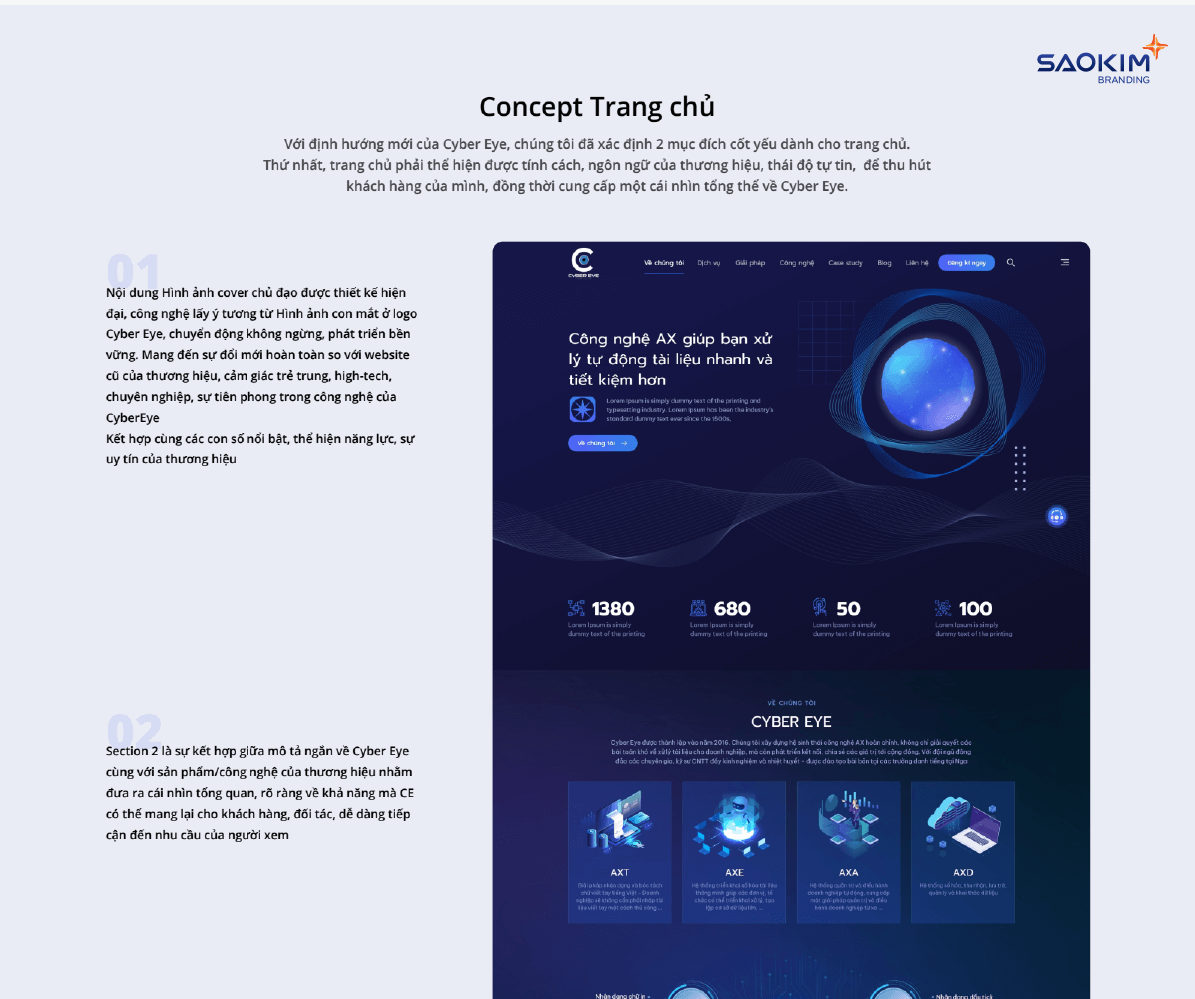
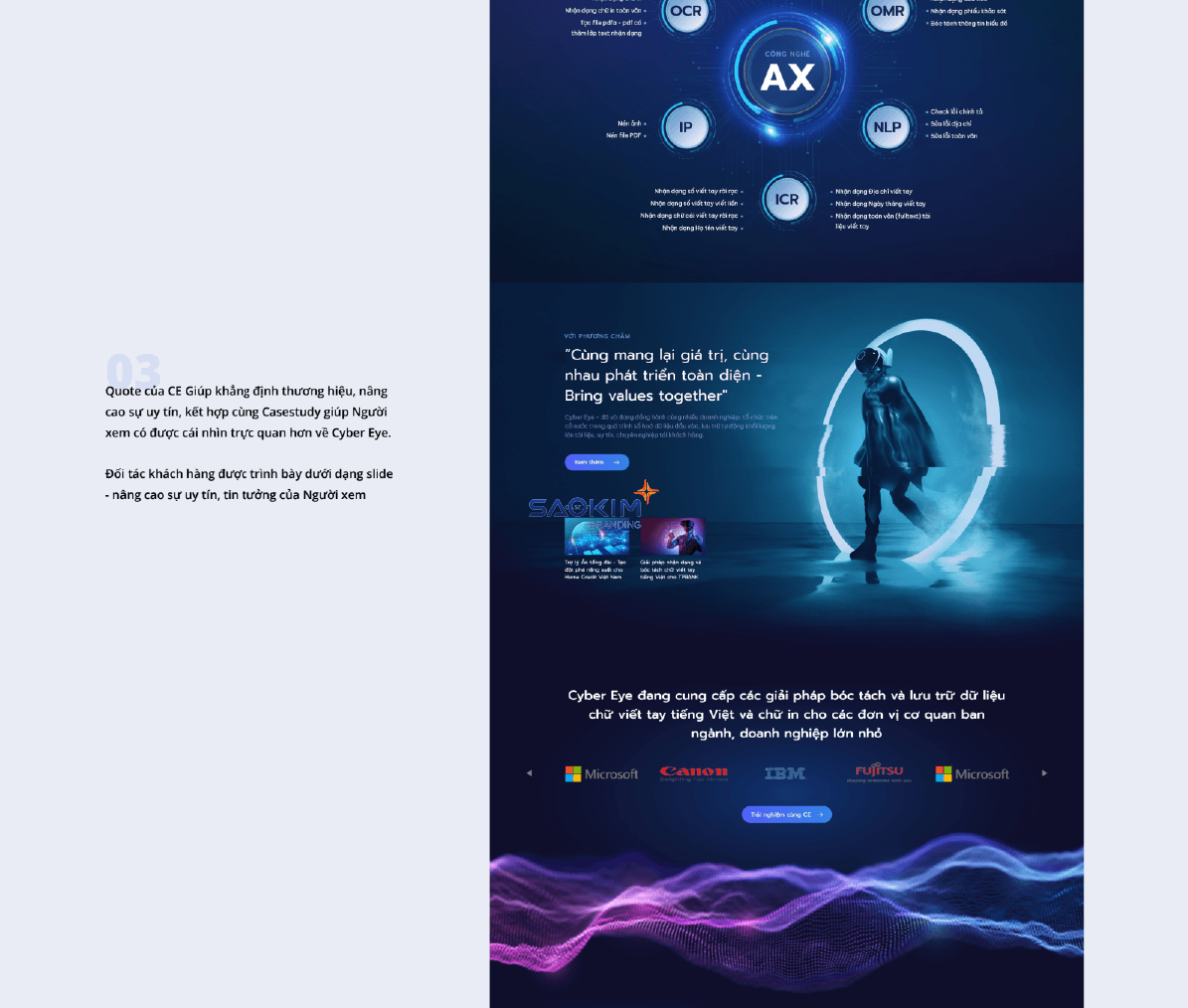
- Concept trang chủ (PC/ Mobile)
Việc đề xuất concept trực quan giúp client hiểu rõ hơn website họ sẽ được phát triển theo hướng nào. Concept cũng giúp:
- Định hình rõ ràng mong muốn của client
- Hỗ trợ client ra quyết định lựa chọn
- Đưa client vào sâu trong quy trình thiết kế
- Dự phòng các vấn đề thay đổi lớn ở giai đoạn tiếp theo
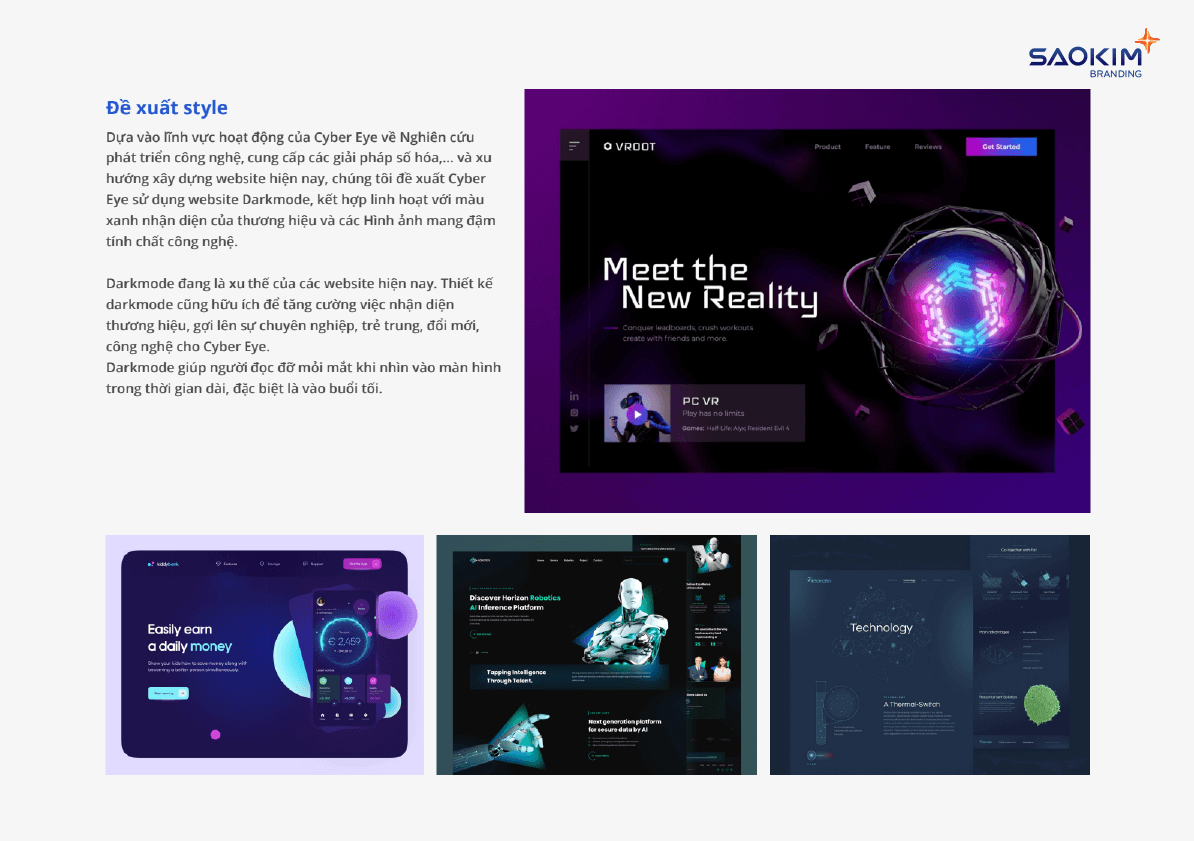
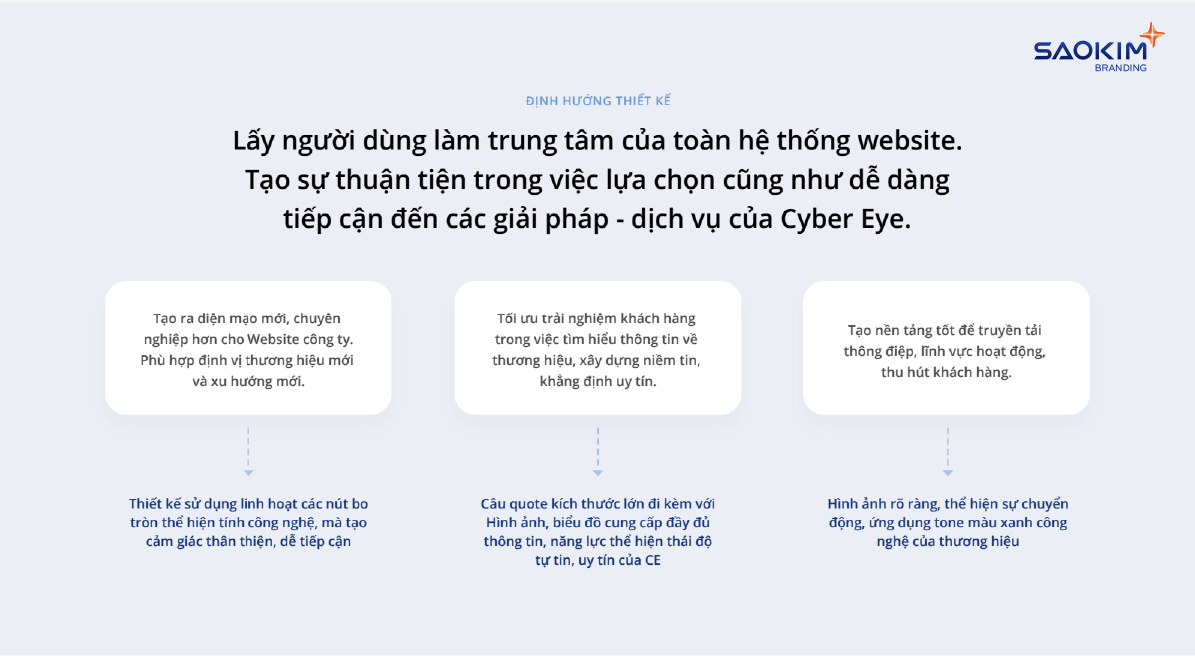
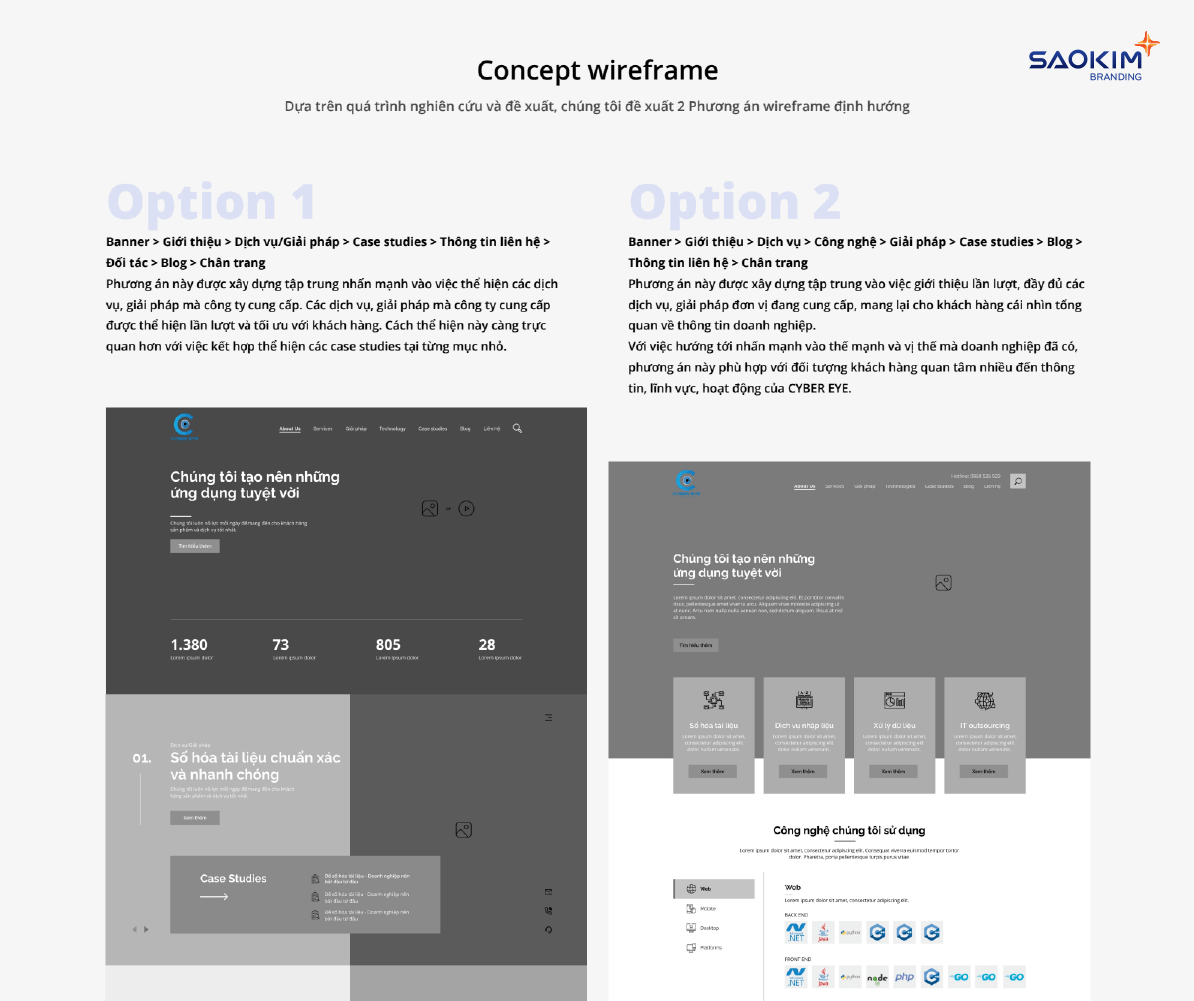
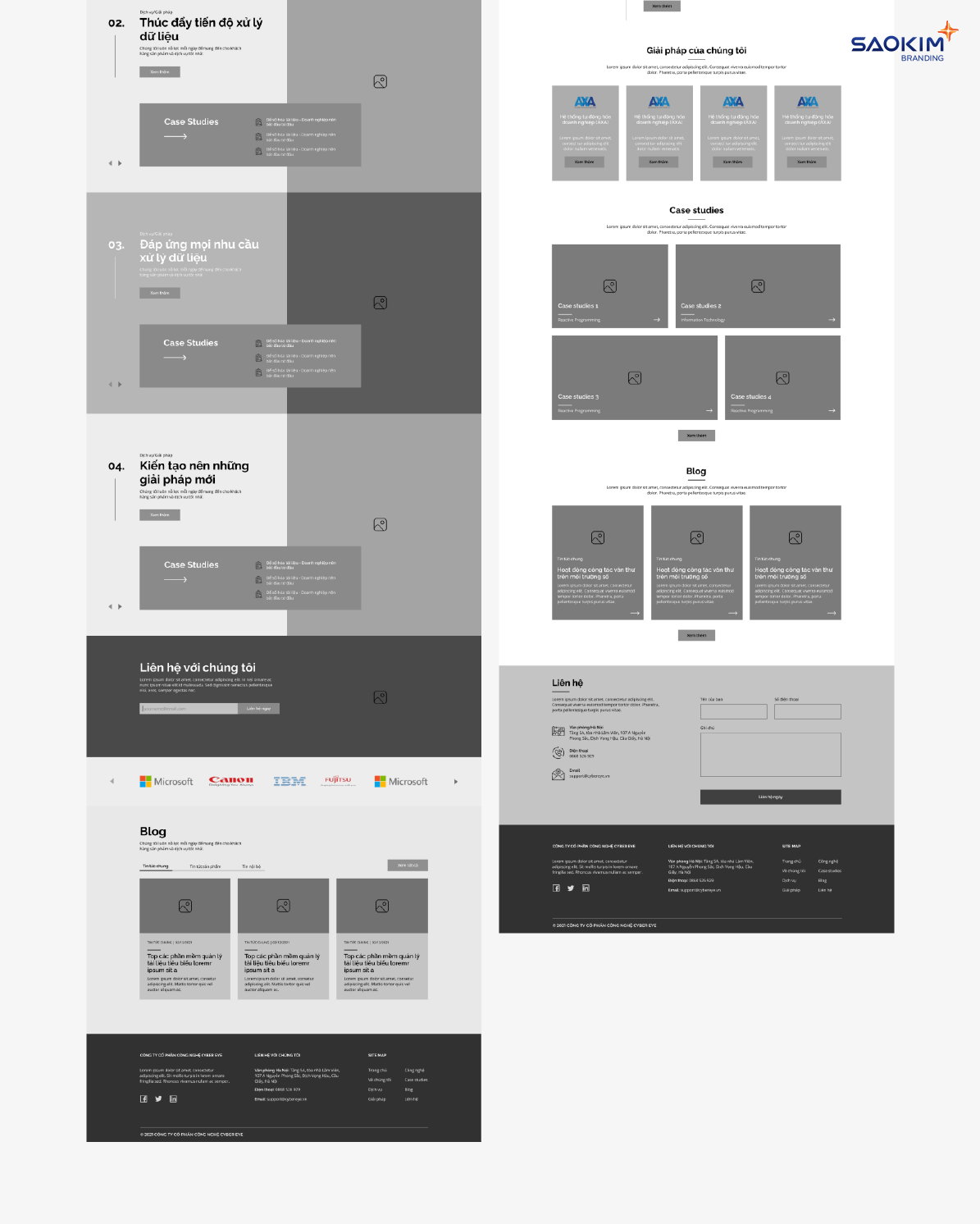
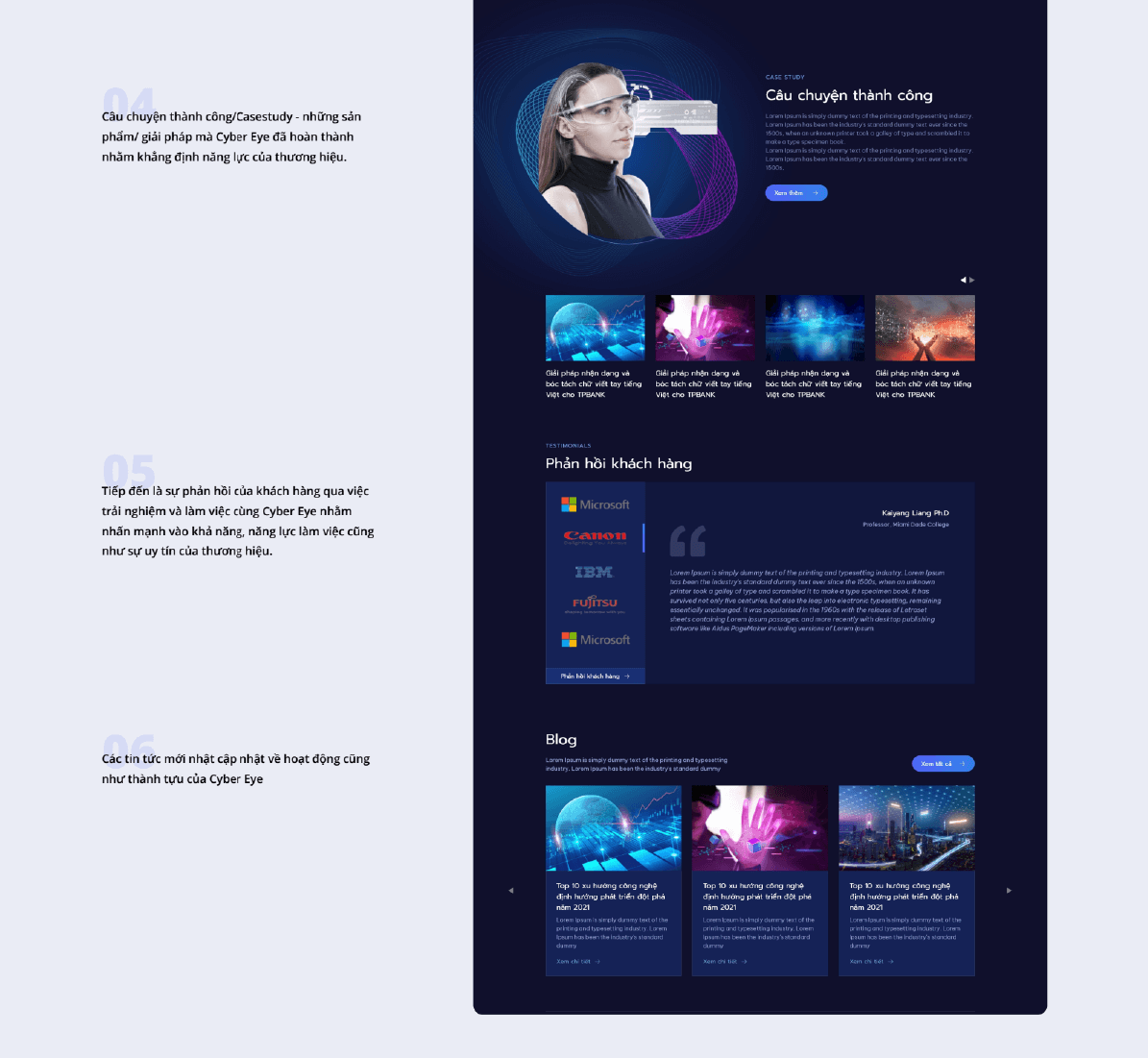
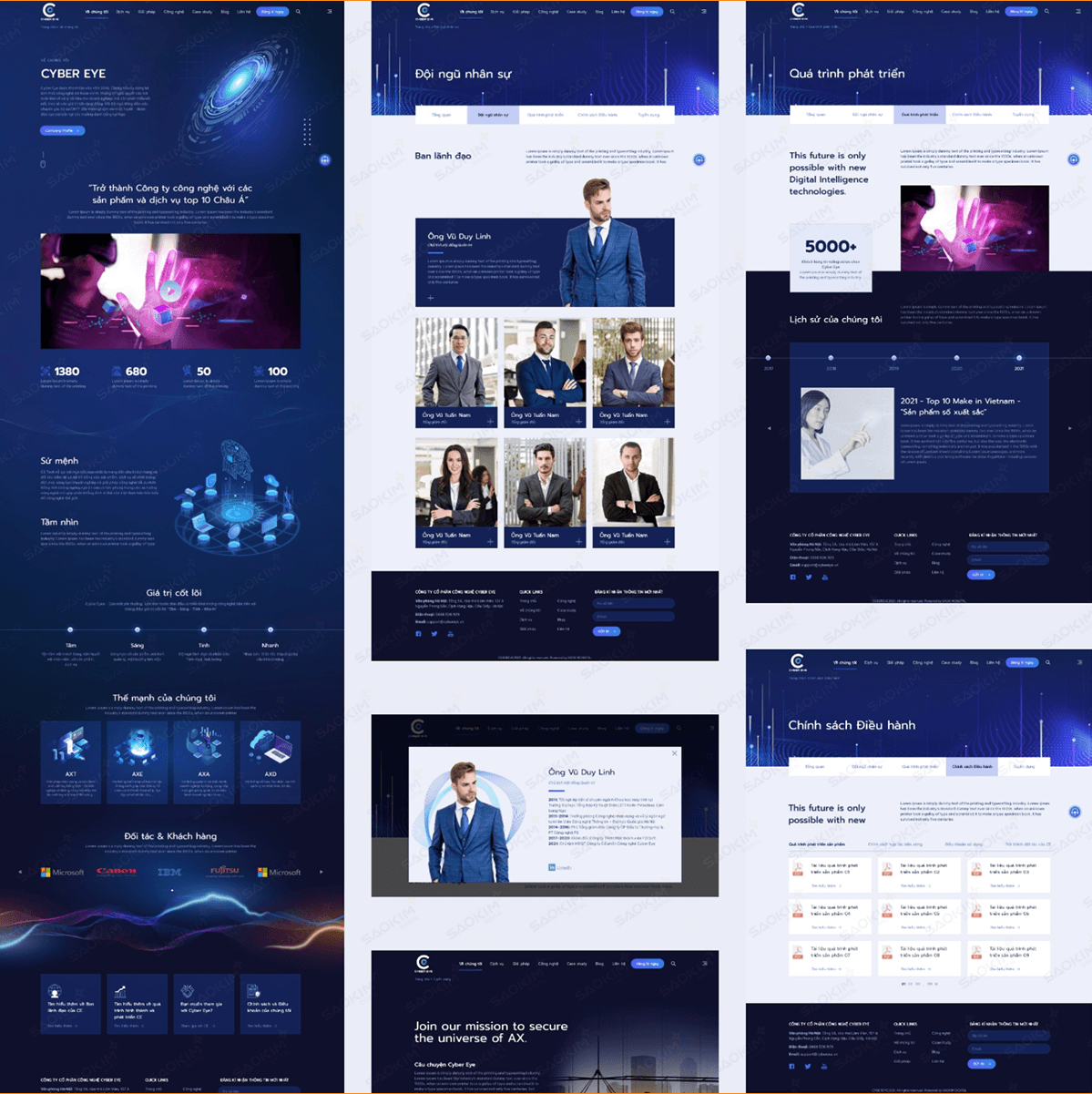
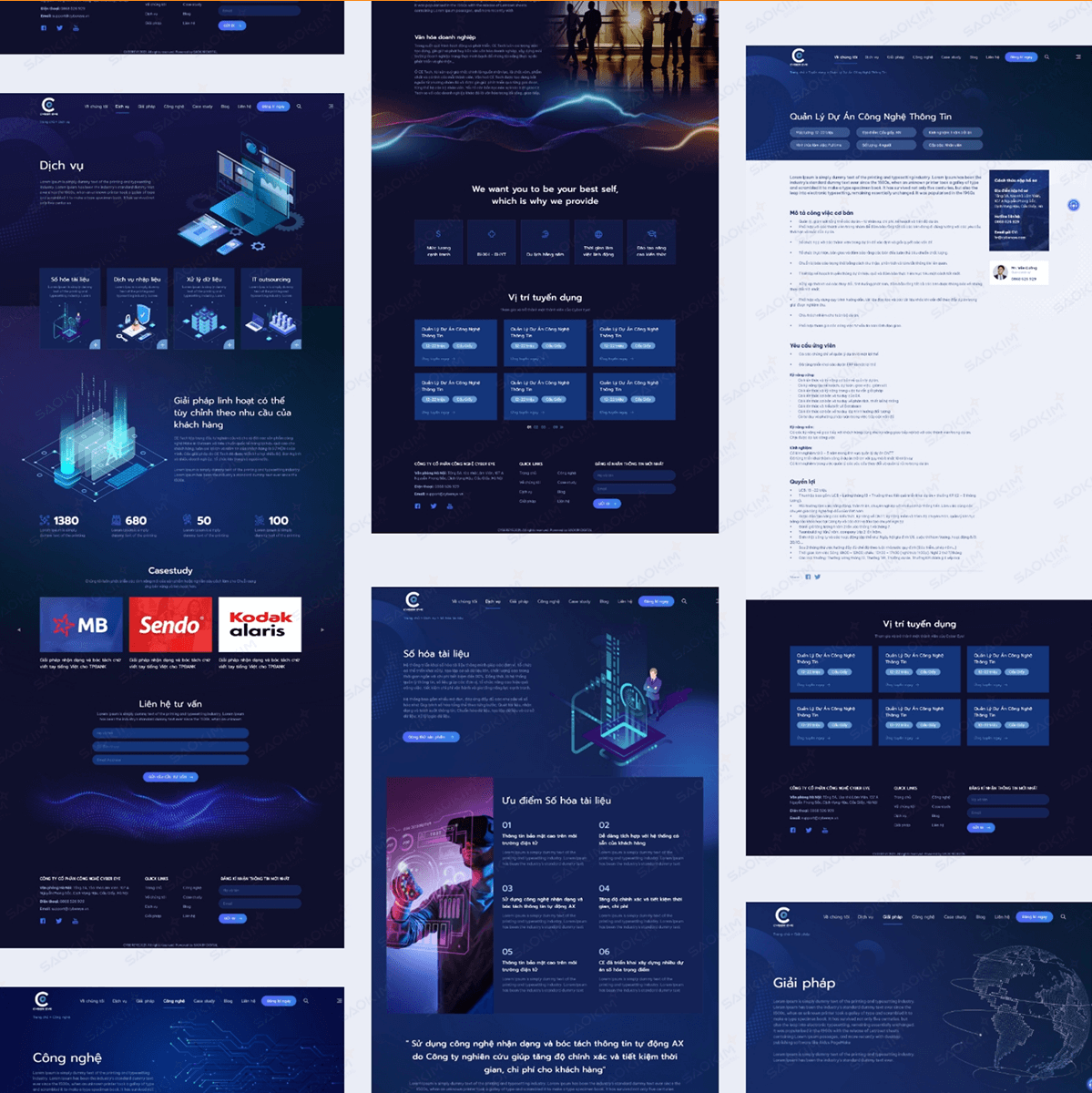
Tham khảo một phần đề xuất concepts trong dự án thiết kế web cho công ty công nghệ Cyber Eye, công ty cung cấp các giải pháp xử lý hình ảnh.







Đọc thêm:
Bước 4: Thiết kế UX/ UI
Sau khi đã chốt concept với client, bước tiếp theo là tiến hành thiết kế cụ thể cho trang web. Để làm được việc này, đầu tiên bạn cần cụ thể hóa:
- Sitemap (đối với các webiste dơn giản)
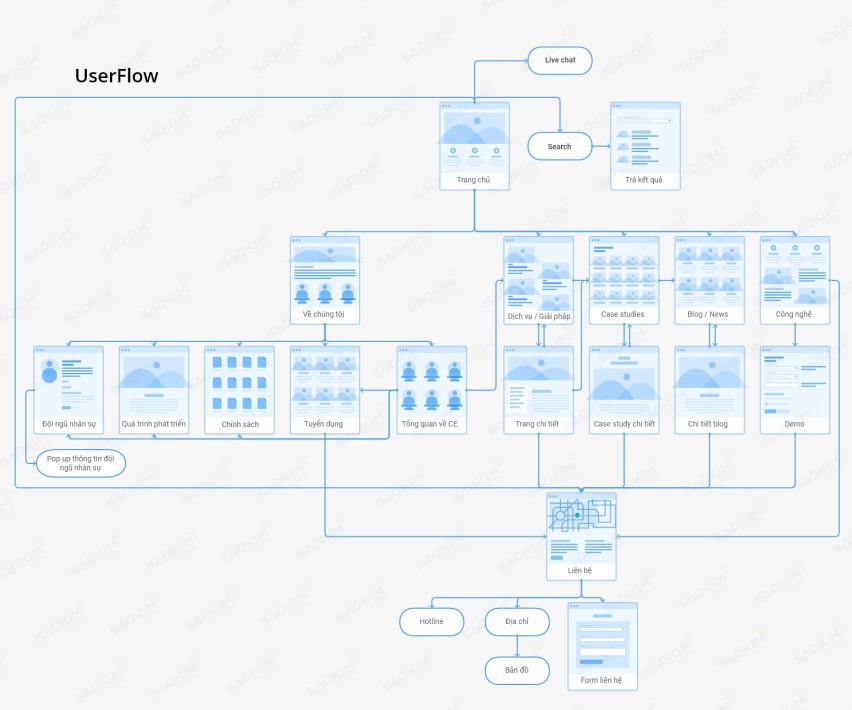
- User flows đối với các website phức tạp, web/ app

NOTE: Bạn nên tính toán kỹ lưỡng và Userflows với client trước khi chuyển sang bước tiếp theo.
User flows cũng là bước giúp cho client hình dung rõ hơn cách người dùng của họ sẽ di chuyển trên trang web, các tính năng, các trang cần thiết được thiết kế…
Cố gắng đưa client vào trong quy trình thiết kế, trong từng giai đoạn nhỏ để giúp client bao quát được các vấn đề, giải quyết sớm các vấn đề phát sinh.
NOTE: Khi bạn không đưa client vào trong từng giai đoạn thiết kế, việc client yêu cầu thay đổi 1 điểm nhỏ cũng có thể gấp đôi công việc của bạn. Điều này không hiếm trong các dự án thiết kế website.
Dựa vào User Flows, bạn cần thiết kế các bản Wireframe (bản thiết kế thô) cho các trang, các chức năng. Sau đó có thể ghép vào user flows để tạo thành Wireflows.
Có 3 loại Wireframe thường được sử dụng.
Thứ nhất, Low-fidelity wireframes: là thiết kế cơ bản nhất của trang web hoặc phần mềm, có nghĩa là nó phải là điểm khởi đầu của thiết kế dự án. Do đó, chúng thường khá thô sơ, không mang lại cho người xem bất kỳ cảm giác nào về độ chính xác của tỷ lệ, lưới hoặc pixel.

Low-Fidelity Wireframes thường được sử dụng để nhanh chóng phác thảo ý tưởng về trang web, ý tưởng một module, nhiều nhà thiết kế cũng sử dụng bút, giấy để phác thảo.

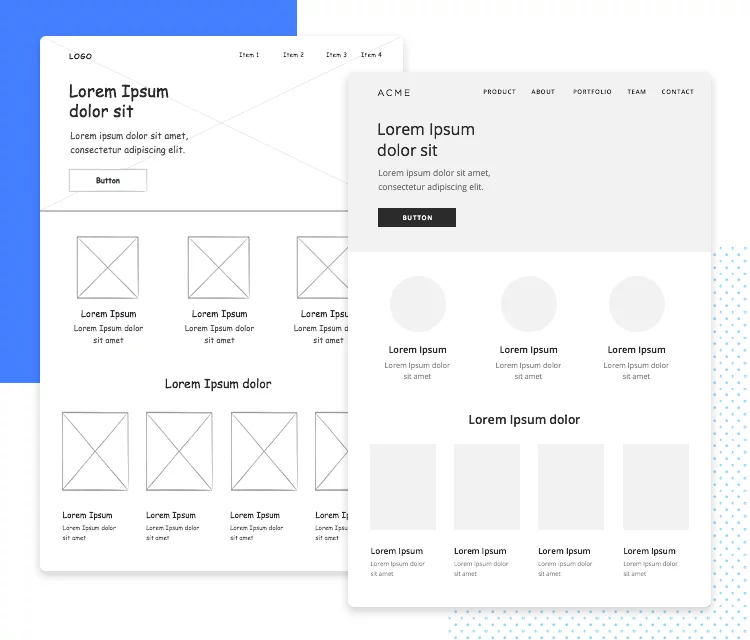
Thứ hai, Mid-fidelity wireframes: Đây là dạng wireframe phổ biến nhất. So với low-fidelity wireframes, các wireframes này có độ trung thực trung bình chi tiết hơn và thể hiện bố cục chính xác hơn. Nhiều thông tin hơn được phân bổ cho các thành phần cụ thể và các tính năng chính của ứng dụng được xác định trong khi loại bỏ các yếu tố gây mất tập trung như ảnh, kiểu chữ và kích thước phông chữ.

Mid-Fidelity Wireframes thường được sử dụng trong các dự án không có yêu cầu quá cao và cần triển khai nhanh. Sau khi lên Mid-Fidelity Wireframes, team triển khai sẽ tiến hành thảo luận ngay với client để tối ưu. Khi client hài lòng sẽ chuyển ngay sang thiết kế prototype.
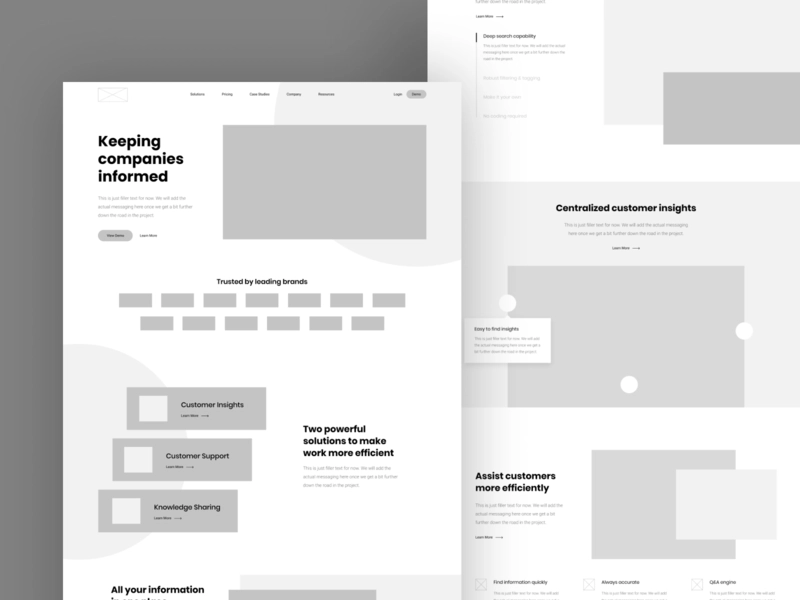
Thứ 3, High-fidelity wireframes: là wireframes có độ trung thực cao, những thiết kế này có độ chi tiết cao. Chúng sẽ làm nổi bật các hình ảnh thực tế cũng như tài liệu văn bản có liên quan thay vì chỉ đơn giản là các mảng hoặc khung đen trắng. Những chi tiết này làm cho wireframes có độ chính xác cao trở nên cụ thể hơn và gần với thiết kế cuối cùng hơn.

High-Fidelity Wireframes thường được sử dụng trong các dự án có yêu cầu cao, cần chú ý đến từng chi tiết.
Thông thường, nhà thiết kế web có thể chuyển ngay từ Low-Wireframes lên High-Wireframes. Nhưng đối với các dự án lớn, Sao Kim khuyên bạn nên tiến hành theo trình tự Low > Mid > High để tăng chất lượng bản thiết kế và giảm thiểu sự cố phát sinh.

Wireframe cho thấy rõ cách bố cục trang, sắp xếp các phần tử, cho phép đội ngũ thiết kế và client tiếp tục thảo luận, tối ưu trước khi chuyển sang giai đoạn thiết kế prototype.
Prototype là giai đoạn thiết kế nguyên mẫu, tại đây đã có các thiết kế chi tiết nhất, bao gồm:
- Màu sắc
- Nội dung
- Hình ảnh
- Icon
- Hiệu ứng cơ bản
- Các phiên bản PC, Mobile, Tablet


Một số công cụ thiết kế web hiện đại như Figma, Adobe XD còn cho phép tạo phiên bản prototype gần với thực tế hơn, bao gồm:
- Hỗ trợ quá trình responsive nhanh hơn, tốt hơn
- Hiệu ứng hover, click
- Chuyển trang khi click, cuộn trang
- Hiệu ứng chuyển động (Motion)
- Bản xem thử nghiệm trực tuyến trên các thiết bị khác nhau
- …
Bản thiết kế prototype là phiên bản gần nhất với giao diện website thật giúp client nhìn thấy trước phiên bản nhận được sau khi lập trình.
Đọc thêm:
- 21 Định luật UX giúp bản thiết kế web của bạn mang lại trải nghiệm tốt hơn (đây là các định luật đã được nghiên cứu và chứng minh hiệu quả)
- Tâm lý học màu sắc thương hiệu để biết cách ứng dụng màu trong thiết kế web
NOTE: Để mang lại trải nghiệm tốt trên thiết bị di động, hãy cân nhắc áp dụng tư duy thiết kế Mobile-first. Tư duy đúng, thực hiện quy trình đúng sẽ cho kết quả khác biệt so với thông thường.
Bản Prototype cũng là phiên bản bàn giao cho đội ngũ lập trình front-end và back-end.
Bước 5: Lập trình front end
Dựa theo phiên bản thiết kế prototype và bản mô tả, team front end sẽ tiến hành lập trình front end cho website.
Lập trình viên front end có thể sử dụng các công nghệ phù hợp (nếu không bị giới hạn hoặc yêu cầu cụ thể) để hoàn thành công việc.
Tuy nhiên, với đặc thù là dự án thiết kế web cho công ty công nghệ nên client am hiểu và thường có yêu cầu cụ thể hơn về công nghệ được áp dụng, ví dụ:
- Phát triển dựa trên Sass/ Scss
- Không sử dụng CSS Framework
- Sử dụng Reactjs (đối với các website có nhiều component, dữ liệu động hay thay đổi…)
- Responsive cho các phiên bản trình duyệt thấp
- Tuân thủ các css best practice
- …
Thông thường, công nghệ nào đáp ứng, giải quyết được vấn đề cho doanh nghiệp thì front end dev sẽ chủ động áp dụng.
Tuy nhiên, cũng có những dự án thiết kế web cần chỉ định rõ ràng từng công nghệ để mang lại trải nghiệm, chất lượng tốt nhất, trong trường hợp này, quản lý dự án cần phải nắm được và thảo luận trước khi ký kết hợp đồng để tính toàn chi phí, thời gian triển khai phù hợp.
Bước 6: Lập trình back end
Thuật ngữ “thiết kế web” không có nghĩ là chỉ “thiết kế giao diện website”. “Thiết kế web” ở đây nên được hiểu là việc tạo ra website có thể sử dụng bao gồm cả thiết kế giao diện và lập trình. Đây cũng là “hiểu biết chung” của hầu hết mọi người.
Các nhà lập trình viên back-end đảm bảo trang web hoạt động chính xác, tập trung xử lý ở tầng dưới (back) và cơ sở dữ liệu, logic back-end, APIs, kiến trúc và máy chủ. Họ sử dụng công nghệ giúp trình duyệt giao tiếp với cơ sở dữ liệu.
Tại giai đoạn này, lập trình viên back end cũng thực hiện:
- Phát triển hệ thống quản trị nội dung
- Cải thiện tốc độ tải trang
- Thiết lập bảo mật
- Lập trình các tính năng đặc thù đã được yêu cầu
Bước 7: Testing
Đối với các dự án thiết kế website, phát triển sản phẩm công nghệ, có vô vàn lỗi tiềm ẩn không thể nhận biết được chỉ bằng cách trải nghiệm.
Thậm chí các lập trình viên cũng thường xuyên bỏ sót, để lại các lỗi có thể dẫn tới các vấn đề bảo mật, ảnh hưởng đến trải nghiệm người dùng.
Do đó, giai đoạn testing được triển khai để hỗ trợ các lập trình viên phát hiện các lỗi tiềm ẩn, và sửa đổi trước khi bàn giao đến tay client (hoặc trước khi publish).
Một số hạng mục trong giai đoạn testing:
- Functionality Testing (Kiểm thử chức năng)
- Usability testing (Kiểm thử tính khả dụng, khả năng truy cập)
- Interface testing (Kiểm thử giao diện)
- Compatibility testing (Kiểm thử khả năng tương thích)
- Performance testing (Kiểm thử hiệu suất)
- Security testing (Kiểm thử bảo mật)
Bước 8: Publish
Sau khi website đã chạy ổn định trên môi trường staging, bước tiếp theo là triển khai trên môi trường product (khởi chạy thực sự).
Tại bước này, cần hướng dẫn client tham gia và hoàn thiện website:
- Update nội dung cơ bản
- Cài đặt Google Analytics
- Cài đặt Google Serach Console
- …
Đới với các website có mục tiêu tối ưu hóa cho công cụ tìm kiếm (SEO) thì nên điều chỉnh no-index khi vẫn còn thực hiện các thay đổi lớn.
Cuối cùng, khi client đã hài lòng, bạn có thể tiến hành nghiệm thu và bàn giao dự án thiết kế website.
Bước 9: Tiếp tục phát triển
Dự án thiết kế website không dừng lại sau khi publish, tất cả các phương án thiết kế, tính năng mới chỉ dựa trên nghiên cứu ở thời điểm hiện tại.
Khi khởi chạy website thực tế, thu thập được các dữ liệu, có thể phát sinh ra các nhu cầu nâng cấp, cải tiến. Do đó, đây là thời điểm cho thấy khả năng sẵn sàng đồng hành của đơn vị thiết kế website.
Đây là quy trình thiết kế website phổ biến và phù hợp với hầu hết các công ty.
Nhưng vẫn có nhiều công ty lựa chọn quy trình thiết kế website khác, ví dụ có một số dự án thiết kế website có thể yêu cầu thiết kế website theo triết lý của Agile, có nghĩa là:
- Nhanh chóng đưa website khả dụng tối thiểu vào vận hành. Các bước được rút ngắn, triển khai nhanh nhất có thể, bản publish lần đầu chỉ là phiên bản đầu tiên.
- Tiếp tục cải tiến, nâng cấp các phiên bản theo thời gian
Triết lý Agile cho phép nhanh chóng khởi chạy website để đáp ứng nhu cầu kinh doanh mang tính thời điểm, website chỉ cần đáp ứng các tính năng chính mà chưa cần xét nhiều tới trải nghiệm, thương hiệu.
Sau đó, khi khởi chạy sẽ bắt đầu phát triển hoàn thiện thêm.
Hoặc ngược lại, có thể bỏ website nếu không phù hợp, hoặc ngừng tục kinh doanh. Trong trường hợp này, chi phí được giảm nhẹ hơn so với cách phát triển website thông thường.
Mô hình này phù hợp với các công ty có team Agency in-house và phù hợp để thử nghiệm các mô hình kinh doanh, sản phẩm mới.
Tuy nhiên, nếu bạn chọn được Agency thiết kế website uy tín, bạn vẫn có thể yêu cầu họ triển khai theo Agile để đáp ứng hoạt động kinh doanh nhanh, linh hoạt của bạn.
Liên hệ với Sao Kim để thiết kế website nếu bạn đang cần một Agency thiết kế website uy tín, chuyên nghiệp.
5. Một số kinh nghiệm khi thiết kế web cho công ty công nghệ
Điều đầu tiên cần lưu ý khi thiết kế web cho công ty công nghệ là phải thiết kế dựa trên bản nghiên cứu, phân tích.
Không phải công ty công nghệ nào cũng yêu thích phong cách thiết kế hiện đại, long-form. Và cũng không phải công ty công nghệ nào cũng cần thiết kế clean, simple.
Thiết kế dựa trên bản nghiên cứu là con đường ngắn nhất để hoàn thành dự án tốt nhất.
Sao Kim xin chia sẻ một số kinh nghiệm khi thiết kế web cho công ty công nghệ như sau:
- Thảo luận chi tiết về hợp đồng, tính năng, bản phân tích thiết kế, mô tả tính năng, loại công nghệ áp dụng, phiên bản công nghệ, hiệu ứng, chi phí, số lần thay đổi, …. tất cả thực hiện kỹ lưỡng nhất có thể.
- Tạo lập dự án trên một phần mềm quản lý dự án hiện đại
- Thống nhất phương thức trao đổi, thảo luận
- Thống nhất vai trò, trách nhiệm của từng nhân sự tham gia
- Thực hiện nghiêm túc hoạt động nghiên cứu
- Đưa client tham gia vào quá trình thiết kế
- Áp dụng Scrum vào triển khai dự án
- Triển khai các cuộc họp nhỏ, liên tục với người ra quyết định
- Bàn giao, chốt từng hạng mục nhỏ liên tục
- Sẵn sàng với ít nhất 3 phương án khi thuyết phục client
- Sẵn sàng điều chỉnh ngay cả những vấn đề nhỏ nhất như lệch 1px
- Hạn chế sử dụng nội dung demo, hình ảnh demo (hãy sử dụng nội dung thật, hình ảnh thật)
- Ưu tiên team chịu được áp lực cao, kỹ năng tốt và tốc độ phản ứng nhanh
6. Mẫu thiết kế web cho công ty công nghệ
Mỗi một công ty có mô hình kinh doanh, phân bổ trọng tâm, văn hóa, bản sắc thương hiệu và yêu cầu khác nhau khi thiết kế web, và các công ty công nghệ cũng như vậy.
Ngoài ra, công nghệ, thiết kế thay đổi rất nhanh, có những website 1, 2 năm đã lỗi thời, hoặc thay đổi đáng kể trong quá trình sử dụng. Vì vậy hãy học hỏi từ những điểm tốt, nhìn nhận khách quan yếu điểm để cải thiện thiết kế website của bạn.
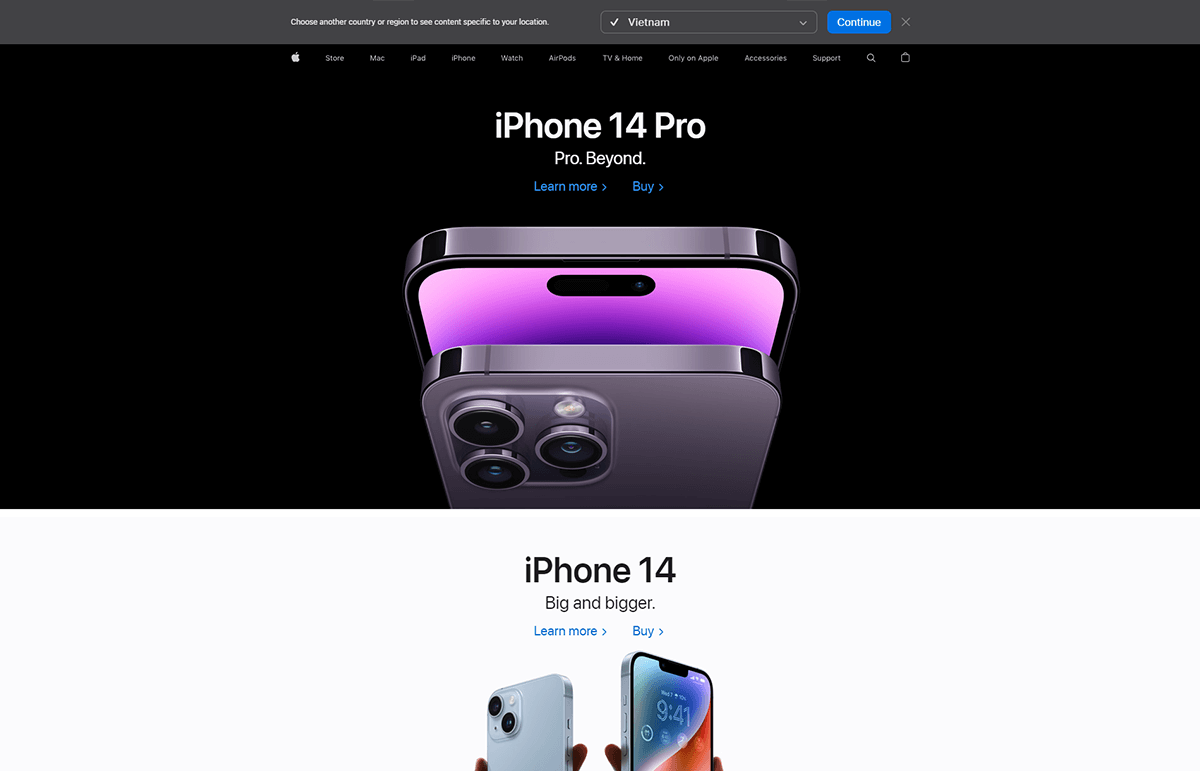
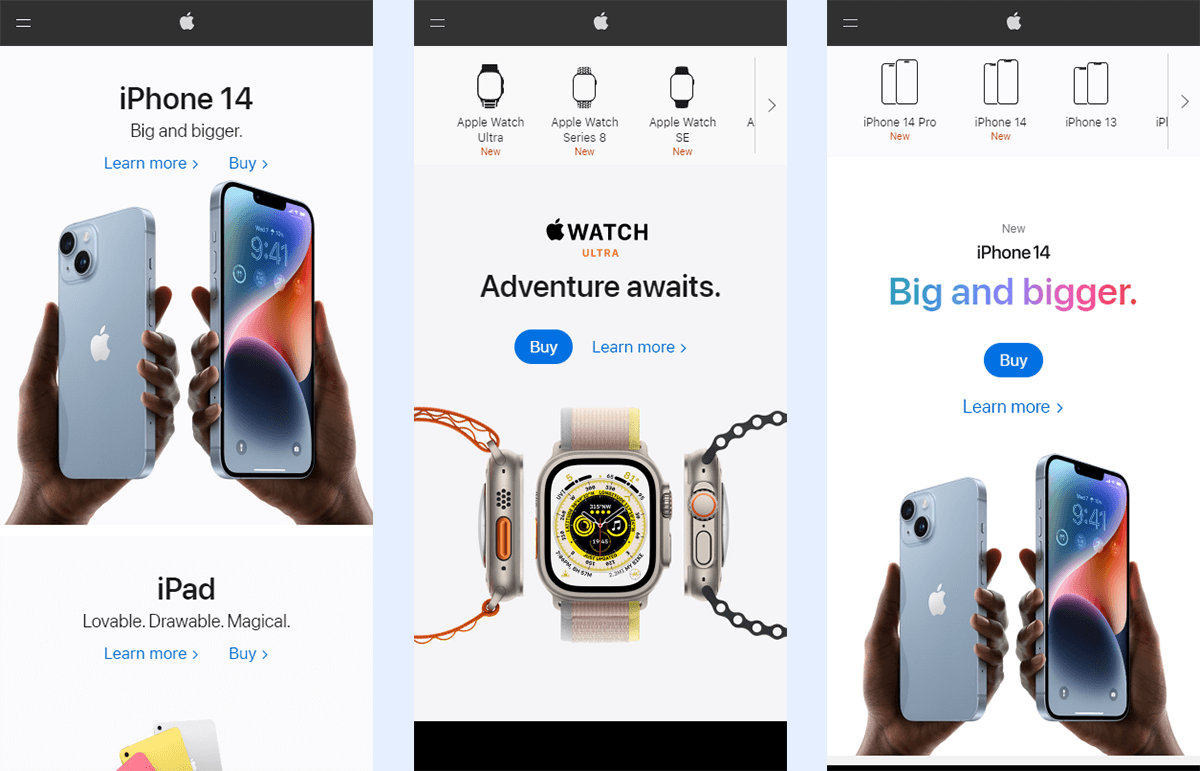
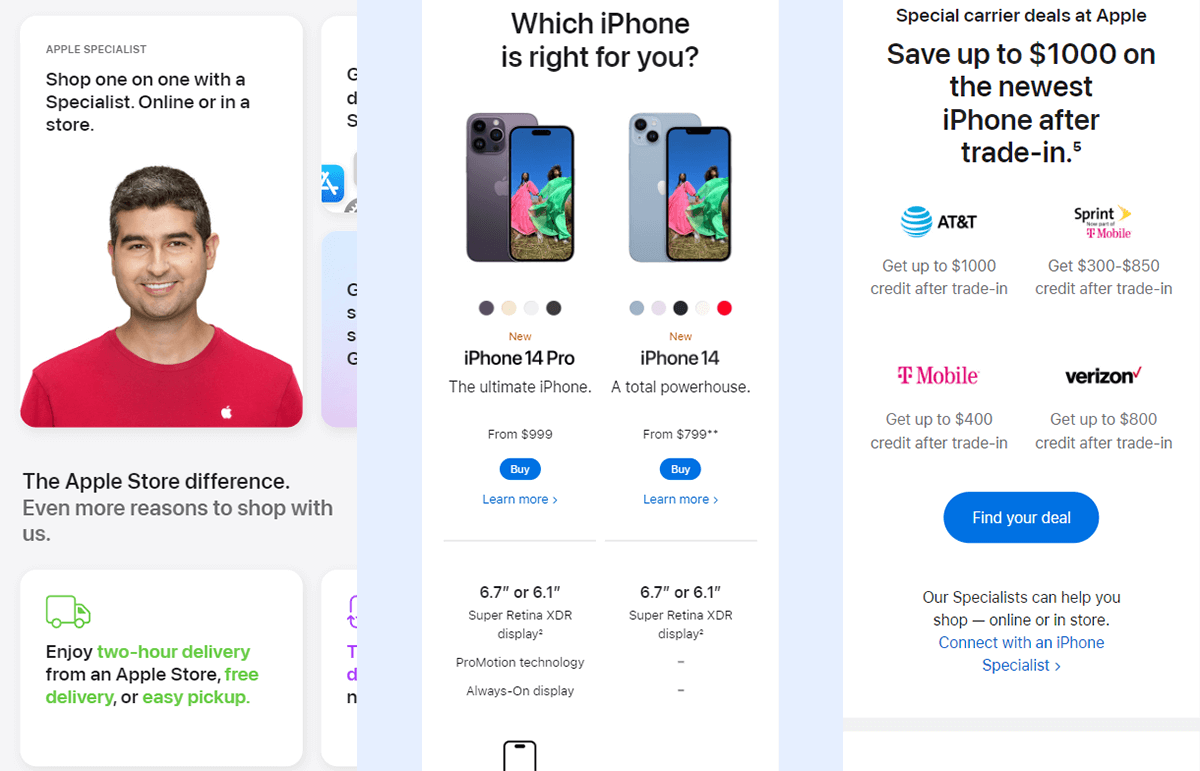
6.1. Apple
Apple là công ty công nghệ nổi tiếng nhất thế giới, không chỉ sản phẩm công nghệ của họ mà thiết kế của apple cũng đã định hình cả giới thiết kế.
Nếu bạn muốn học tập thiết kế theo phong cách tối giản, sang trọng, mang lại trải nghiệm tốt trên thiết bị di động thì không thể bỏ qua website của Apple.

Đặc biệt, thiết kế website của công ty Apple được thiết kế theo tư duy Mobile-first, vậy nên, nếu bạn muốn học mang lại trải nghiệm tốt hơn trên thiết bị di động, hãy học hỏi thiết kế website của Apple.


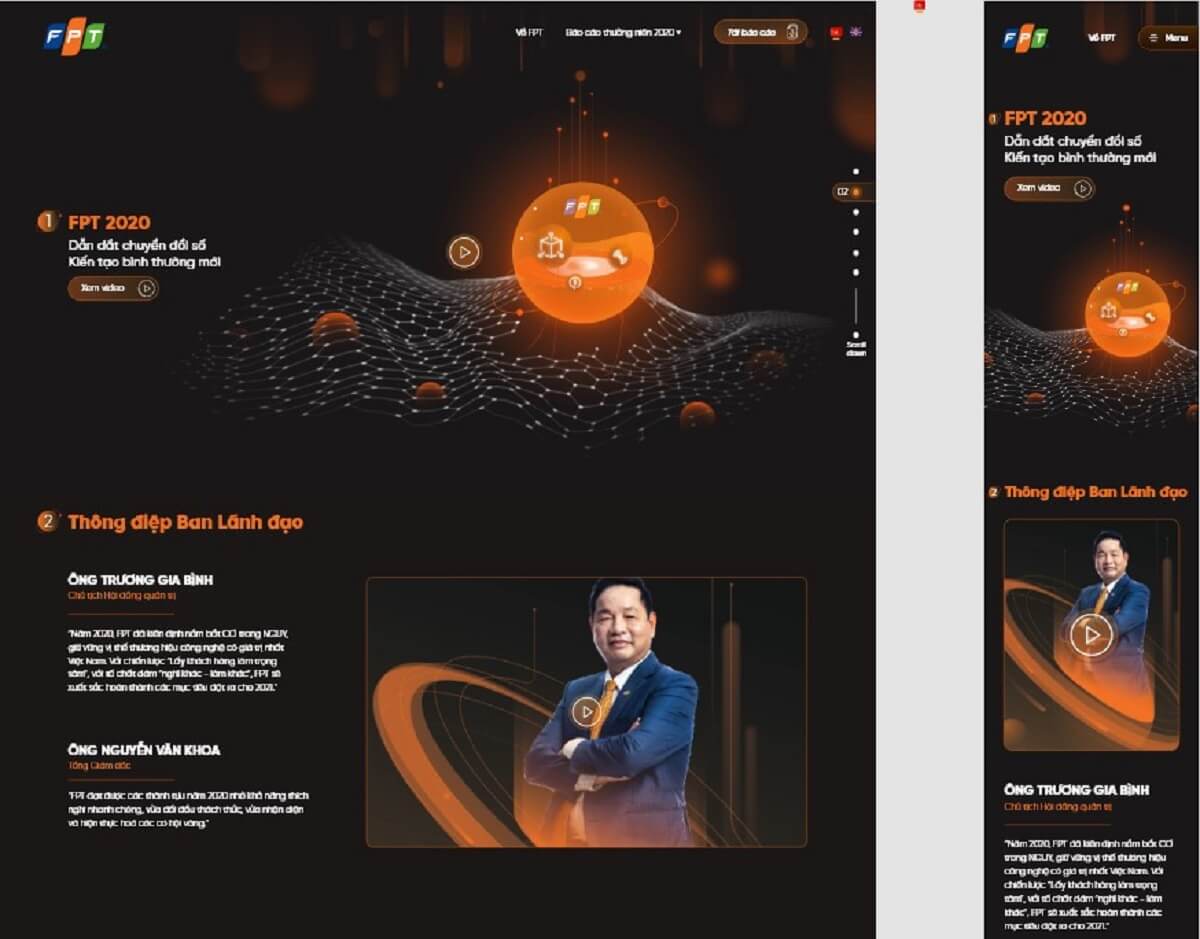
6.2. FPT AR
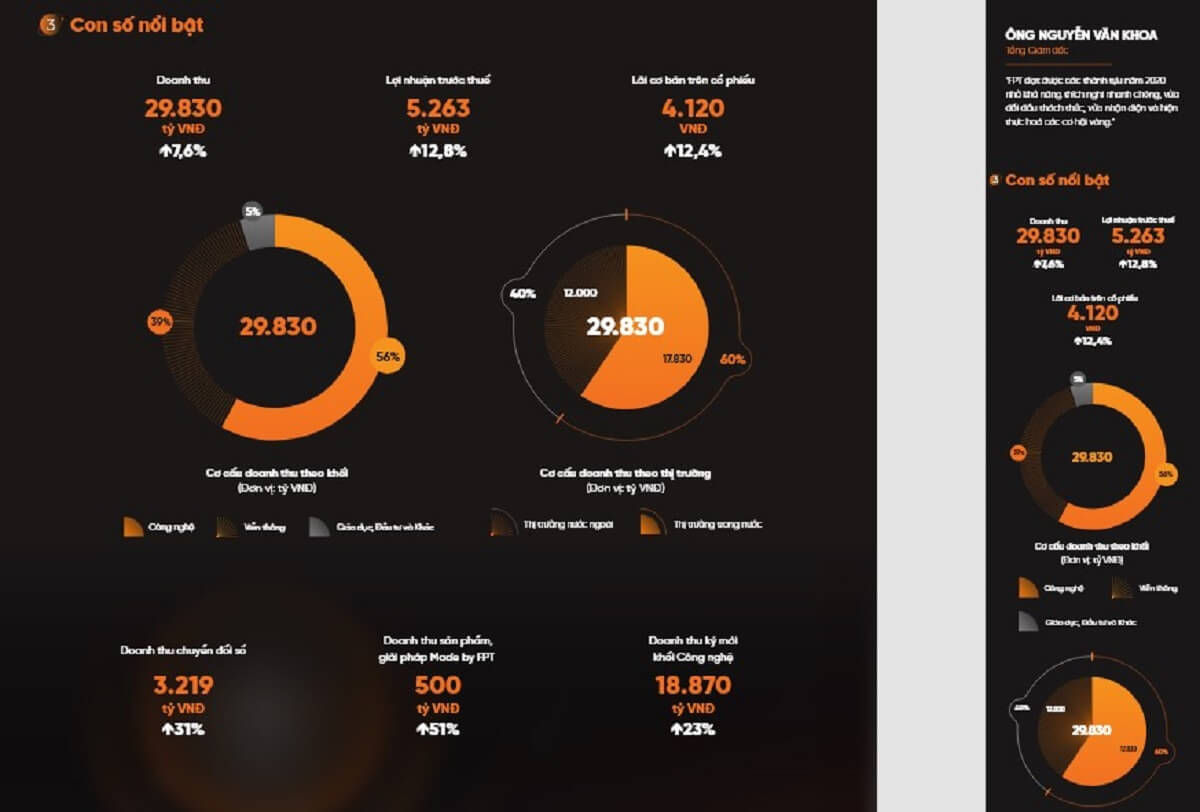
Dự án thiết kế web FPT AR là một dự án Sao Kim thực hiện chuyển hóa báo cáo thường niên bản in sang bản Digital cho công ty FPT.
Website này được sử dụng chính trong sự kiện đại hồi đồng cổ đông hàng năm của FPT, do đó ban lãnh đạo yêu cầu thể hiện các số liệu, biểu đồ sáng tạo cũng thể hiện bản sắc thương hiệu FPT.
Tham khảo một số hình ảnh thiết kế website FPT AR (Digital) dưới đây:




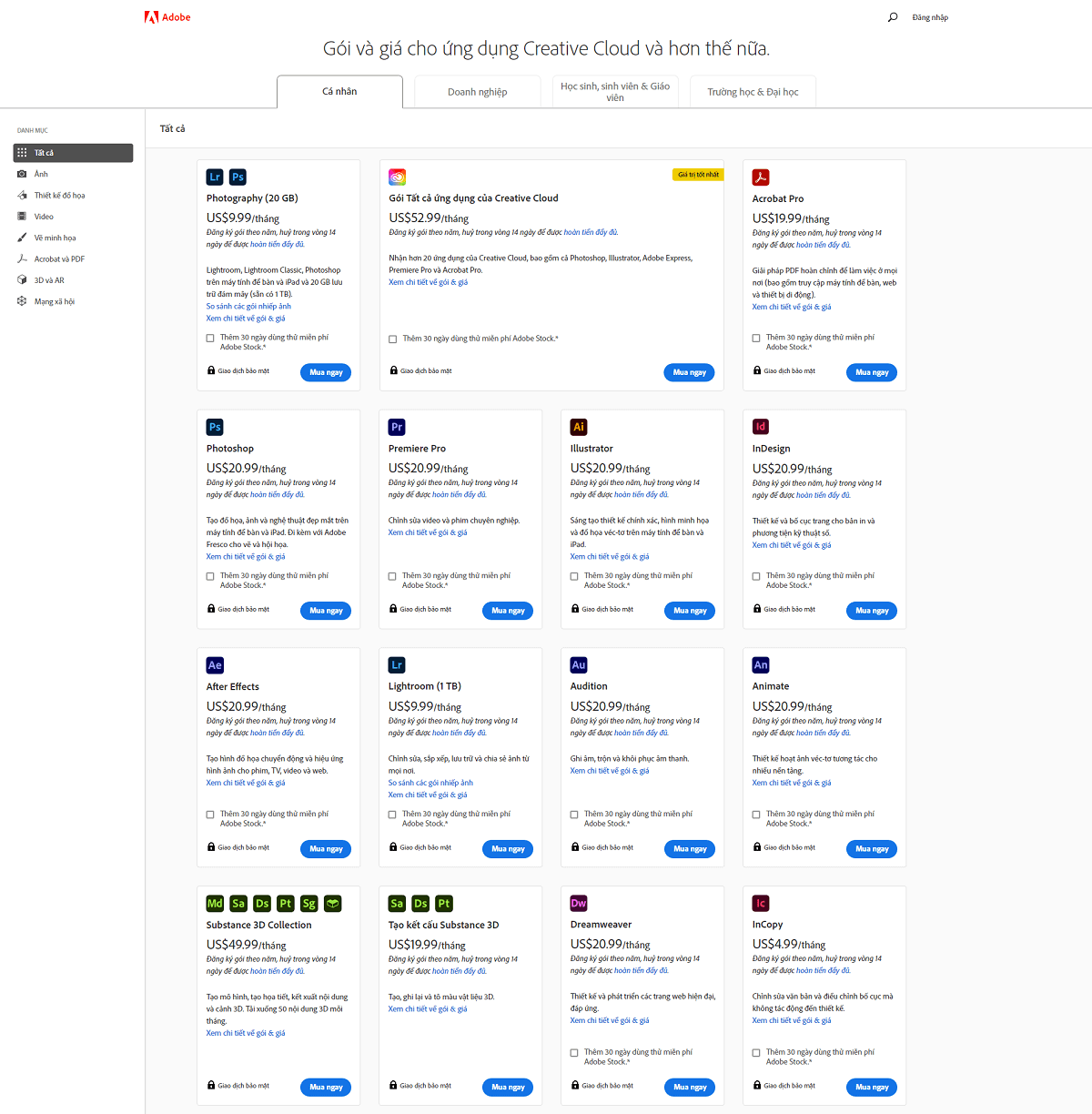
6.3. Adobe
Adobe là công ty cung cấp các công cụ, giải pháp hàng đầu trong lĩnh vực thiết kế sáng tạo, có thể kể đến như Photoshop, Illustrator, Adobe XD, …
Và dĩ nhiên, thiết kế website của Adobe cũng đáng để bạn học hỏi.

Phần trang chủ của Adobe rất đơn giản, ngắn gọn. Các thương hiệu lớn cũng rất yêu thích kiểu trang chủ như vậy, họ muốn tập trung vào các giải pháp cụ thể (trang con) thay vì thiết kế trang chủ dài.
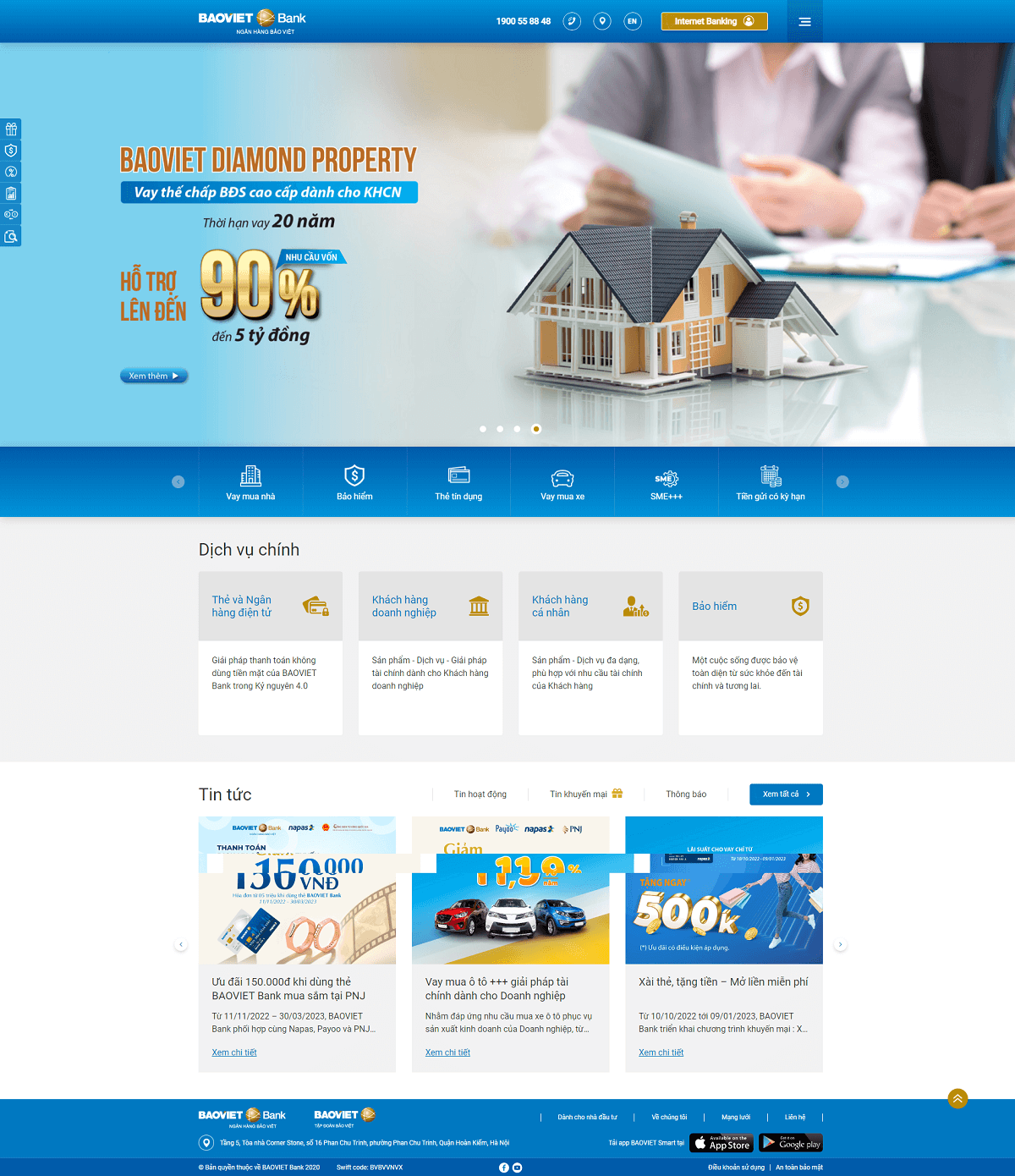
Dự án thiết kế web Baovietbank của Sao Kim cũng có thiết kế trang chủ ngắn gọn như vậy.


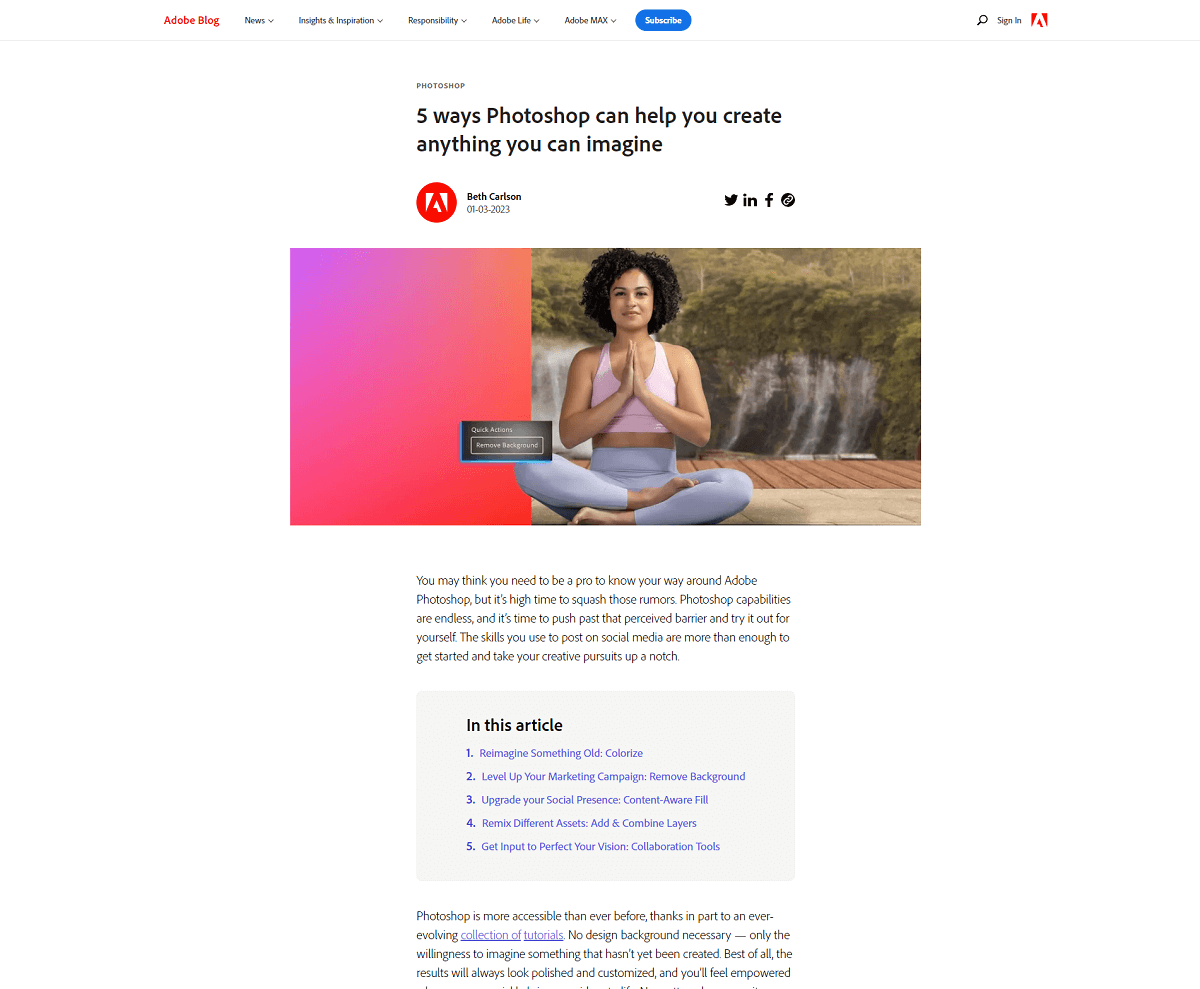
Bạn có thể học hỏi cách thiết kế trang chi tiết bài viết của Adobe để cải thiện khả năng đọc.

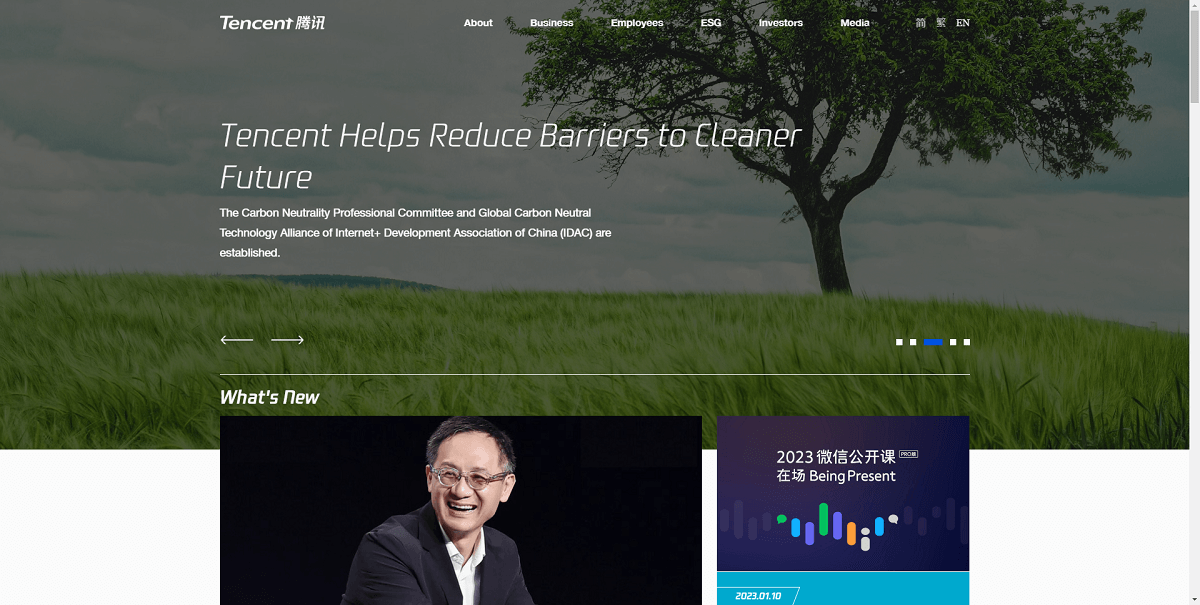
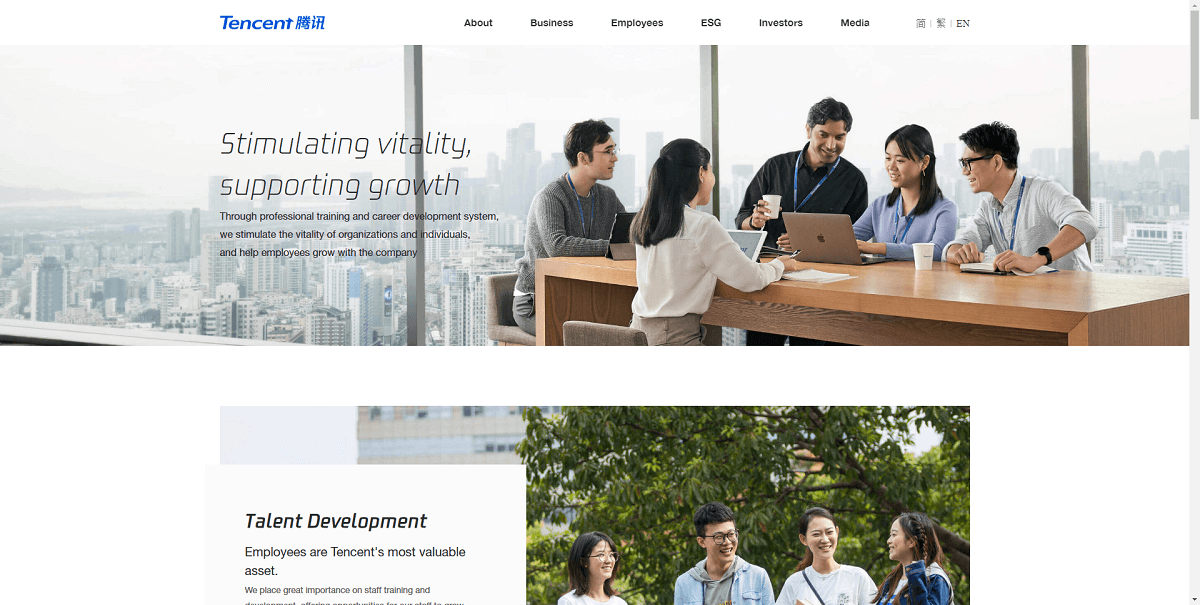
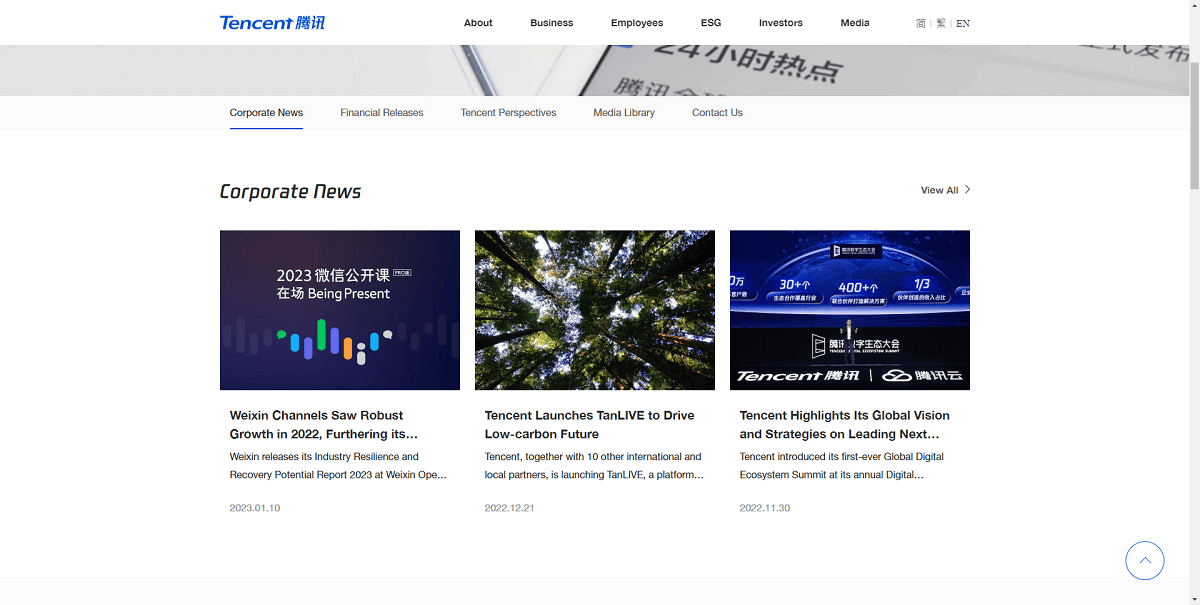
6.4. Tencent
Tencent là công ty công nghệ hàng đầu thế giới và lớn nhất tại Trung Quốc. Văn hóa của Trung Quốc khá giống với Việt Nam nên tôi nghĩ bạn nên tham khảo một chút website Tencent.
Ngoài ra, website của Tencent tập trung vào giới thiệu công ty, thương hiệu, tuyển dụng… không tích hợp với việc bán sản phẩm nên cũng là một kiểu website khác với Apple, hay Adobe.



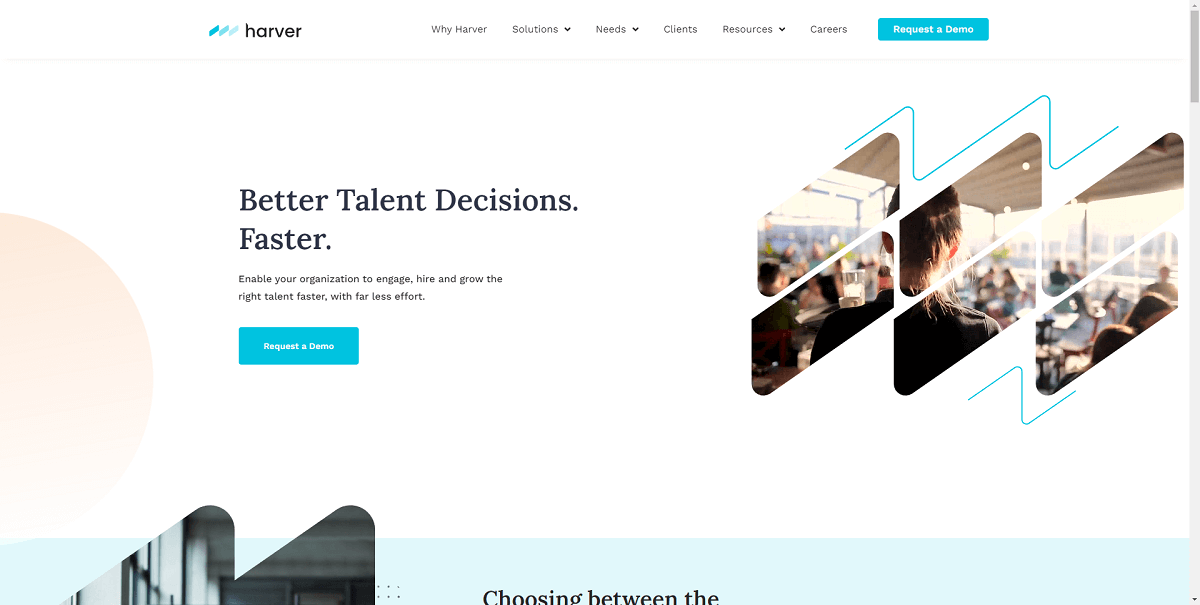
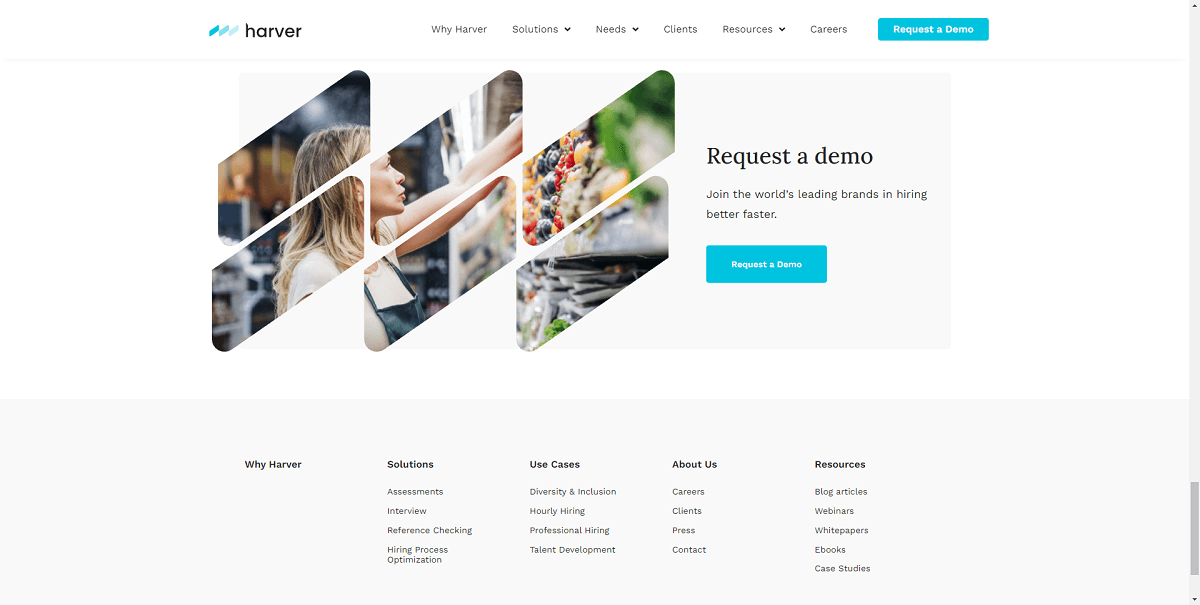
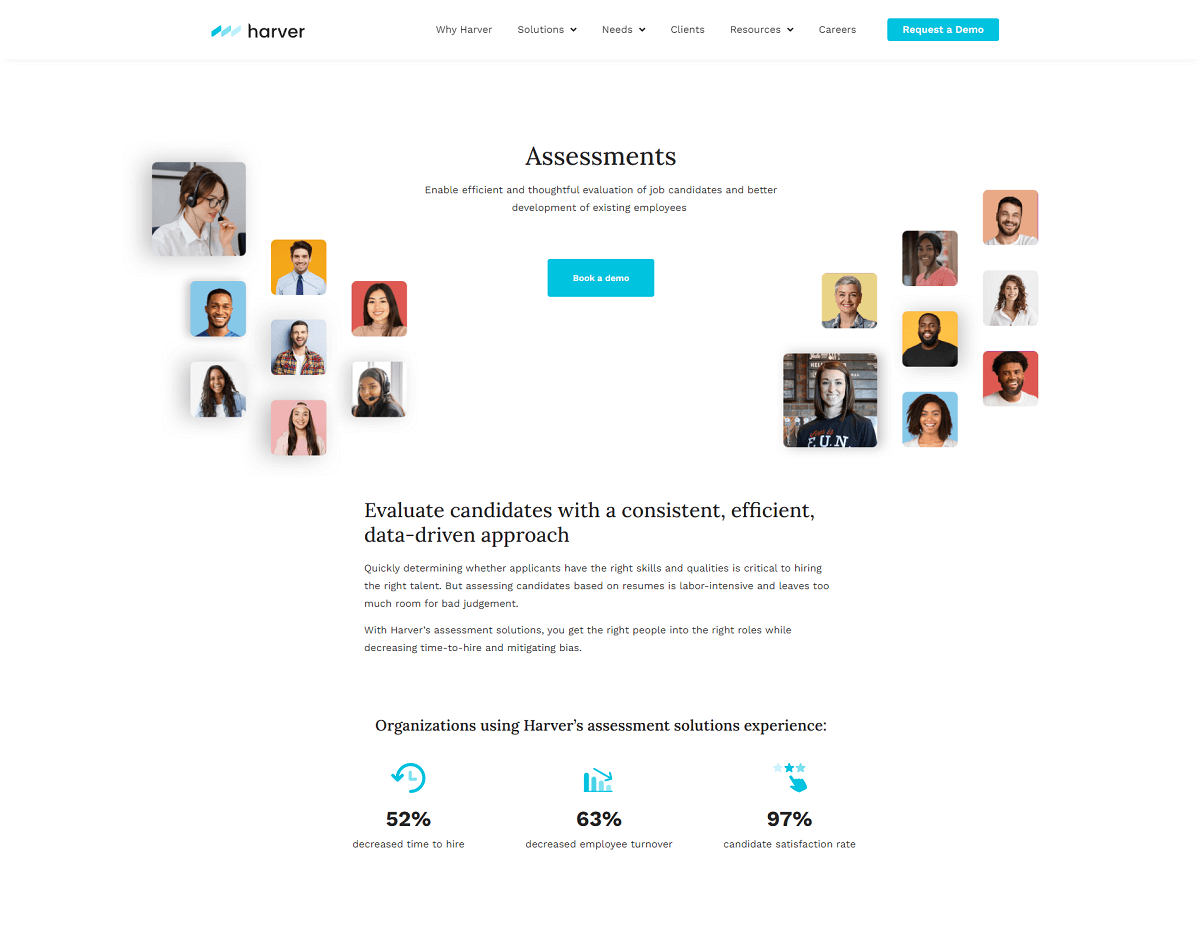
6.5. Harver
Harver là công ty cung cấp giải pháp tuyển dụng nổi tiếng, trang web của Harvar được thiết kế nhằm tập trung làm nổi bật giải pháp của họ.
Bạn có thể dễ dàng nhận thấy Harver sử dụng hình ảnh minh họa rất liên quan đến tuyển dụng, văn hóa doanh nghiệp. Bên cạnh đó, nhận diện thương hiệu của Haver cũng rất nổi bật.



Bạn cũng có thể học hỏi cách Harver kiến trúc thông tin trên trang giải pháp của họ.
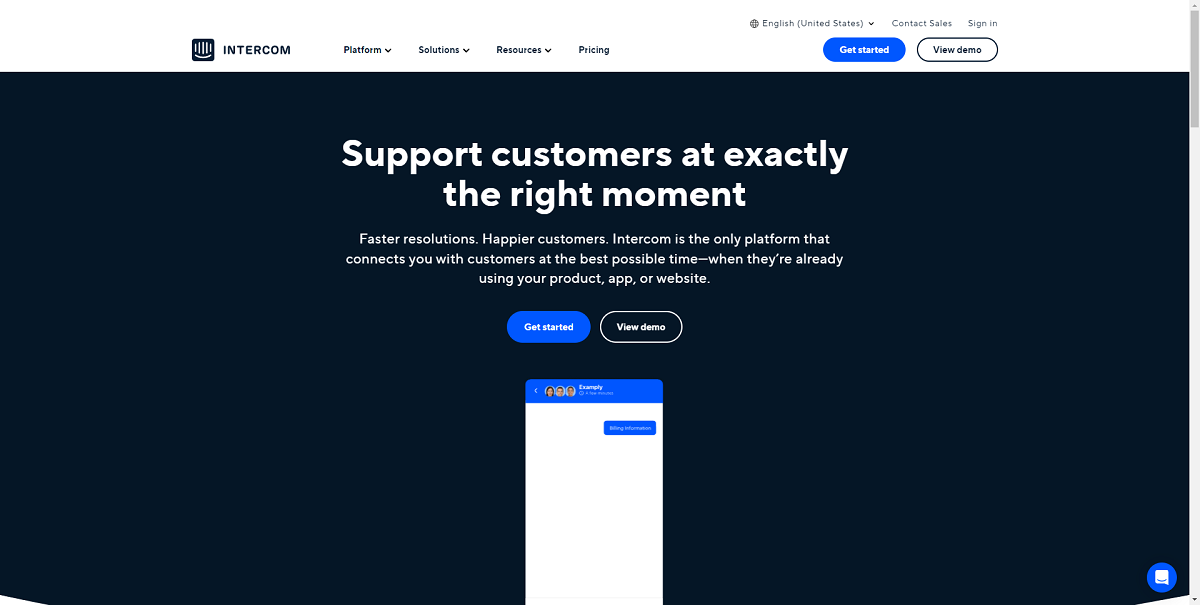
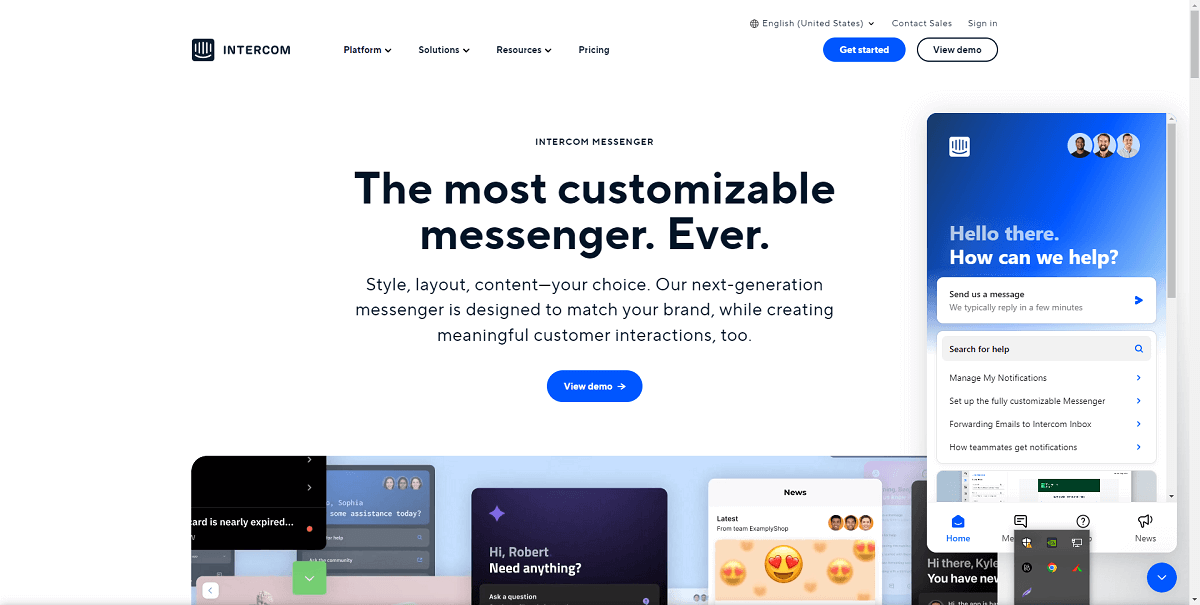
6.6. Intercom
Intercom là công ty cung cấp giải pháp marketing cá nhân hóa qua công cụ chat thông minh trên website, giúp giao tiếp với khách hàng hiệu quả.
Là trang web tập trung giới thiệu một giải pháp, cho phép trải nghiệm, thử nghiệm ngay trên website của họ. Mẫu Web Intercom phù hợp với các công ty cung cấp giải pháp/ dịch vụ SaaS.



Các công ty công nghệ hàng đầu đã đầu tư rất nhiều vào việc nghiên cứu UX/ UI, bạn có thể học hỏi và sử dụng những điểm chung để nhanh chóng tạo ra bản thiết kế website có chất lượng cao.
Còn rất nhiều mẫu website công nghệ bạn có thể tham khảo như:
- Website của đối thủ cùng ngành
- Mẫu website trên các trang web bán theme (giao diện)
- Mẫu website của các Agency thiết kế website
- …
Tuy nhiên, hãy luôn nhớ rằng, thiết kế website của bạn phải giải quyết được các nỗi đau mà người dùng mục tiêu của bạn, bằng cách dựa trên bản nghiên cứu đã thực hiện.
7. Nguồn tài nguyên hỗ trợ thiết kế web
Dưới đây là một số nguồn tài nguyên hữu ích cho thiết kế:
7.1. Tài nguyên truyền cảm hứng
Các tài nguyên dưới đây là nơi các nhà thiết kế web tìm cảm hứng trước khi bắt đầu quá trình thiết kế!
Không những thế, tại đây bạn cũng có thể tham khảo các mẫu thiết kế web trong lĩnh vực tương tự, thậm chí là đối thủ của bạn, từ đó tìm ra giải pháp tốt hơn.
- Behance
- Dribble
- Awwwards (Danh sách các website được đề cử)
- Mobile UI Design Patterns
- UI Sources
- Bestfolios
- Muzil Design Inspiration
7.2. Công cụ hỗ trợ chọn màu sắc
Chọn màu cho thiết kế web chưa bao giờ là việc đơn giản. Đây là một số công cụ hỗ trợ.
- Adobe Color
- Color Tool — Material Design
- Muzil Color Palette Generator
- Colorable (Color contrast tester)
- ColorBox
- Web Gradient
- Brand Colors
- Color Hunt
7.3. Các mẫu minh họa
Vẽ hình minh họa từng thành phần từ đầu có thể tốn rất nhiều thời gian. Thay vào đó, bạn có thể sử dụng các mẫu có sẵn và chỉnh sửa trên đó để tiết kiệm thời gian.
Ngoài ra, các mẫu minh họa này do chính các nhà thiết kế hàng đầu tạo ra, bạn có thể yên tâm về chất lượng.
- Undraw (Illustration)
- Ouch by Icons8 (Illustration)
- Glaze (Illustration)
- Isometric (Illustration)
- UI Faces (Avatars for design mockups)
7.4. Mockups
Các mẫu Mockups giúp bạn nhanh chóng phối cảnh cho dự án thiết kế web.
7.5. Design System
Hệ thống thiết kế là bộ sưu tập các nguyên tắc, quy ước, ràng buộc … được áp dụng trong thiết kế. Hệ thống thiết kế là một dự án đồ sộ được tạo ra nhằm hướng dẫn thiết kế mang lại trải nghiệm tốt, thể hiện dấu ấn riêng.
Trên thế giới có hai hệ thống thiết kế nổi tiếng được nhiều nhà thiết kế áp dụng khi thiết kế website đó là:
Ngoài ra bạn cũng có thể tham khảo một số hệ thống thiết kế của một vài công ty công nghệ nổi bật khác như:
- Airbnb Design
- Uber Design
- Shopify Polaris
- Atlassian Design
- Microsoft Design
- Facebook Design
- IBM Design Language
- VinID Design System
Có rất nhiều điều bạn có thể học hỏi khi xem hệ thống thiết kế trên, từ cách hệ thống phông chữ, màu sắc, khoảng cách, bố cục …
7.6. Phông chữ
Phần lớn các dự án thiết kế web đều sử dụng phông chữ miễn phí, số ít lựa chọn trả phí hoặc thiết kế riêng.
7.7. Công cụ hỗ trợ thiết kế web
Hiện nay, hầu hết các dự án thiết kế web được thiết kế bằng các công cụ thiết kế web chuyên dụng mà không phải bằng Photoshop hay Illustator.
Trong đó, Figma và Adobe XD đã về chung một nhà sau thương vụ Adobe mua lại Figma với giá khoảng 20 tỷ USD.
Một số công cụ tài nguyên hữu ích khác:
- Miro (công cụ cộng tác nhóm trực tuyến)
- UX Checklist (Checklist dự án UX)
- UX Law (Quy luật UX)
- Design KIT (Các công cụ, phương pháp hiệu quả hỗ trợ thiết kế)
- Pexels, Unsplash, Pixabay, Moose, Freepik (Kho tài nguyên, ảnh miễn phí)
Lời kết
Trên đây là một số chia sẻ kinh nghiệm, hướng dẫn thiết kế web cho công ty công nghệ. Các thông tin được Sao Kim đưa ra theo hướng khách quan nhất nên có thể có điểm không cụ thể cho dự án của bạn.
Nếu bạn cần một đơn vị thiết kế chuyên nghiệp, hãy liên hệ, đặt yêu cầu tư vấn thiết kế web với Sao Kim ngay. Các chuyên gia của Sao Kim luôn sẵn sàng hỗ trợ.
Follow các bài viết chất lượng của Sao Kim tại:
Blog Sao Kim, Cẩm Nang Sao Kim
Facebook: Sao Kim Branding
Case study Behance: Sao Kim Branding